
Dies ist das erste Mal, dass ich mit Freemark und Bootstrap in Kontakt komme. Während der Nutzung werde ich auf viele kleine Details stoßen, die Aufmerksamkeit erfordern. In diesem Blogbeitrag werden die Probleme, auf die ich während der Nutzung gestoßen bin, fortlaufend zusammengefasst.
1.Freemark-Zeiteinstellung
<span class="control-label ">${content.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>2.if /list-Tag Verwenden Sie
<#if questionAnswers??>
<#list questionAnswers as answers>
<input type="hidden" name="questionAnswerId" id="questionAnswerId" value="${answers.questionAnswerId}"/>
<p style="
padding
: inherit;b
ord
er-
top
:1px solid #808080">
<p class=" control-label" id="answer" >${answers.answerContent}</p>
<p class="control-label">
<span class="control-label" > 回答者:${answers.createUserName}</span>
<span class=" control-label">${answers.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>
</p>
</p>
</#list>
</#if>3.p, um Inhalte hinzuzufügen
4 .Bestätigungsfeld
function
delete
QuestionAnswers(contentIds){
confirmOptions.content ="请确认是否
删除
?";
confirmOptions.confirm = function (){
$.ajax({
type: "POST",
cache
: false,
data:{contentIds:contentIds.join(",")},//后台
传值
url: "/pmms/question/verify/delete",
success: function (
json
Object
, success , response) {
$('#questionTable').bootstrapTable('refresh');
toastr.success('删除成功!', '成功提醒');
},
error: function (xhr, ajaxOptions, thrownError) {
toastr.error(thrownError, '失败提醒');
}
});
}
$.confirm(confirmOptions);
}
5. FrontendDebuggingMethode
Front-End-Debugging-Methode
6.freemark öffnet eine Seite
<a href="#add" class="btn green btn-sm"data-toggle="modal"id="addTem"> 新增 </a>
Fügen Sie die Seite ein, die in die Seite eingeblendet werden soll
<#include "window_add_edit.ftl"/>
Die ID dieser Seite wird hinzugefügt und der href im a-Tag muss
Rich-Text
$('#addSummernote').summernote({
lang
: 'zh-CN',
height
: 100,
focus: true,
airPopover: [
['color', ['color']],
['font', ['bold', 'underline', '
clear
']],
['para', ['ul', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture']]
]
}); entsprechen
Verwenden Sie nach dem Formatieren des Rich-Texts doppelte Anführungszeichen in den in der Datenbank gespeicherten Tags. Wenn Sie den Text in Rich-Text schreiben müssen, verwenden Sie die Operation „“.
8. Wenn die Zeit im Bootstrap vom Typ „Long“ ist, lautet die Konvertierungsmethode

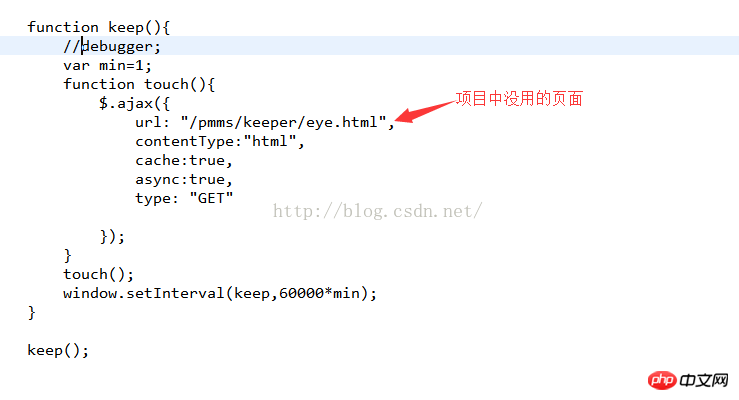
9. Aktualisieren Sie die Seite automatisch, um zu verhindern, dass die Sitzung ungültig wird

10. Ändern Sie die fürm-Formulare AktionWert
// document .dbform.action = 'question/verify/save'; JS方式 $('#form-group').attr('action','question/verify/save'); jQuery 方式
Das obige ist der detaillierte Inhalt vonZusammenfassung und Weitergabe kleiner Details im JavaWeb-Entwicklungsprozess (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




