
Das kleine Mädchen hat auch gerade erst angefangen, das WeChat-Applet zu verwenden. Sie hat festgestellt, dass viele Komponenten in WeChat enthalten sind, es jedoch keine Komponente mit Tab-Effekt gibt. Sie musste es erst kürzlich verwenden, also hat sie etwas recherchiert. Es wurde geklärt, damit alle gemeinsam diskutieren und lernen können. Wenn es Probleme oder Bereiche gibt, die verbessert werden können, ist jeder willkommen, Kommentare abzugeben und sich zu beschweren.
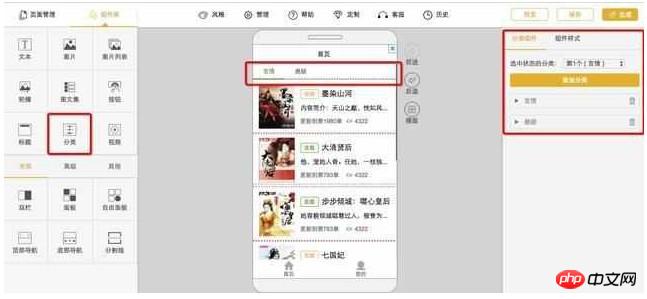
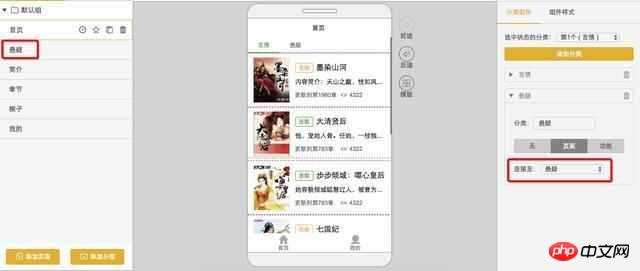
Wenn Sie auf die Navigation klicken, benötigen Sie zunächst zwei Variablen , eine zum Speichern der aktuellen Klickstilklasse und die andere ist die Standardstilklasse für andere Navigationen
Tab-Inhaltsliste Es werden auch zwei Variablen benötigt, eine speichert den aktuellen Anzeigeblock und die andere speichert andere versteckte Standardblöcke
Verwenden Sie die trinokulare Bedienung, um die Navigation zu erhalten, indem Sie darauf klickenIndex und beurteilen Sie, ob der aktuelle Block basierend auf der Indexklasse hinzugefügt werden soll [Hinweis: Hier werde ich das Klick--Ereignis an die übergeordnete Navigationsleiste binden und das durch den Klick ausgelöste Ereignisobjekt abrufen durch das Ziel Objekt Attribut ]
Bitte kombinieren Sie die folgenden Darstellungen:

demo.wxml:
<blockquote><view class="tab">
demo.js
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo wxss
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}Der endgültige Demonstrationseffekt ist wie folgt:


Zusammenfassung: Das Prinzip von Kagami_Tiger Um eine Registerkarte auszuwählen, rufen Sie den Inhalt der Registerkarte „Auswählen“ auf und blenden Sie den Inhalt anderer Registerkarten aus Besser ist es, wenn jede Registerkarte in verschiedene Seiten eingeteilt werden kann und dann jede Registerkarte nacheinander jeder einzelnen Seite entspricht. Ich habe es nicht so entwickelt, und ich heiße jeden willkommen, es zu teilen. Nur wenn wir voneinander lernen, können wir gemeinsam Fortschritte machen.
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Entwicklung zur Implementierung von Tabs-Effekt-Beispielcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist schwieriger, C-Sprache oder Python?
Was ist schwieriger, C-Sprache oder Python?
 Big-Data-Analysetools
Big-Data-Analysetools
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Bitcoin-Explorer
Bitcoin-Explorer
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung
 Methode zur Steuerung eines Schrittmotors
Methode zur Steuerung eines Schrittmotors
 Was ist die Tastenkombination zum Wechseln des Benutzers?
Was ist die Tastenkombination zum Wechseln des Benutzers?




