Die CSS3-Animation implementiert 5 vorab geladene Animationseffekte
Erzielen Sie den Animationseffekt wie im Bild gezeigt: 
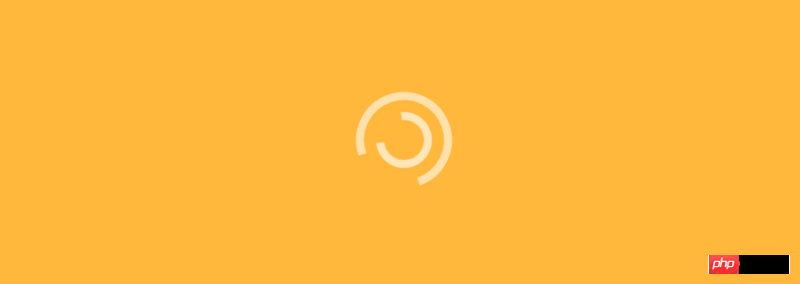
Animation 1 vorladen: Doppelter rotierender Kreis
Ein Kreis, der sich in zwei verschiedene Richtungen dreht. Wir definieren einen CSS-Code für die Geschwindigkeit des Innenrings, d. h. die Geschwindigkeit des Innenrings ist doppelt so hoch wie die des Außenrings.
Die Implementierung ist wie in der Abbildung dargestellt: 
HTML-Code:
<body style="background: #ffb83c;"> <p id="preloader-1"> <span></span> <span></span> </p> </body>
CSS-Code:
#preloader-1{
position: relative;
}
#preloader-1 span{
position: absolute;
border:8px solid #fff;
border-top:8px solid transparent;
border-radius: 999px;
}
#preloader-1 span:nth-child(1){
width:80px;
height: 80px;
animation: spin-1 2s infinite linear;
}
#preloader-1 span:nth-child(2){
top:20px;
left:20px;
width:40px;
height: 40px;
animation: spin-2 1s infinite linear;
}
@keyframes spin-1{
0%{transform: rotate(360deg); opacity: 1.0;}
50%{transform: rotate(180deg); opacity: 0.5;}
100%{transform: rotate(0deg);opacity: 0;}
}
@keyframes spin-2{
0%{transform: rotate(0deg); opacity: 0.5;}
50%{transform: rotate(180deg); opacity: 1;}
100%{transform: rotate(360deg);opacity: 0.5;}
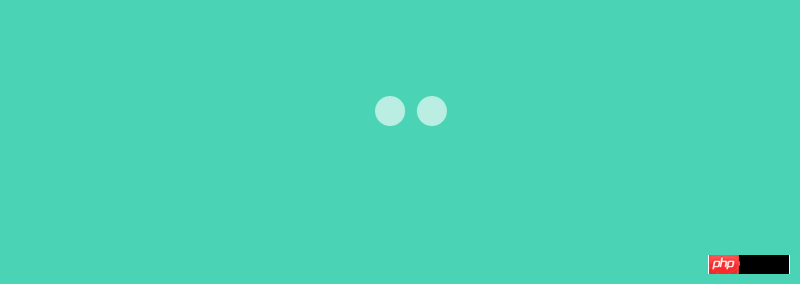
}Animation zwei vorladen: gestaffelt Kreis
Die beiden Kreise bewegen sich übereinander hin und her. Für jeden Kreis sind eigene Parameter für die Rückwärtsbewegungsanimation festgelegt.
Effekt: 
HTML-Code:
<body style="background: #4ad3b4;"> <p id="preloader-2"> <span></span> <span></span> </p> </body>
CSS-Code:
#preloader-2{
position: relative;
}
#preloader-2 span{
position: absolute;
width:30px;
height: 30px;
background: #fff;
border-radius: 999px;
}
#preloader-2 span:nth-child(1){
animation: cross-1 1.5s infinite linear;
}
#preloader-2 span:nth-child(2){
animation: cross-2 1.5s infinite linear;
}
@keyframes cross-1{
0%{transform: translateX(0); opacity: 0.5;}
50%{transform: translateX(80px); opacity: 1;}
100%{transform: translateX(0);opacity: 0.5;}
}
@keyframes cross-2{
0%{transform: translateX(80px); opacity: 0.5;}
50%{transform: translateX(0); opacity: 1;}
100%{transform: translateX(80px);opacity: 0.5;}
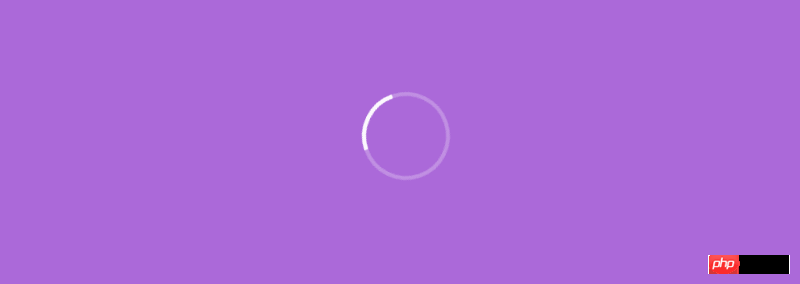
}Animation drei vorladen: rotierender Kreis
Wirkung: 
HTML-Code:
<body style="background: #ab69d9;"> <p id="preloader-3"> <span></span> </p> </body>
CSS-Code:
#preloader-3{
position: relative;
width:80px;
height: 80px;
border:4px solid rgba(255,255,255,.25);
border-radius: 999px;
}
#preloader-3 span{
position: absolute;
width:80px;
height:80px;
border:4px solid transparent;
border-top:4px solid #fff;
border-radius: 999px;
top:-4px;
left:-4px;
animation: rotate 1s infinite linear;
}
@keyframes rotate{
0%{transform: rotate(0deg);}
100%{transform: rotate(360deg);}
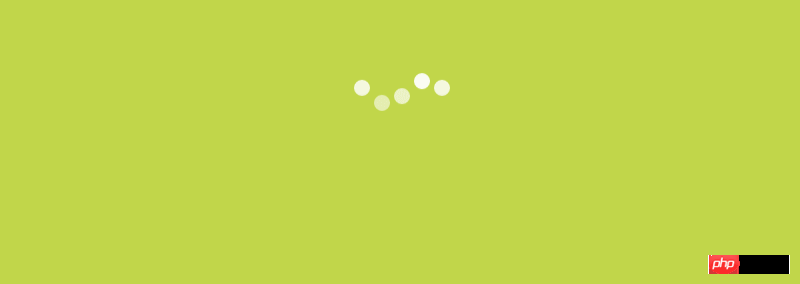
}Animation vier vorladen: Sprungkreis
dies Es ist ein mexikanischer Wellenmuster-Animationseffekt, der durch Einstellen der Verzögerungsparameter zwischen verschiedenen Kreisen erreicht wird.
Effekt: 
HTML-Code:
<body style="background: #c1d64a;"> <p id="preloader-4"> <span></span> <span></span> <span></span> <span></span> <span></span> </p> </body>
CSS-Code:
#preloader-4{
position: relative;
}
#preloader-4 span{
position:absolute;
width:16px;
height: 16px;
border-radius: 999px;
background: #fff;
animation: bounce 1s infinite linear;
}
#preloader-4 span:nth-child(1){
left:0;
animation-delay: 0s;
}
#preloader-4 span:nth-child(2){
left:20px;
animation-delay: 0.25s;
}
#preloader-4 span:nth-child(3){
left:40px;
animation-delay: 0.5s;
}
#preloader-4 span:nth-child(4){
left:60px;
animation-delay: 0.75s;
}
#preloader-4 span:nth-child(5){
left:80px;
animation-delay: 1.0s;
}
@keyframes bounce{
0%{transform: translateY(0px);opacity: 0.5;}
50%{transform: translateY(-30px);opacity: 1.0;}
100%{transform: translateY(0px);opacity: 0.5;}
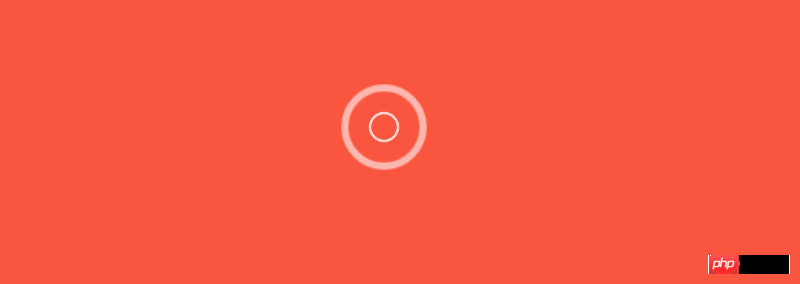
}Animation fünf vorladen: Radarkreis
Stellen Sie für einen Radarstrahlungseffekt den gleichen Ein- und Ausblendeffekt für 3 span elementss ein und verzögern Sie dann jeden einzelnen Effekt leicht, um ihn zu erreichen.
Effekt: 
HTML-Code:
<body style="background: #f9553f;"> <p id="preloader-5"> <span></span> <span></span> <span></span> </p> </body>
CSS-Code:
#preloader-5{
position: relative;
}
#preloader-5 span{
position:absolute;
width:50px;
height: 50px;
border:5px solid #fff;
border-radius: 999px;
opacity: 0;
animation: radar 2s infinite linear;
}
#preloader-5 span:nth-child(1){
animation-delay: 0s;
}
#preloader-5 span:nth-child(2){
animation-delay: 0.66s;
}
#preloader-5 span:nth-child(3){
animation-delay: 1.33s;
}
@keyframes radar{
0%{transform: scale(0);opacity: 0;}
25%{transform: scale(0);opacity: 0.5;}
50%{transform: scale(1);opacity: 1.0;}
75%{transform: scale(1.5);opacity: 0.5;}
100%{transform: scale(2);opacity: 0;}
}Verwandte Artikel:
So verwenden Sie HTML5 Canvas zum Erstellen von 3D-Animationseffekten
Demonstration des Grafikcodes für HTML5 Canvas-Animationseffekte
Zusammenfassende Analyse des CSS3-Animationseffekts
Das obige ist der detaillierte Inhalt vonDie CSS3-Animation implementiert 5 vorab geladene Animationseffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Die CSS-Box-Shadow- und Umrisseigenschaften haben Thema gewonnen. JSON-Unterstützung in WordPress 6.1. Sei ein paar Beispiele für die Funktionsweise in realen Themen und welche Optionen wir diese Stile auf WordPress -Blöcke und Elemente anwenden müssen.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
In diesem Artikel werden wir in die Welt der Scrollbars eintauchen. Ich weiß, es klingt nicht zu glamourös, aber vertrau mir, eine gut gestaltete Seite geht Hand in Hand
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




