
1 vorne geschrieben
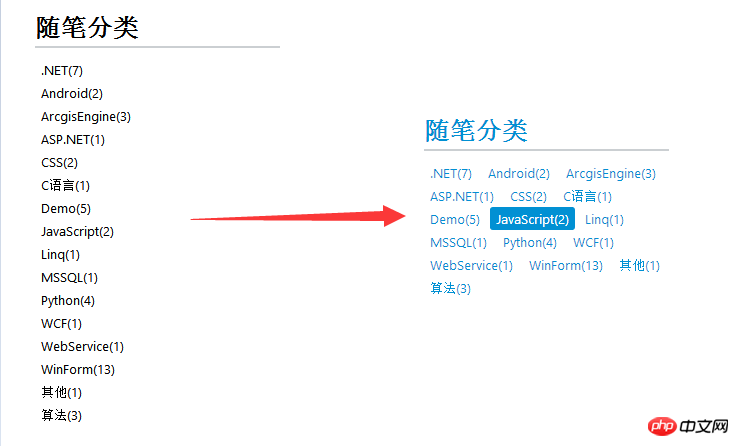
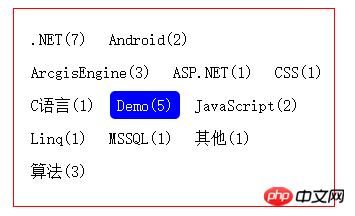
Vor kurzem organisiere ich den Stil der Seiten auf cnblogs. Standardmäßig sind die Tags in der [Essay-Kategorie] auf der Rechts werden jeweils eines pro Zeile angezeigt. Und ich möchte die Tags in der [Aufsatzkategorie] auf der rechten Seite so einstellen, dass mehrere Tags in einer Zeile angezeigt werden. Die Anzahl der angezeigten Tags hängt von der Größe der Tags und der jeweiligen Hintergrundfarbe ab Das Tag ändert sich, wenn die Maus darauf platziert wird. Der Effekt ist wie unten gezeigt.

Lassen Sie uns analysieren, wie Sie die Beschriftungsanzeige links in die rechte ändern können
in Vor der Analyse Aus den Blockelementen erstellen wir zunächst eine HTML-Webseite für die spätere Analyse. Der HTML-Code lautet wie folgt.
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
width:500px;
margin:20px auto;
color:black;
}
a{
color:inherit;
text-decoration:none;
}
p{
width:320px;
border:1px solid red;
}
p ul {
padding-left:10px;
}
</style>
<link rel="stylesheet" type="text/css" href="pagestyle.css">
</head>
<body>
<p>
<ul>
<li><a href="#">.NET(7)</a> </li>
<li><a href="#">Android(2)</a> </li>
<li><a href="#">ArcgisEngine(3)</a> </li>
<li><a href="#">ASP.NET(1)</a> </li>
<li><a href="#">CSS(1)</a> </li>
<li><a href="#">C语言(1)</a> </li>
<li><a href="#">Demo(5)</a> </li>
<li><a href="#">JavaScript(2)</a> </li>
<li><a href="#">Linq(1)</a> </li>
<li><a href="#">MSSQL(1)</a> </li>
<li><a href="#">其他(1)</a> </li>
<li><a href="#">算法(3)</a> </li>
</ul>
</p>
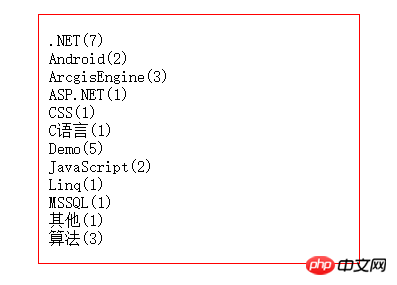
</body></html> Natürlich legen wir einige einfache Stile für diesen HTML-Code fest, entfernen das Listensymbol und die Unterstreichung des a Etikett. Die pagestyle.css-Datei enthält derzeit keinen Code. Der obige Code hat folgende Auswirkung.

