
Vorwort:
Eines Tages, als ich eine Benutzeroberfläche mit Optionsfeldern schrieb, fielen mir plötzlich die verschiedenen Optionsfelder auf anderen Websites im Internet ein und ich dachte: „Wie wäre es, diesen Kreis zu ändern?“ Ich habe nach dem Stil des Optionsfelds gesucht, aber keiner von ihnen sagte, es solle den Kreis ändern, also habe ich im Internet nach mehreren Typen gesucht, und ich habe einen davon ausgewählt und ihn leicht modifiziert Es fühlte sich einfach und leicht zu verstehen an, und das Wichtigste ist, dass die Wirkung gut ist, deshalb möchte ich sie hier mit Ihnen teilen.
Prinzip:
Wie bereits erwähnt, bietet das HTML-Optionsfeld keinen Stil zum Ändern seines Kreises, daher ist es unmöglich, sich einfach auf eine Anweisung wie „color:#fff“ zu verlassen. aber bedenken Sie:
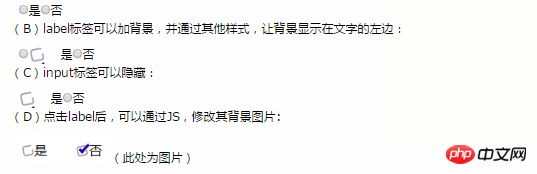
(A) Jeder Eingabe in HTML kann eine Beschriftung hinzugefügt werden, die auch den Klick auf die Eingabe auslöst:

Nachdem Sie dies gesehen haben, ist Ihnen plötzlich klar geworden, dass das benutzerdefinierte Optionsfeld-Symbol nur dazu dient, das Optionsfeld auszublenden und dann mit jedem Klick das Hintergrundbild des Etiketts zu ändern, um einen benutzerdefinierten Effekt zu erzielen, und dass es geändert werden muss Später werden die Symbole der Optionsfelder in Blumen, Katzen und Hunde geändert, was nur eine Änderung der Bilder ist. Wenn es immer noch nicht umsetzbar ist, besprechen wir es im Detail:
Umsetzung:
Die vier im Prinzip genannten Punkte können auch als die vier Schritte der kundenspezifischen Umsetzung angesehen werden Optionsfelder:
A: Es gibt nicht viel zu sagen, verwenden Sie einfach Tags.
<label> <input> 男</label>
B:
| 设置背景: | background: url(http://images.cnblogs.com/cnblogs_com/fly-show/907124/o_radio_bk.png) no-repeat; |
| 设置背景大小: | background-size:20px 40px; (这里我的背景图是两个图标上下接在一起的,故高度为背景的两倍) |
| 设置显示方式: | display: inline-block; (设置label为行内块元素,让它能有宽高,而且不换行) |
| 设置高度和行高: | height: 20px;line-height: 20px; |
| 设置文字靠右一点: | text-indent:20px; |
C: Optionsfeld ausblenden : display:none;
D: Ich verwende JQuery in diesem Schritt, hauptsächlich aus Bequemlichkeitsgründen. Zuerst wird eine Klasse des ausgewählten CSS definiert und beim Klicken eine Methode zu allen Optionsfeldern hinzugefügt: Suchen Sie die Beschriftungen aller Optionsfelder mit demselben Namen und entfernen Sie deren ausgewählte Stile Fügen Sie sich einen ausgewählten Stil hinzu.
Ausgewählter Stil:
.checked { background-position: 0 -20px;
}Hier habe ich „background-position“ verwendet, um das Hintergrundbild nach oben um 20 Pixel zu verschieben um das ausgewählte Bild anzuzeigen.
Klickverarbeitungsmethode hinzufügen:
$("input[type='radio']").click("input[type='radio'][name='"+$().attr('name')+"']").parent().removeClass("checked").parent().addClass("checked" Abschließend:
Wenn Sie andere Tags ändern oder angeben möchten Andere Tags (Beispiel: Mehrfachauswahlfeld) Stil hinzufügen, Sie können auch diese Methode ausprobieren.
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zur Implementierung benutzerdefinierter Stile von HTML-Optionsfeldern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




