Detaillierte Erläuterung des HTML5-Canvas (4)
arcTo-Verwendung
Verwendung: arcTo(x1, y1, x2, y2, radius)
Beschreibung: Die arcTo()-Methode verwendet den aktuellen Endpunkt, Endpunkt 1 (x1, y1) und Endpunkt 2 ( x2, y2) und zeichnen Sie dann einen Bogen auf einem Kreis, der beide Seiten des Winkels tangiert und einen Radius von Radius hat. Der Startpunkt des Bogens ist der Tangentenpunkt zwischen der Seite, auf der sich der aktuelle Endpunkt befindet, und dem Kreis. Der Endpunkt des Bogens ist der Tangentenpunkt zwischen der Seite, auf der sich Endpunkt 2 (x2, y2) befindet, und dem Kreis Der gezeichnete Bogen ist die kürzeste Länge zwischen den beiden Tangentenpunkten. Wenn der aktuelle Endpunkt nicht der Startpunkt des Bogens ist, fügt die arcTo()-Methode außerdem ein gerades Liniensegment vom aktuellen Endpunkt zum Startpunkt des Bogens hinzu.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>arcTo()绘制</title>
</head>
<body>
<canvas id="drawing" width="400" height="300" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//确定浏览器支持<canvas>元素
if(drawing.getContext){
//取得绘图上下文对象的引用,“2d”是取得2D上下文对象
var context=drawing.getContext("2d");
//设置canvas的onmouse事件
//路径指定
context.beginPath();
//单独使用arcTo()方法必须指定绘图开始的基点
context.moveTo(20,20);
//创建两切线之间的弧/曲线
context.arcTo(200,150,20,280,50);
//起始端点(20,20)、端点1(290,150)、端点2(20,280)三点组成的夹角相切并且半径为50的圆弧,并且只保留两切点之间圆弧部分以及起始端点到第一个切点之间部分
context.lineTo(200,280);
//绘图
context.strokeStyle="red";
//指定路径线的粗细
context.lineWidth=3;
//绘制路径
context.stroke();
//绘制文字标注
context.fillText("当前端点(20,20)", 20,20);
context.fillText("端点1(200,150)", 200,150);
context.fillText("端点2(20,280)", 20,280);
context.fillText("直线结束点(200,280)", 200,280);
//绘制辅助线
context.lineWidth = 1;
context.strokeStyle="blue";
context.moveTo(20,20);
context.lineTo(200,150);
context.lineTo(20,280);
context.stroke();
}
</script>
</body>
</html>
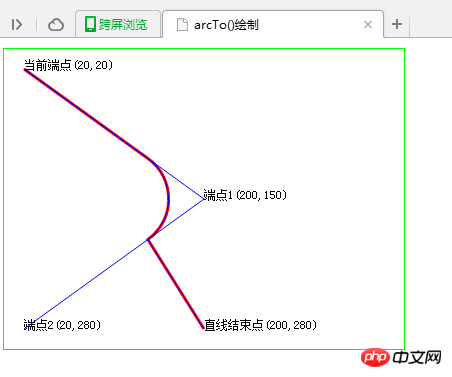
Wie im Bild oben gezeigt, bilden der aktuelle Endpunkt (20,20), Endpunkt 1 (200, 150) und Endpunkt 2 (20, 280) einen Winkel um einen Bogen zu zeichnen. Der Radius des Bogens beträgt 50 und ist tangential zum eingeschlossenen Winkel. Wenn der aktuelle Endpunkt nicht der Startpunkt des Bogens ist, fügt die Methode arcTo() außerdem ein gerades Liniensegment vom aktuellen Endpunkt zum Startpunkt des Bogens hinzu.
Die letzte gerade Linie wird von context.lineTo(200,280) gezeichnet und hat nichts mit dem von arcTo gezeichneten Bogen zu tun.
Stroke()- und Fill()-Verwendung
Stroke(): Einen definierten Pfad zeichnen
fill(): Den aktuellen Zeichenpfad füllen
Ich habe den folgenden Code verwendet Bei zwei Leinwänden sind die Zeichenmethoden drawCanvas1 bzw. drawCanvas2, um den Vergleich der Unterschiede zwischen den beiden zu erleichtern.
<!Doctype html>
<html>
<head>
<title>stroke()、fill()用法</title>
<meta charset="utf-8"/>
<style>
.myCanvas{
border:2px solid #f00;
}
</style>
<script>
window.onload = function(){
drawConvas1();
drawConvas2();
}; function drawConvas1(){
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
//1、绘制三解形路径
context.beginPath();
context.moveTo(20,20);
context.lineTo(20,100);
context.lineTo(100,100);
context.lineTo(20,20);
context.strokeStyle = "red";
context.stroke();
//2、绘制矩形80*80
context.beginPath();
context.moveTo(20,200);
context.lineTo(100,200);
context.lineTo(100,280);
context.lineTo(20,280);
context.lineTo(20,200);
context.stroke(); //绘制坐标点标注,以方便看其原理
context.fillText("(20,20)",20,20);
context.fillText("(20,100)",20,100);
context.fillText("(100,100)",100,100);
context.fillText("(20,200)",20,200);
context.fillText("(100,200)",100,200);
context.fillText("(100,280)",100,280);
context.fillText("(20,280)",20,280);
}
function drawConvas2(){
var canvas = document.getElementById("myCanvas2");
var context = canvas.getContext("2d");
//1、绘制三解形填充
context.beginPath();
context.moveTo(20,20);
context.lineTo(20,100);
context.lineTo(100,100);
context.lineTo(20,20);
context.fillStyle = "red";
context.fill();
//2、绘制填充矩形80*80,先绘制路径再用fill()方法填充
context.beginPath();
context.moveTo(20,200);
context.lineTo(100,200);
context.lineTo(100,280);
context.lineTo(20,280);
context.lineTo(20,200);
context.fill(); //上面的代码相当于
//context.fillRect(20,200,80,80);
//3、使用方法fillRect(x,y,width,height)绘制矩形填充
context.fillRect(120,200,80,80);
}</script></head><body>
<p>
<canvas class="myCanvas" id="myCanvas1" width="400" height="400">
您的浏览器不支持canvas
</canvas>
<canvas class="myCanvas" id="myCanvas2" width="400" height="400">
您的浏览器不支持canvas
</canvas>
</p>
</body>
</html>
createPattern()-Verwendung
Syntax: createPattern(image, repetitionStyle)
Beschreibung: Die Methode createPattern() wird zum Erstellen verwendet ein darstellendes CanvasPattern-Objekt, mit dem das Bild wiederholt auf der aktuellen Grafik gekachelt wird. Der Parameter image gibt das für die Kachelung verwendete Bild an. Dieser Parameter kann ein Image-Objekt oder ein Canvas-Objekt sein. Der Parameter „repetitionStyle“ gibt an, wie das Bild wiederholt gekachelt wird. Mögliche Werte sind „repeat“ (Kacheln sowohl in horizontaler als auch in vertikaler Richtung wiederholen, was auch der Standardwert ist), „repeat-x“ (Kacheln nur in horizontaler Richtung wiederholen). y (Kacheln nur in vertikaler Richtung wiederholen), no-repeat (nur einmal kacheln, keine wiederholten Kacheln).
Sehen Sie sich das folgende Beispiel an:
<!Doctype html>
<html>
<head>
<title>createPattern()用法</title>
<meta charset="utf-8"/>
<style>
.myCanvas{
border:2px solid #f00;
}
</style>
<script>
window.onload = function(){
drawConvas1();
drawConvas2();
};
function drawConvas1(){
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
//1、创建一个图片对象
var img = new Image();
img.src = "html5.png";
///当图片加载完毕后再设置对应的图像平铺模式并填充矩形
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(0,0,200,200);
}
}
function drawConvas2(){
var canvas = document.getElementById("myCanvas2");
var context = canvas.getContext("2d");
//1、创建一个图片对象
var img = new Image();
img.src = "html5.png";
///当图片加载完毕后再设置对应的图像平铺模式并填充矩形
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(30,30,200,200);
}
}
</script>
</head>
<body>
<div>
<canvas class="myCanvas" id="myCanvas1" width="400" height="400">
您的浏览器不支持canvas
</canvas>
<canvas class="myCanvas" id="myCanvas2" width="400" height="400">
您的浏览器不支持canvas
</canvas>
</div>
</body>
</html>
Beachten Sie, dass der Unterschied zwischen den beiden nur in den Startpunktkoordinaten des rechteckigen Bereichs liegt. Der erste ist die Startpunktkoordinate der Leinwand (0,0) und der zweite Startpunkt ist (30,30). Aus wirkungstechnischer Sicht ist das erste Bild des zweiten Bildes nicht vollständig.