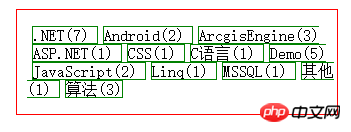
Wir können feststellen, dass jedes Listen-Li-Element in einer einzelnen Zeile angezeigt wird und ihre Höhe dem internen Inhalt entspricht. Jetzt fügen wir dem Li-Element einen äußeren Rahmen hinzu Stellen Sie den Abstand entsprechend ein und schreiben Sie den folgenden Code in pagestyle.css.
li{
border:1px solid green;
margin-top:2px;
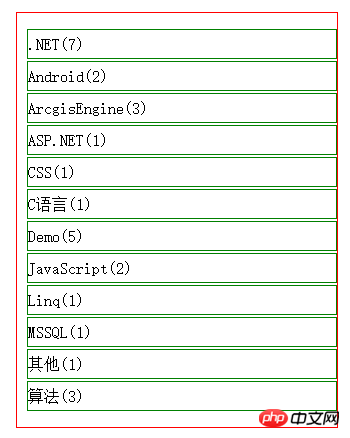
padding:5px 0 5px 0;}Die Wirkung ist wie folgt. 
Durch Festlegen eines Rahmens für das li-Element können Sie erkennen, dass das li-Element standardmäßig eine Zeile einnimmt. Seine Breite entspricht der Breite des übergeordneten Containers und der Höhe ist die Höhe ihres tatsächlichen Inhalts + Polsterung. Das li-Element gehört zum c-Blockelement. Fassen wir zusammen, was die Eigenschaften von CSS-Blockelementen sind.
Das Blockelement belegt standardmäßig eine Zeile, die Breite entspricht der des übergeordneten Containers und die Höhe entspricht der Höhe des Inhalts + Abstand.
Blockelemente können die Ränder zwischen dem Blockelement und anderen Elementen sowie den Leerraum zwischen ihrem eigenen Rahmen und Inhalt steuern, indem sie die Werte für Rand und Abstand festlegen (Polsterung ).
Blockelemente können Breite und Höhe festlegen.
Die Höhe, der Abstand und der Rand des Blockelements erweitern den Dokumentfluss des übergeordneten Containers. Dies muss natürlich unter der Voraussetzung erfolgen, dass der übergeordnete Container keine feste Höhe festlegt .
Wie oben erwähnt, belegen Blockelemente immer eine Zeile und die Breite entspricht der des übergeordneten Containers. Wenn wir die Breite des Li-Elements manuell auf eine sehr kleine Breite einstellen, läuft das Li-Element unten nach oben? Die Antwort ist, dass es definitiv nicht auftauchen wird, weil das Blockelement immer so aufdringlich ist, dass es dennoch eine eigene Zeile einnehmen muss Code und Wirkung unten.
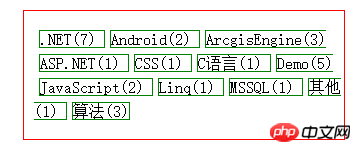
li{
border:1px solid green;
margin-top:2px;
padding:5px 0 5px 0;
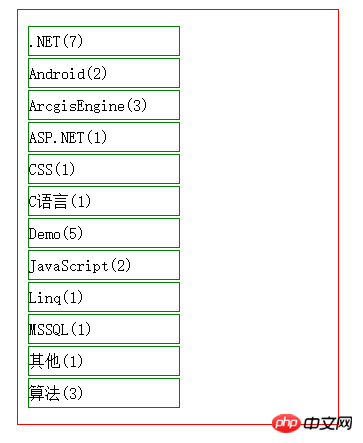
width:150px;/*手动设置宽度*/}Wir setzen die Breite des li-Elements auf 150, der Effekt ist wie folgt.

Wir können sehen, dass sich die Breite des li-Elements geändert hat, es sich jedoch immer noch in einer eigenen Zeile befindet.
Gemeinsame Blockelemente sind p, h1-h6, p, ul, ol, li usw. Im Allgemeinen verwenden die übergeordneten Elemente in Layouts Blockelemente.
Wie in Abschnitt 2 oben erwähnt, ist das li-Element ein Blockelement und belegt eine Zeile, und die Tags im Bloggarten verwenden alle das li-Element. Dann müssen wir die Tags des Bloggartens ändern, um mehrere Tags in einer Zeile anzuzeigen. Was sollen wir tun? Jetzt sind die Inline-Elemente an der Reihe.
Inline-Elemente sind, wie der Name schon sagt, Elemente, die innerhalb einer Zeile angezeigt werden. In CSS gibt es ein <a href="http://www.php.cn/wiki/927.html" target="_blank">display<code><a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>-Attribut, das geändert werden kann Der Standardanzeigemodus des HTML-Elements kann Blockelemente in Inline-Elemente und Inline-Elemente in Blockelemente umwandeln. Das Anzeigeattribut hat vier optionale Werte, nämlich block: inline-element; inline-block: inline-blockelement;
Fügen wir dem CSS-Stil des li-Elements ein Anzeigeattribut hinzu, um den Effekt zu sehen. Der Code lautet wie folgt.
li{
border:1px solid green;
margin-left:5px;/*左边距*/
margin-top:7px;/*设置高度*/
display:inline;}Die Wirkung ist wie folgt.

Durch Festlegen des Anzeigeattributs des li-Elements und Ändern in ein Inline-Element kann das li-Element mehrere li-Elemente in einer Zeile nebeneinander anzeigen Wir haben festgestellt, dass das Festlegen des linken Rands von margin-left:5px einen Effekt hat, das Festlegen von margin-top:7px jedoch keinen Effekt hat. Das liegt in der Natur von Inline-Elementen.
对行内元素设置高度相关的都是没有效果的,如设置margin-top,margin-bottom,padding-top,padding-bottom,height这些属性都是无效的。
对行内元素设置宽度也是无效的,行内元素的宽度只有左右内边距和内容宽度来决定。
行内元素对其高度有关的属性设置都无效,导致li元素两行之间都紧靠在一起,显然在美观上不能满足我们的要求。但是css提供了另外一个属性也就是行高<a href="http://www.php.cn/wiki/864.html" target="_blank">line-height</a>,该属性可以设置行与行之间的高。,下面我给li元素的父容器ul元素设置行高。代码如下。
ul{
line-height:1.5em;}li{
border:1px solid green;
margin-left:5px;
margin-top:7px;
display:inline;}效果如下。

