
Responsive Webdesign ist untrennbar mit Prozenten verbunden. Allerdings sind CSS-Prozentsätze nicht für alle Probleme die beste Lösung. Die CSS-Breite ist relativ zur Breite des nächstgelegenen übergeordneten Elements, das sie enthält. Was aber, wenn Sie anstelle des übergeordneten Elements nur die Breite oder Höhe des Ansichtsfensters verwenden möchten?
vh: Höhe relativ zum Fenster: Die Höhe des Fensters beträgt 100vh.
vw: relativ zur Breite des Fensters: Die Fensterbreite beträgt 100vw.

100 % Höhe des Fensters
(Schau mich an!!!)
Schau mich an! ! ! Schau mich an...! ! ! Ich bin die Breite des Browserfensters (Sie können meine Änderungen sehen, indem Sie die Browserbreite ändern): 0
CSS:
.demo-1,.demo-2,.demo-3{margin-bottom:10px; padding:10px 0; line-height: 30px; color: #fff; text-indent: 10px;}
.demo-1 strong,.demo-2 strong,.demo-3 strong{color:#fff !important;}
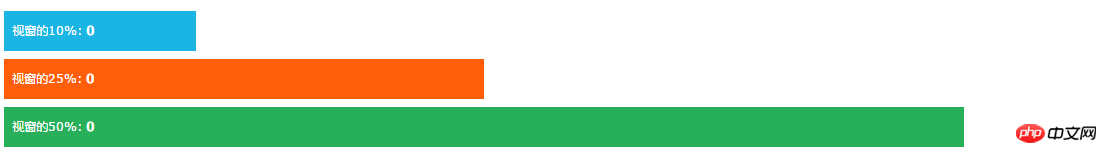
.demo-1{width:10vw; background: #1ab5e3;}
.demo-2{width:25vw; background: #FF5F09;}
.demo-3{width:50vw; background: #28AF59;}
.demo-4{position: fixed; z-index: 10; top: 0; left: 0; width: 150px; height: 100vh; color: #fff; background: rgba(0,0,0,.5);}
.demo-4 span{position:absolute; top:50%; display:block; padding: 0 10px; -webkit-transform: translateY(-50%); transform: translateY(-50%);}HTML :
<p>视窗的10%: <strong>0</strong></p> <p>视窗的25%: <strong>0</strong></p> <p>视窗的50%: <strong>0</strong></p> <p><span>视窗的100%高度<br>(看我!!!)</span></p> <p>看我!!!看我...!!!我是浏览器视窗的宽度(你可以通过改变浏览器宽度看我的变化):<span>0</span></p>
JS:
$(function(){
//视窗宽度改变函数
function resizeWindow(){
var viewWidth = window.innerWidth;
$('.js-viewWidth').html(viewWidth);
$('.js-getVW3').html(viewWidth/2);
$('.js-getVW2').html(viewWidth/4);
$('.js-getVW1').html(viewWidth/10);
}
//初始化
resizeWindow();
//浏览器视窗改变时调用上面定义的函数
$(window).resize(function(event) {
resizeWindow();
});
});Das obige ist der detaillierte Inhalt vonEntsprechende Einführung von „vh' und „vw' in mobilen CSS-Einheiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




