Detaillierte Einführung in die allgemeinen Eigenschaften von CSS+Div
Dieser Artikel enthält eine detaillierte Einführung in die häufig verwendeten Attribute von css+div
css
Wildcard-Selektor *{}
Tag-Selektor p{}
ID-Selektor #ID{}
Klassenselektor.Klasse{}
enthält den Selektor p a{} ein Tag in p
Gruppe Selektor p, p{} p-Tag und p-Tag
display Gibt den Elementboxtyp Blockblock-Level-Element an, kein Element wird nicht angezeigt, inineInline-Element Das heißt, Inline-Elemente, Inline-Schwarz-Inline-Blockelemente.
Sichtbarkeit Gibt an, ob das Element sichtbar, sichtbar, versteckt oder unsichtbar ist, erben erbt das übergeordnete Element
Der Unterschied zwischen Disalay und Sichtbarkeit ist üblich Ausblenden ist Anzeige. Es nimmt nach dem Ausblenden keinen Platz ein.
Überlauf Was passiert, wenn der Inhalt überläuft, ist sichtbar und wird nicht abgeschnitten und außerhalb des Elementfensters angezeigt ist ausgeblendet, fügt immer Bildlaufleisten hinzu, automatisch, trim fügt eine Bildlaufleiste hinzu und erbt das übergeordnete Element.
Cursor Cursorform
BuchstabenabstandBuchstabenabstand
line-height line-heught definiert die Höhe des gesamten Blocks, während line-heught die Zeilenhöhe des Textes definiert. Wenn eine Zeile auf 30 Pixel eingestellt ist, wird der Text vertikal relativ sein zu diesem 30px zentriert.
border-collapseTabellenrandüberlappung
font-weightLegen Sie die Dicke des Textes fest
text- Dekoration Textänderung
font-family Gibt die Schriftart des Elements an
text-align Die Blocktextausrichtung wird für Elemente festgelegt B. Text und Bilder. Beim Warten auf Inline-Elemente wird die horizontale Zentrierung durch Festlegen von text-align:center auf das übergeordnete Element erreicht.
clear Die möglichen Werte sind links und rechts vom Objekt. Es sind keine schwebenden Objekte zulässig.
z- index Der Wert ist auto/ number. Je größer die Zahl, desto weiter vorne ist sie und kann negativ sein.
Position Der Wert der Positionierung ist absolut, was bedeutet, dass sich das Objekt außerhalb des Dokumentflusses befindet. Es wird entsprechend der oberen linken Ecke des Browsers oder des übergeordneten Elements positioniert Positionierungsfunktion als Koordinatenursprung,
Der Wert ist die relative Positionierung des aktuellen Objekts in einem Dokumentstrom, der sich nach der Positionierung am ursprünglichen Punkt befindet das Fenster und scrollt nicht mit der Bildlaufleiste
ol Ordered
ul Unordered
list-style-type none zeigt keine Aufzählungszeichen an
list style-image URL-Listenbild
: Link Nicht besuchter Link
: Besucht Besuchter Link
: hover Element, über dem sich die Maus befindet
: aktiv Das aktivierte Element (d. h. das angeklickte Element)
css3
border-radius Rand abgerundeter Ecken Border-radius:5px 10px 15px 20px Stellt den Radius der oberen linken Ecke, der oberen rechten Ecke, der unteren rechten Ecke bzw. der unteren linken Ecke dar. Wenn für den Randradius zwei Werte angegeben werden, ist der erste Wert die obere linke Ecke und die untere rechte Ecke und der zweite Wert die obere rechte Ecke und die untere linke Ecke. Wenn Sie drei Werte angeben, ist der erste Wert die obere linke Ecke, der zweite Wert die obere rechte und die untere linke Ecke und der dritte Wert die untere rechte Ecke.
box-shadow Wird zum Hinzufügen von Schattenbox-Shadow verwendet: 10px 10px 5px blau; der erste ist der horizontale Bewegungsabstand, der zweite ist der vertikale Bewegungsabstand, der dritte ist der Unschärfeabstand und der vierte ist der Farbe des Schattens.
border-image
background-image
background-size Beim Festlegen der Bildgröße müssen Sie die Höhe und Breite von p festlegen, andernfalls wird das Bild nicht angezeigt angezeigt, Hintergrundgröße: 50px 100px; kann ein Prozentsatz sein, also der Prozentsatz des übergeordneten Elements.
backgrond-origin Setzt die Position des Hintergrundbilds standardmäßig auf padding-box; border-box beginnt auf der äußersten Ebene. content-box beginnt von innen.
background-clip Schneidet den Hintergrund ab an der angegebenen Position aus dem vorherigen Der Box-Shadow ist derselbe wie
Linear-Gradient-Farbhintergrund:-moz-linear-gradient(red,blue); von oben nach unten Hintergrund:- webkit-linear-gradient(right,red,blue) ;Standardsyntax von links nach rechts nach rechts 45 Grad zeigt auf die obere rechte Ecke, 90 Grad zeigt auf den rechten Hintergrund: -o-linear-gradient(50deg, rot, blau); Geben Sie einen beliebigen Winkel an.
linear-gradient Farbtransparenz rgba(255,0,0,0,7); Der letzte Wert von rgba stellt die Deckkraft dar: 0 bedeutet vollständig transparent, 1 bedeutet vollständig undurchsichtig.
text-shadow Das Hinzufügen von Schatten zu Text ist dasselbe wie die Verwendung von Box-Shadow.
white-space Gibt an, wie mit Leerzeichen innerhalb des Elements umgegangen wird. Normal (Standard) komprimiert Leerzeichen, behält alle Leerzeichen bei und bricht nie neue Zeilen um, nowrap komprimiert Leerzeichen, bricht nicht um, vor dem Umbruch bleiben Leerzeichen erhalten, normale Umbrüche, vor dem Zeilenumbruch werden Leerzeichen komprimiert, umgebrochen, erbt.
text-overflow So zeigen Sie Inhalte an, wenn Text überläuft
word-wrap Wörter umbrechen lassen, wenn sie sehr lang sind. word-wrap:break-word;
word- break Funktion Wie oben: Wenn der Attributwert „Keep-All“ ist, werden alle Wörter vollständig sein, und wenn der Attributwert „Break-All“ ist, werden alle Wörter, die die Grenze überschreiten, unterbrochen.
p
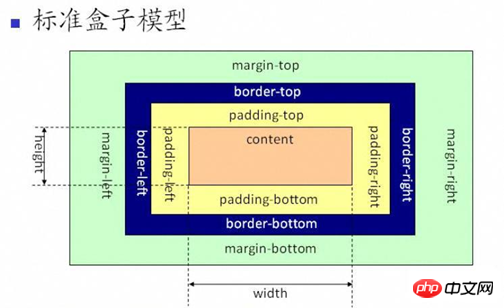
Box-Modellp ist sehr wichtig (Unsinn), daher sind die folgenden sehr wichtig (Bilder wurden online gefunden)

oben rechts, unten links repräsentieren jeweils die Position oben, rechts, unten und links. Diese seltsame Reihenfolge ist auf eine seltsame Einstellung von CSS zurückzuführen. Alle Attribute, die keine Richtung angeben, sind in dieser Reihenfolge 🎜>
margin Die vertikal benachbarten Ränder von Elementen auf Blockebene werden zusammengeführt, während Inline-Elemente tatsächlich nicht den oberen und unteren Rand belegen. Auch die Ränder schwebender Elemente werden nicht zusammengeführt. Ermöglicht die Angabe negativer Randwerte. Grenze Grenze Zum Beispielpadding Padding Wenn es zwei Werte gibt, ist der erste Wert oben und unten und der zweite Wert links und rechts. Wenn es drei Werte gibt, ist der erste Wert oben, der zweite Wert links und rechts und der dritte Wert unten. height width Die Höhe und Breite des internen Inhalts margin Blockelemente mit fester Breite können zentriert werden, indem der Wert „linker und rechter Rand“ auf „auto“ gesetzt wird ". Die Standardbreite der p-Ebene beträgt 100 %Erst nach der Bestimmung der Breite können Sie das Float-Attribut zum Driften verwenden Wenn die Ebene wird mit Float festgelegt, in Die als nächstes verwendete Ebene wird von der Drift beeinflusst und muss mit klar eingestellt werden Wenn Sie die absolute Positionierung innerhalb der Ebene festlegen, müssen Sie zuerst die relative Positionierung im übergeordneten Objekt festlegen, andernfalls Die absolute Positionierung basiert auf dem übergeordneten KörperobjektDas obige ist der detaillierte Inhalt vonDetaillierte Einführung in die allgemeinen Eigenschaften von CSS+Div. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




