
Von der Sprungmethode (oder der Methode zum Öffnen einer neuen Seite) kann sie grob unterteilt werden in: Anforderungsweiterleitung, Anforderungsumleitung und TAB-Seitensprung (wenn Sie über Web-Erfahrung verfügen, sollten Sie sich über die beiden Methoden im Klaren sein . Unterschiede), die teilweise aus offiziellen Unterlagen stammen.
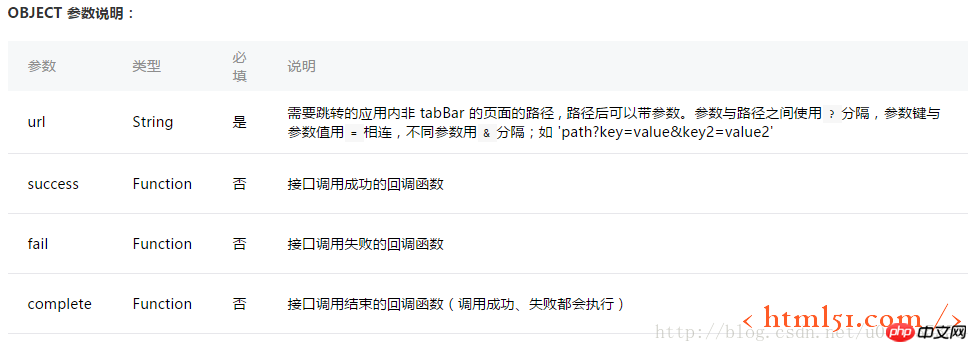
wx.navigateTo(OBJECT)
Behalten Sie die aktuelle Seite bei und springen Sie zu einer Seite in der Anwendung. Verwenden Sie wx.navigateBack, um zur ursprünglichen Seite zurückzukehren.
wx.navigateTo(OBJECT)

Hinweis: Das Miniprogramm erfordert, dass die Seitenebene nur bis zu fünf Ebenen betragen kann, da diese Methode die beibehält aktuelle Seite, das heißt, wenn auf diese Weise zur Seite gesprungen wird, können nur bis zu 5 Seiten geöffnet werden.
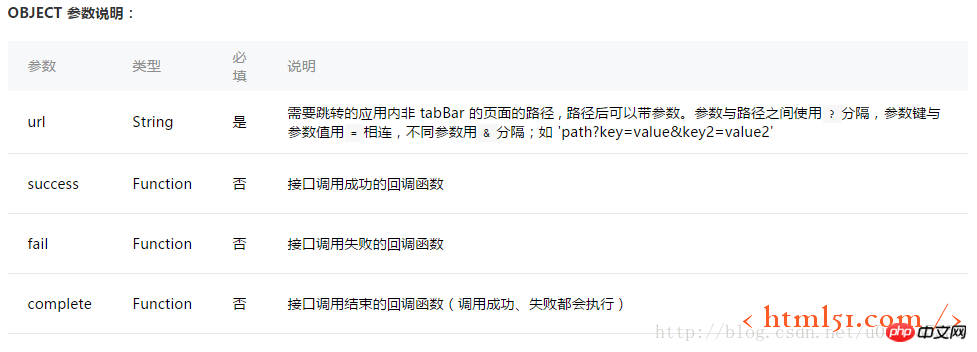
Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der App.

Zur TabBar-Seite springen und alle anderen Nicht-TabBar-Seiten schließen

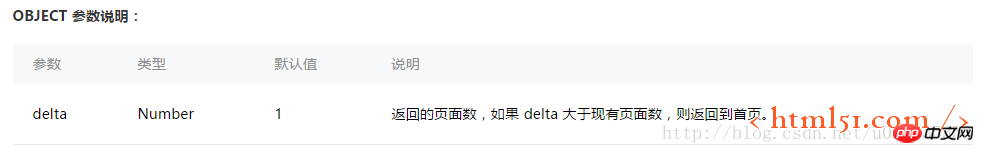
wx.navigateBack(OBJECT)
Schließen Sie die aktuelle Seite und kehren Sie zur vorherigen Seite oder Seite mit mehreren Ebenen zurück. Sie können den aktuellen Seitenstapel über getCurrentPages() abrufen und entscheiden, wie viele Ebenen zurückgegeben werden sollen.

Hinweise:
1. Hervorzuheben ist hier, dass Seiten im Miniprogramm stapelweise erfasst werden. Jede mit wx.navigateTo(OBJECT) gesprungene Seite wird auf den Stapel verschoben, mit wx.redirectTo(OBJECT) geöffnete Seiten jedoch nicht. Nehmen wir ein offizielles Beispiel, es ist sehr klar.
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回A页面
wx.navigateBack()**2.**wx.navigateTo und wx.redirectTo dürfen nicht zur Tabbar-Seite springen. Sie können nur wx.switchTab verwenden, um zur Seite zu springen Tabbar-Seite
Aus der Schreibposition kann es grob in zwei Typen unterteilt werden, einer in Form von Tags in der Seiten-WXML-Datei und der andere in Form von Code (dies wurde oben aufgeführt). und wird hier nicht wiederholt (keine Details).
Link zur Komponentennavigatorseite.

Durch Open-Type können Sie angeben, ob die Sprungmethode Anforderungsweiterleitung, Anforderungsumleitung oder TAB-Seitensprung ist. (Der Effekt ist der gleiche wie der des js-Codes oben, daher werde ich hier nicht auf Details eingehen)
Hier ist eine Aufzeichnung einer Falle, auf die der Autor gestoßen ist und die beunruhigt ist ich die ganze Nacht. . . Auch sehr sprachlos. Obwohl es sich nicht um ein Seitensprungproblem handelt, besteht ein gewisser Zusammenhang, daher werde ich ihn hier erwähnen.
Ursprünglich hatte meine Projekt-Homepage zwei Registerkarten. Ich musste auf einer der Listenseiten auf ein Element klicken, um die Details einzugeben und die Karte anzuzeigen. Doch egal, was ich versuchte und selbst nachdem ich das Dokument N-mal durchgesehen hatte, konnte ich es immer noch nicht lösen.
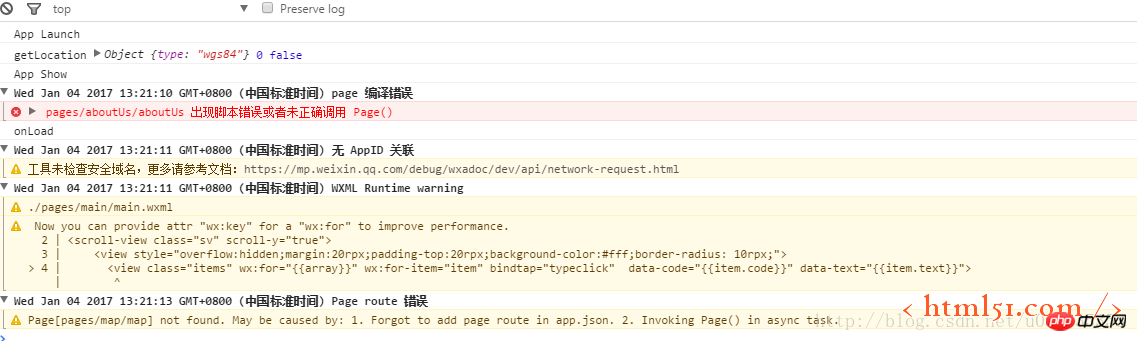
Veröffentlichen Sie zuerst die Ausnahme

Bei dem oben gemeldeten „aboutUs“ handelt es sich lediglich um eine Anzeigeseite ohne Vorgänge, also um einen Fehler berichtet wird, war mir jedoch egal. Das Problem besteht darin, dass beim Springen zu „pages/map“ (detaillierte Karte) der Fehler in der letzten Zeile oben angezeigt wird.
Page[pages/map/map] not found. May be caused by: 1. Forgot to add page route in app.json. 2. Invoking Page() in async task.
Laut den bisherigen Erfahrungen des Autors mit Android und dem Backend habe ich das Problem immer auf der Kartenseite selbst lokalisiert. Ich habe lange masturbiert, habe es aber immer noch nicht gelöst. Später löste ich aus einer Laune heraus die Anomalie in aboutUs und stellte fest, dass das Problem auf wundersame Weise gelöst wurde.
Das Problem liegt in der Seite „aboutUs“. Da es sich nur um eine statische Seite handelt und keine Operationen vorhanden sind, liegt das Problem darin.
Auch wenn im Miniprogramm kein JS-Code geschrieben werden muss, muss Page({}) zur JS-Datei hinzugefügt werden.
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programmentwicklungsleitfadenreihe: Informationen zum Seitensprung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verschlüsselungsmethoden für die Datenspeicherung
Verschlüsselungsmethoden für die Datenspeicherung
 Wie lautet das Passwort für den Mobilfunkdienst?
Wie lautet das Passwort für den Mobilfunkdienst?
 jdk8 neue Funktionen
jdk8 neue Funktionen
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 Was soll ich tun, wenn die Tastenkombination zum Kopieren nicht funktioniert?
Was soll ich tun, wenn die Tastenkombination zum Kopieren nicht funktioniert?
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 Verhindern Sie die Verwendung von default()
Verhindern Sie die Verwendung von default()
 So passen Sie die Mausempfindlichkeit an
So passen Sie die Mausempfindlichkeit an