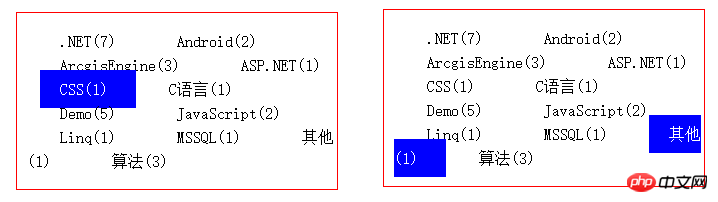
通过设置ul元素的行高,实现了行内元素上下之间的间隔。虽然离我理想中的效果差不太远了,但是还是有些不近人意。上下边框和元素的内容挨的太近(内边距无),当鼠标移动到上面的时候,效果可能会不太好。不过我们还是按照我们理想中的效果试试。代码如下。
ul{
line-height:1.5em;}li{
/*border:1px solid green;*//*不要边框的显示*/
margin-left:13px;
display:inline;/*行内元素*/
padding:11px 20px;}li:hover{
background-color:blue;
color:white;}效果如下。

前面说到设置行内元素与高度相关的属性都是无效的,但是上面设置的padding-top和padding-bottom好像是有效果的哈。但是实质上设置padding的上下内边距并没有增加行高,也没有撑大父容器的文档流,而且我们可以看到背景颜色显示的时候,还有覆盖了上下li元素的内容了。
行内元素设置padding的上下边距,并不会撑大父容器的文档流,但是会有效果,在上一篇文章CSS盒子模型中说到html中所有元素都是一个盒子,而背景颜色显示的范围是padding+content的范围。
上面的效果我们再美化一下css效果(修改行高和上下边距),差不多就能够达到我们想要的效果了,但是从上面效果图的右边来看,有时候一个行内元素在一行中没显示完的时候,会有一小部分在下面一行显示,如果最后出现效果图右边这种情况,那就比较尴尬了。
常见的行内元素有:a、img、input、select等。
行内块并不是兼具两者都有的特征,从字面上来理解,就是可以在行内显示的块元素,在第2节讲到块元素即使设置了宽度,也会独占一行,并会跟其他元素同行,那么行内块元素在这点上就与块元素不同。
行内块元素对其设置高度,宽度,padding和margin都是有效果的。
行内块元素不会独占一行,如果该行内块元素在设置完宽度、padding、margin之后,父容器后面的宽度还能够容的下第二元素,那么第二个元素就会与第一个元素同行显示,否则,另起一行。
两个同行显示的行内块元素,对其上下的元素的间隔距离,以其中最大的间距为主。
关于第三点特征我们可以写代码实验一下。把ul元素下面的第一个li元素设置class属性。代码如下:
<li class="first"> <a href="#">.NET(7)</a> </li>
css的代码如下。
li{
/*border:1px solid green;*//*不要边框的显示*/
margin-left:13px;
display:inline-block;/*行内块元素*/}li:hover{
background-color:blue;
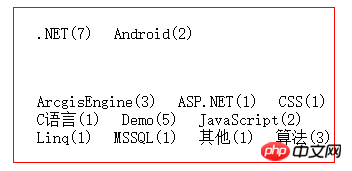
color:white;}ul .first{
margin-bottom:50px;/*设置第一个li元素的下边距50px*/}效果如下。

我们可以发现第一行有两个li元素,第一li元素我们设置了下边距为50px,而第二个没有设置默认为0,导致最终这一行与下一行的边距为第一个li元素的下边距50px,和我们预想的效果一致。
经过对行内块元素的总结,发现行内块元素能够很好的满足我们的需求。下面把li元素设置为行内块显示方式,对其进行美化,代码如下。
li{
display:inline-block;/*行内块元素*/
margin-bottom:5px;/*下边距5px*/
padding:5px 7px;/*上下内边距5p,左右内边距7px*/
border-radius:5px;/*圆角*/}li:hover{
background-color:blue;
color:white;}效果如下。

Tatsächlich gibt es in CSS nur zwei Standardelementtypen: Blockelemente und Inline-Blockelemente, die mithilfe der Anzeige festgelegt werden müssen.
Nachdem ich meinen Blog-Stil einen Tag lang organisiert hatte, habe ich den Blog-Stil in einem sehr prägnanten Stil organisiert. Die Seiten sind alle im Schwarz-Weiß-Stil entsprechende Elemente ändern sich. Es ist hellblau, ich persönlich mag diesen Stil. Durch diese Sortierung habe ich einige wichtige Konzepte in CSS noch einmal aufgegriffen, wie z. B. CSS-Boxmodell, Selektor, Elementtyp usw.
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über CSS-Elementtypen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 jquery animieren
jquery animieren
 kb4012212 Was tun, wenn das Update fehlschlägt?
kb4012212 Was tun, wenn das Update fehlschlägt?
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner




