
Kürzlich haben wir 50 ausgezeichnete H5 im Frontend gesammelt.
Ich werde anhand der Klassifizierung der Technologien zehn repräsentative Fälle finden und deren Technologieimplementierungspläne analysieren.
Designer können die technische Implementierung auch als Referenz für die von Ihnen bereitgestellten Materialien verwenden
Da ich hauptsächlich die technische Klassifizierung einführe, habe ich nur Fälle unterschiedlicher technischer Implementierung berücksichtigt und dieselbe Technologieimplementierung gewonnen Listen Sie nicht die verschiedenen Designstile auf.
Lassen Sie mich zunächst ein wenig erwähnen. Die enthaltenen Technologien sind hauptsächlich unterteilt in: createjs/thresjs/video inline playing/
Zuallererst stammt die erste von Tencent Animation Produziert von Tencent Dad. Der von der APP beworbene H5 wurde vom TGideas-Team innerhalb von Tencent fertiggestellt
Das Folgende ist die offizielle Einführung von TGideas
TGideas ist mit dem interaktiven Unterhaltungsgeschäft von Tencent verbunden System und ist ein Team, das sich auf den Betrieb konzentriert. Das User-Experience-Design-Team im Marketingbereich deckt Produktverpackung, Werbekreativität, Markenaufbau, interaktives Design usw. ab. Das Team besteht aus professionellen Planungs-, Projektmanagement-, Kreativitäts-, Visualisierungs- und Entwicklungsabteilungen. und Multimedia-Talente. „Arbeite hart, spiele hart“ ist unser Credo, anstatt mit Flugzeugentwürfen Auszeichnungen zu gewinnen, sind wir eher bereit, Produkten und Benutzern dabei zu helfen, durch abwechslungsreiche Arbeiten effektive Kommunikationsmechanismen und emotionale Verbindungen aufzubauen, um einen echten kommerziellen Wert zu erzielen.
OK, wenn es um TGideas geht, möchte ich Ihnen ein weiteres Tencent-Team namens ISUX vorstellen. Ich weiß, dass diese beiden Tencent-Teams in H5 besser abschneiden -Ende
Tencent Social User Experience Design, kurz ISUX (Internet Social User Experience), wurde am 11. Januar 2011 gegründet. Es ist der Kern der Tencent Group und das größte UX-Designteam der Welt. Zu den professionellen Mitgliedern gehören Benutzerforschung, Interaktionsdesign, visuelles Design, Markendesign, Video- Animationsdesign, UI-Entwicklung, Produktdesign und Marktforschung usw. Bisher wird ISUX in den Hauptsitzen von Shenzhen, Peking und Shanghai vertrieben , Chengdu und Seoul, Südkorea.
ISUX ist hauptsächlich für das User Experience Design und die Forschung der sozialen Kommunikations- und Unterhaltungsprodukte und -dienste von Tencent verantwortlich, einschließlich wichtiger Serviceplattformen wie QQ, QQ Space, QQ Membership, QQ Wallet, QQ Sports, Tencent Cloud, Tencent Qidian, und QQ IoT, Tencent Classroom, Interest Tribe, Flower Live Broadcast, National Karaoke, National Movie King, Penguin FM, Flash Ka, Tiantian P Picture, Weiyun und Incoming Call usw.
Das sind die beiden Teams, die ich kontaktiert habe und die H5 besser ausgeben können
Der Fall von Video+js

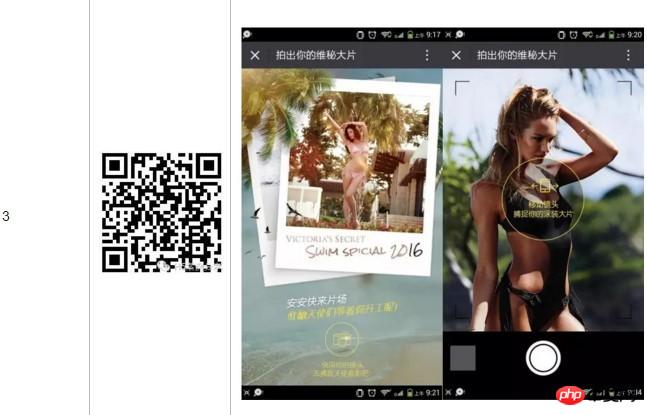
OK, dann scannt es jeder Schauen wir uns den ersten Fall anhand des QR-Codes an.
Technisch gesehen verwendet diese Seite Javascript-Skript zur Steuerung des Videos.
Das Hauptproblem, das gelöst werden muss, besteht darin, dass
standardmäßig im Browser das Hinzufügen von Videos im Vollbildmodus erfolgt und dann die Steuerleiste erscheint
und WeChat-Browser Das Problem, beim Öffnen im Android-System den Vollbildmodus zu erzwingen

Lösung unter IOS:
Der WeChat-Browser kann ein Inline-Attribut hinzufügen, um das Video zu erstellen auf der Seite Inline statt Vollbild abspielen.
Aber wenn Sie dieses Attribut auf der Android-Seite verwenden müssen, müssen Sie auf der Whitelist des Browsers stehen, um es verwenden zu können.
Allerdings bietet der WeChat X5-Browser offiziell keinen Zugang zur Beantragung einer Whitelist.
Daher können wir nur zu einer anderen Implementierungsmethode wechseln.
In der späteren Version des X5-Browsers mit TBS-Kernel (>=036849) unterstützt
eine Ebene namens gleiche Ebene Der Player ermöglicht es WeChat auf Android, Dinge auf der oberen Ebene des Videos hinzuzufügen, wenn das Video im Vollbildmodus angezeigt wird
<video
preload="load"
data-link="http://wag.i-h5.cn/dj/wyf/video/wb.mp4"
playsinline
x-webkit-airplay="true"
webkit-playsinline
x5-video-player-type="h5"
x5-video-player-fullscreen="true"
id="video" width="100%"
src="http://wag.i-h5.cn/dj/wyf/video/wyf.mp4"></video>Was kann man also tun, indem man etwas über dem Vollbildvideo hinzufügt? ?
Bitte scannen Sie den nächsten Fall. 
Dies ist ein Fall, der Interaktion und Video kombiniert. Es gibt noch mehr Interaktionsmöglichkeiten. Wenn Sie sich nicht entscheiden, handelt es sich auch um einen Videoclip . Durch einfach Die eingeführte Same-Layer-Player + Inline-Player-Methode kann implementiert werden.
Eine konkrete Analyse finden Sie unter folgendem Link:
https://segmentfault.com/a/11...
Natürlich ist das Video nicht darauf beschränkt Eine Art Video, das nach der Aufnahme bearbeitet wird. Videos, die mit AE erstellt wurden, können auch mit Interaktion kombiniert werden, um etwas zu produzieren, daher werde ich die Beispiele hier nicht wiederholen. Schauen wir uns als Nächstes einen H5 an, der von three.js mit WebGL erstellt wurde und dem letzten Tmall Carnival ähnelt.
Eine kurze Einführung
WebGL(全写Web Graphics Library)是一种3D绘图标准 WebGL可以为HTML5 Canvas提供硬件3D加速渲染
ThreeJS ist eine Bibliothek eines Drittanbieters, die WebGL kapselt und zur Entwicklung einiger Dinge im Zusammenhang mit der 3D-Anzeige verwendet werden kann
. . ...
Nun, wenn Sie ein Apple-Telefon verwenden, werden Sie feststellen, dass das Schnittbild sehr empfindlich ist und Sie die Geschwindigkeit vorwärts und rückwärts steuern können.
In diesem Fall werden ThreeJs verwendet, um einen 3D-One-Shot-Effekt auf IOS zu implementieren.
Auf Android wird Video verwendet.
Nachdem ich den Online-Code geändert hatte, um zu erzwingen, dass diese Seite WebGL für die Anzeige auf der Android-Seite verwendet, stellte ich fest, dass der WeChat-Browser direkt nach einer Weile des Spielens abstürzte.
Ich habe es überprüft und es kann zwei Gründe für das Problem geben
Einerseits
Gleichzeitige asynchrone Ressourcenanforderungen führen zu einem Browser-Deadlock
Wenn eine Ressource von mehreren asynchronen angefordert wird Anfragen gleichzeitig Dies kann zu einem Deadlock des Browsers führen, und das Ergebnis des Deadlocks ist ein Absturz des Browsers. Standardbrowser aktivieren Cache und der Browser wird gesperrt, wenn Daten aus dem Cache gelesen werden.
Beim Organisieren asynchroner Anforderungswarteschlangen können dieselben Ressourcen nicht in verschiedenen Warteschlangen angezeigt werden.
Andererseits ist auch die Unterstützung des X5-Browsers selbst für Android-Telefone unsicher. Die fps-Werte unter verschiedenen Android Die Systeme sind unterschiedlich und einige Computer können es nicht einmal abspielen. Dies wird als eine Gefahr des X5-Browsers selbst angesehen.
ThreeJS-Fall
Sehen wir uns den nächsten Fall an
Dies ist eine weitere Leistung von ThreeJS in 3D H5
3D-Panorama, natürlich dieses H5- Like-Implementierungen sind mehr als nur ThreeJS.
Für die Panoramalösung müssen noch zwei weitere Softwareprogramme erworben werden, daher werde ich hier nicht näher darauf eingehen.
Dann stelle ich ein Tutorial zum 3D-Panorama mit Three.js zur Verfügung
https://isux.tencent.com/3d.html
ThreeJs Weitere Aspekte der Verwendung
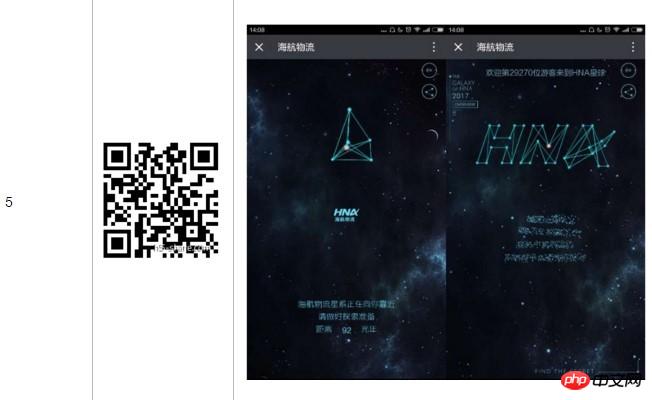
3D-Partikelanimation erstellen

Dieser Fall wird mit ThreeJS implementiert und die Leistung auf Android ist auch sehr gut optimiert
CreateJS Case
Um eine kurze Einführung zu geben: createjs ist eine leichte Spiele-Engine, die zum Entwickeln von Spielen verwendet werden kann.
Der Vorteil ist, dass
Adobes animateCC Animationseffekte direkt und visuell bearbeiten, Bones verknüpfen und Code direkt in die Software einfügen kann.
Dann kann es in js-Code basierend auf createjs exportiert werden
Bei der Implementierung von H5 müssen Programmierer keine Animationseffekte und Animationsdetails berücksichtigen. Der Designer erstellt die gewünschte Animation und der Programmierer fügt die erforderlichen Codeausschnitte hinzu und exportiert sie zur Entwicklung.
Verkürzen Sie die Entwicklungszeit und senken Sie die Kommunikationskosten.
Sehen Sie sich den folgenden Fall an

In diesem Fall wird der Animationscode von animateCC generiert. Anschließend fügt der Programmierer eine Maskenebene auf der Leinwand hinzu, um die interaktiven Effekte zu entwickeln. 
Da es sich bei createjs um eine Spiel-Engine handelt, können damit auch kleine Spiele wie dieses erstellt werden. Obwohl dieses Spiel einfach ist, passt es sehr gut zum Werbethema des Hot-Pot-Restaurants. Auch die Verwendung von createjs kann diese Entwicklung beschleunigen. 
Für H5 wie oben, das nur Animationen und Übergänge enthält, verwenden Sie animateCC, um es direkt zu animieren.
Der Entwickler bearbeitet die FLA-Quelldatei und fügt bei Bedarf Codeausschnitte hinzu.
Sie können die Wiedergabe, Pause und das Überspringen von Bildern steuern und dann direkt mit der Software den Animationseffekt exportieren, der sich mit einem Klick an die Breite und Höhe des mobilen Endgeräts anpasst.
Der H5 unten ist ein relativ neuer, aber nicht sehr verbreiteter, der interaktive H5 mit zwei Bildschirmen
Okay, dann der Letzte
Dies ist ein H5 aus Video + Panorama, aber dieses Panorama wurde nicht mit ThreeJS erstellt
, sondern mit einer anderen Software namens Krano, einer kommerziellen Software, die wie bereits erwähnt kostenpflichtig ist.
Das obige ist der detaillierte Inhalt vonEine kurze Fallanalyse neuartiger interaktiver HTML5-Formulare (technische Analyse) (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So lösen Sie das Problem „Berechtigung verweigert'.
So lösen Sie das Problem „Berechtigung verweigert'.
 Mit WLAN verbunden, aber kein Internetzugang möglich
Mit WLAN verbunden, aber kein Internetzugang möglich
 Was ist ein ISP-Chip?
Was ist ein ISP-Chip?
 Tencent Qqmail-Plugin
Tencent Qqmail-Plugin
 Mobiltelefon-Zweitkarte
Mobiltelefon-Zweitkarte
 Zu den Kerntechnologien des Big-Data-Analysesystems gehören:
Zu den Kerntechnologien des Big-Data-Analysesystems gehören:




