
In unseren Anwendungen arbeiten wir häufig mit strukturierten Daten in großen Mengen. HTML5führt in das Konzept der Web-SQL-Datenbank ein , was Anwendungen den Zugriff auf SQLlite-Datenbanken über die asynchrone JavascriptSchnittstelle ermöglicht. Derzeit ist Web SQL jedoch nicht in der HTML5-Spezifikation enthalten, sondern eine separate Spezifikation. Die Browser Safari, Chrome und Oprea unterstützen Web SQL.
Drei Kernmethoden, die in der Web SQL-Datenbankspezifikation definiert sind:
openDatabase: Diese Methode verwendet eine vorhandene Datenbank oder eine neue Datenbank, um ein Datenbankobjekt zu erstellen
TransAktion: Diese Methode ermöglicht es uns Steuern Sie das Commit oder Rollback der Transaktion entsprechend der Situation
executeSql: Diese Methode wird verwendet, um SQL Query
Syntax: var db = openDatabase(name,version,AnzeigeName, geschätzte Größe, ErstellungCallezurück);
Name: Datenbankname
Version: Datenbankversionsnummer
displayName: Datenbankbeschreibung
geschätzte Größe: Größe der in der Datenbank gespeicherten Daten, in Bytes
creationCallback:Callback-Funktion, optional
Die Transaktionsmethode wird zum Verarbeiten von Transaktionen verwendet. Wenn eine Anweisung nicht ausgeführt werden kann, wird die gesamte Transaktion zurückgesetzt. Die Methode verfügt über drei Parameter: eine Methode, die den Transaktionsinhalt enthält, eine Rückruffunktion für Erfolg (optional) und eine Rückruffunktion für Fehler (optional).
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});In diesem Beispiel erstellen wir eine Tabelle testTable und fügen drei Datenelemente in die Tabelle ein. Wenn eine der vier Ausführungsanweisungen fehlschlägt, wird die gesamte Transaktion zurückgesetzt.
Die Methode „executeSql“ wird zum Ausführen von SQL-Anweisungen und zum Zurückgeben von Ergebnissen verwendet. Die Methode verfügt über vier Parameter:
– Abfrage Zeichenfolge
– Parameter zum Ersetzen von Fragezeichen in der Abfragezeichenfolge
- Rückruffunktion für erfolgreiche Ausführung (optional)
- Rückruffunktion bei Ausführungsfehler (optional)
Syntax:
trans.executeSql(sql,[],function(){trans,data},function(trans,msg){});
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>web SQL demo</title>
<script src="jquery-3.0.0.min.js"></script>
<script>
//创建或连接数据库
function getDb()
{
var db = openDatabase("data.db","1.0","demo",1024*1024);
return db;
}
//初始化数据库
function initDb()
{
var db = getDb();
if(db == null)
{
alert("你的浏览器不支持web SQL");
return null;
}
db.transaction(function(trans){
trans.executeSql("create table if not exists demo(name text null,title text null,content text null)",[],function(trans,result){},
function(trans,error){alert(error)})
});
}
$(function(){
var db = getDb();
initDb();
$("#btnSave").click(function(){
var name = $("#name").val();
var title = $("#title").val();
var content = $("#content").val();
//执行sql脚本来插入数据
db.transaction(function(trans){
trans.executeSql("insert into demo(name,title,content)values(?,?,?)",
[name,title,content],
function(trans,success){},
function(trans,error){alert(error);}
);
showAll();
});
});
})
//显示所有数据
function showAll()
{
$("#tblData").empty();
var db = getDb();
db.transaction(function(trans){
trans.executeSql("select * from demo",[],function(trans,data){
//获取查询到的数据
if(data)
{
for(var i=0;i<data.rows.length;i++)
{
//获取一行json数据,将数据拼接成表格
appendDataToTable(data.rows.item(i));
}
}
},function(trans,error){alert(error);});
});
}
function appendDataToTable(data)
{
var name = data.name;
var title = data.title;
var content = data.content;
var strHtml = "";
strHtml += "<tr>";
strHtml += "<td>"+name+"</td>";
strHtml += "<td>"+title+"</td>";
strHtml += "<td>"+content+"</td>";
strHtml += "</tr>";
$("#tblData").append(strHtml);
}
</script>
</head>
<body>
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="name" id="name" required/></td>
</tr>
<tr>
<td>标题</td>
<td><input type="text" name="title" id="title" required/></td>
</tr>
<tr>
<td>留言</td>
<td><input type="text" name="content" id="content" required/></td>
</tr>
</table>
<input type="button" value="保存" id="btnSave"/>
<br/>
<input type="button" value="展示所有数据" onclick="showAll();"/>
<table id="tblData"></table>
</body>
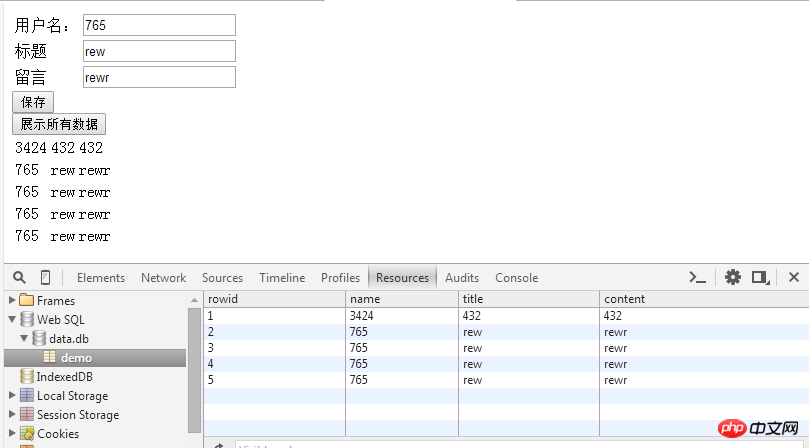
</html>Die laufenden Ergebnisse sind wie folgt : 
Das obige ist der detaillierte Inhalt vonHTML5-Webspeicher-Web-SQL-Beispielcode-Analyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Kernelutil.dll-Fehlerreparaturmethode
Kernelutil.dll-Fehlerreparaturmethode
 So implementieren Sie eine verknüpfte Liste in Go
So implementieren Sie eine verknüpfte Liste in Go
 So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
 So legen Sie die HTML-Schriftgröße fest
So legen Sie die HTML-Schriftgröße fest
 Was beinhalten Computersoftwaresysteme?
Was beinhalten Computersoftwaresysteme?
 Lösung dafür, dass Java-Code nicht ausgeführt wird
Lösung dafür, dass Java-Code nicht ausgeführt wird