Hinweis: Der Referenzstartpunkt für das CanvasPattern-Objekt, um mit dem Kacheln des Bildes zu beginnen, ist nicht die obere linke Ecke des Bildes, das wir gerade zeichnen, sondern die obere linke Ecke der gesamten Leinwand Startpunktkoordinaten der Leinwand (0,0 ).
createImageData und putImageData
Syntax:
createImageData(width,height); Erstellt ein ImageData-Objekt mit Breite bzw. Höhe. Gibt ein ImageData-Objekt zurück.
createImageData(imageData); Erstellt ein neues ImageData-Objekt, das mit dem angegebenen imageData-Objekt identisch ist. Gibt ein ImageData-Objekt zurück.
putImageData(imgData,x,y,dirtyX,dirtyY,dirtyWidth,dirtyHeight);
Funktion: Bilddaten einfügen (aus dem angegebenen ImageData-Objekt). ) wieder auf die Leinwand gelegt.
imgData: ist das ImageData-Objekt, das auf der Leinwand platziert werden muss.
x: Die x-Koordinate der oberen linken Ecke der Leinwand
y: Die y-Koordinate der oberen linken Ecke der Leinwand
Die vier Parameter dirtyX, dirtyY, dirtyWidth, dirtyHeight sind optional Wenn es keine vier Parameter gibt, werden die Bilddaten von x geändert, und die Y-Koordinate wird vollständig auf der Leinwand gezeichnet. Wenn diese vier Parameter vorhanden sind, sind die Startkoordinaten dirtyX, dirtyY, die Breite dirtyWidth und die Höhe dirtyHeight des Teilbilds der imageData bleiben erhalten.getImageData(x,y,width,height);x,y sind die x-Koordinaten der oberen linken Ecke, wo der Kopiervorgang beginnt, width und height sind die Breite und Höhe des Bereichs kopiert werden. Gibt ein ImageData-Objekt zurück.
<!Doctype html>
<html>
<head>
<title>putImageData()用法</title>
<meta charset="utf-8"/>
<style>
.myCanvas{
border:2px solid #f00;
}
</style>
<script>
window.onload = function(){
drawConvas1();
drawConvas2();
};
//画布1使用createImageData()、putImageData()画图
function drawConvas1(){
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
var imgData=context.createImageData(100,100);
for (var i=0;i<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/983a040a3b3ad84ba9d1a2727acb7ea7-3.png" class="lazy" Data.data.length;i+=4)
{
imgData.data[i+0]=255;
imgData.data[i+1]=0;
imgData.data[i+2]=0;
imgData.data[i+3]=255;
}
context.putImageData(imgData,10,10);
}
//画布2使用getImageData()、putImageData()画图
function drawConvas2(){
//获取canvas1中的ImageData,并绘制在canvas2中
var canvas1 = document.getElementById("myCanvas1");
var context1 = canvas1.getContext("2d");
var imgData = context1.getImageData(10,10,100,100);
var canvas2 = document.getElementById("myCanvas2");
var context2 = canvas2.getContext("2d");
context2.putImageData(imgData,10,10);
}
</script>
</head>
<body>
<div>
<canvas class="myCanvas" id="myCanvas1" width="400" height="400">
您的浏览器不支持canvas
</canvas>
<canvas class="myCanvas" id="myCanvas2" width="400" height="400">
您的浏览器不支持canvas
</canvas>
</div>
</body>
</html>
toDataURL()
Syntax: canvas.toDataURL("image/png"); ist Leinwand Anstelle von Kontext
Funktion: Exportieren Sie die Leinwand als Bild und geben Sie die Bilddaten zurück.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>canvas绘图</title>
<script>
window.onload = function()
{
drawCanvas1();
drawCanvas2();
}
function drawCanvas1()
{
var canvas=document.getElementById("myCanvas1");
var context=canvas.getContext("2d");
//绘制红色矩形
context.fillStyle="red";
context.fillRect(10,10,200,200);
}
function drawCanvas2()
{
//取得画布1图像的数据URL
var canvas1 = document.getElementById("myCanvas1");
var imgURL = canvas1.toDataURL("image/png");
//把画布1的图像显示在画布2上
var canvas2=document.getElementById("myCanvas2");
var context2=canvas2.getContext("2d");
var image = new Image();
image.src = imgURL;
context2.drawImage(image, 10, 10);
}
</script>
</head>
<body>
<canvas id="myCanvas1" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<canvas id="myCanvas2" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<br />
<h3 id="canvas-为使用toDataURL-方法-导出在canvas-元素上绘制的图像">canvas2为使用toDataURL()方法,导出在canvas1元素上绘制的图像。</h3>
</body>
</html>
Beachten Sie, warum sich die rechteckige Position von Leinwand zwei von Leinwand eins unterscheidet?
Weil toDataURL() die gesamte Leinwand exportiert und Leinwand zwei beginnend bei (10, 10) gezeichnet wird.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des HTML5-Canvas (4). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.






