Ausführliche Erklärung des HTML5-Canvas (6)
Bezier-Kurve
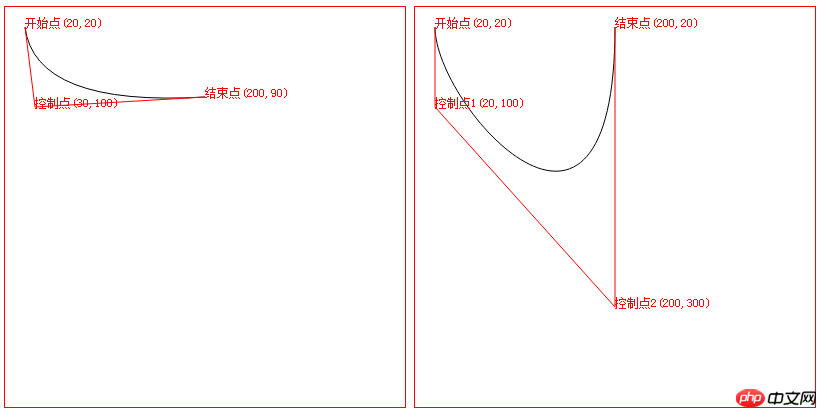
Das Folgende ist der Code zum Zeichnen einer Bezier-Kurve auf Leinwand:
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title>canvas绘图</title>
<script>
window.onload = function()
{
drawCanvas1();
drawCanvas2();
} function drawCanvas1()
{
var canvas=document.getElementById("myCanvas1");
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(20,20);
context.quadraticCurveTo(30,100,200,90);
context.stroke(); //标注坐标点
//context.textAlign = "center";
context.fillStyle = "red";
context.fillText("开始点(20,20)",20,20);
context.fillText("控制点(30,100)",30,100);
context.fillText("结束点(200,90)",200,90);
//红色辅助线
context.strokeStyle = "red";
context.beginPath();
context.moveTo(20,20);
context.lineTo(30,100);
context.lineTo(200,90);
context.stroke();
} function drawCanvas2()
{
var canvas = document.getElementById("myCanvas2");
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(20,20);
context.bezierCurveTo(20,100,200,300,200,20);
context.stroke(); //标注坐标点
//context.textAlign = "center";
context.fillStyle = "red";
context.fillText("开始点(20,20)",20,20);
context.fillText("控制点1(20,100)",20,100);
context.fillText("控制点2(200,300)",200,300);
context.fillText("结束点(200,20)",200,20);
//红色辅助线
context.strokeStyle = "red";
context.beginPath();
context.moveTo(20,20);//起始点
context.lineTo(20,100);//控制点1
context.lineTo(200,300);//控制点2
context.lineTo(200,20);//结束点
context.stroke();
} </script></head><body>
<canvas id="myCanvas1" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<canvas id="myCanvas2" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<br />
</body>
</html>Der Effekt ist wie folgt: 
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des HTML5-Canvas (6). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




