 Backend-Entwicklung
Backend-Entwicklung
 XML/RSS-Tutorial
XML/RSS-Tutorial
 Fallfreigabe zum Festlegen von Klickereignissen für die Ansicht im XML-Layout
Fallfreigabe zum Festlegen von Klickereignissen für die Ansicht im XML-Layout
Fallfreigabe zum Festlegen von Klickereignissen für die Ansicht im XML-Layout
Es ist üblich, ein Klicküberwachungs--Ereignis für eine Ansicht einzurichten, z. B.
view.setOnClickListener(onClickListener);
. Eine andere Möglichkeit besteht darin, es direkt im XML< anzugeben 🎜>-Layout Für die Rückrufmethode beim Klicken auf die Ansicht müssen Sie zunächst die Rückrufmethode in die Aktivität schreiben, z. B.
public void onClickView(View view){
// do something
}android:onClick der Ansicht festlegen in XML
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:onClick="onClickView" /> View verfügt über 5
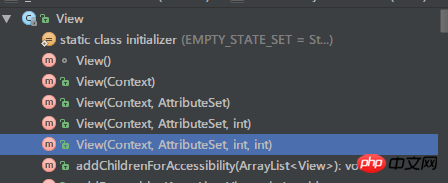
View verfügt über 5
Konstruktionsmethoden . Die erste wird intern verwendet. Die zweite Methode wird normalerweise verwendet, um View-Instanzen direkt zu erstellen Aus dem XML-Layout wird schließlich die fünfte Methode aufgerufen.
public View(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
this(context);
final TypedArray a = context.obtainStyledAttributes(
attrs, com.android.internal.R.styleable.View, defStyleAttr, defStyleRes);
for (int i = 0; i < N; i++) {
int attr = a.getIndex(i);
switch (attr) {
……
// 处理onClick属性
case R.styleable.View_onClick:
if (context.isRestricted()) {
throw new IllegalStateException("The android:onClick attribute cannot "
+ "be used within a restricted context");
}
final String handlerName = a.getString(attr);
if (handlerName != null) {
// 给当前View实例设置一个DeclaredOnClickListener监听器
setOnClickListener(new DeclaredOnClickListener(this, handlerName));
}
break;
}
}
} /**
* Indicates whether this Context is restricted.
*
* @return {@code true} if this Context is restricted, {@code false} otherwise.
*
* @see #CONTEXT_RESTRICTED
*/
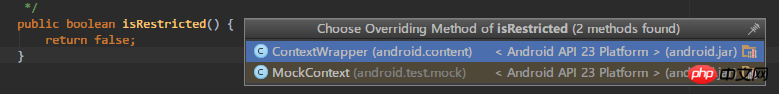
public boolean isRestricted() {
return false;
}-Attribut, das wir betrachten, werden ebenfalls ignoriert. android:onClick
Ein eingeschränkter Kontext kann bestimmte Funktionen deaktivieren. Beispielsweise würde eine mit einem eingeschränkten Kontext verknüpfte Ansicht bestimmte XML-Attribute ignorieren.Die isRestricted-Methode ist jedoch eine davon die wenigen in Context Es gibt viele konkrete Implementierungsmethoden (der Rest sind im Grunde abstrakte Methoden), hier wird direkt false zurückgegeben, und diese Methode wird nur in ContextWrapper und MockContext

public class ContextWrapper extends Context {
Context mBase;
@Override
public boolean isRestricted() {
return mBase.isRestricted();
}
}
public class MockContext extends Context {
@Override
public boolean isRestricted() {
throw new UnsupportedOperationException();
}
}Unit-Tests verwendet, sodass isRestricted hier grundsätzlich nur false zurückgibt, es sei denn, ein benutzerdefinierter ContextWrapper wird verwendet und isRestricted wird neu geschrieben. Kehren Sie zur Ansicht zurück und
ruft dann tatsächlich die final String handlerName = a.getString(attr); Zeichenfolge android:onClick="onClickView" von „onClickView“ in ab und verwendet dann die Instanz der aktuellen Ansicht und „onClickView“, um eine DeclaredOnClickListener-Instanz zu erstellen. und als Klick-Listener der aktuellen Ansicht festlegen.
/**
* An implementation of OnClickListener that attempts to lazily load a
* named click handling method from a parent or ancestor context.
*/
private static class DeclaredOnClickListener implements OnClickListener {
private final View mHostView;
private final String mMethodName;
private Method mMethod;
public DeclaredOnClickListener(@NonNull View hostView, @NonNull String methodName) {
mHostView = hostView;
mMethodName = methodName;
}
@Override
public void onClick(@NonNull View v) {
if (mMethod == null) {
mMethod = resolveMethod(mHostView.getContext(), mMethodName);
}
try {
mMethod.invoke(mHostView.getContext(), v);
} catch (IllegalAccessException e) {
throw new IllegalStateException(
"Could not execute non-public method for android:onClick", e);
} catch (InvocationTargetException e) {
throw new IllegalStateException(
"Could not execute method for android:onClick", e);
}
}
@NonNull
private Method resolveMethod(@Nullable Context context, @NonNull String name) {
while (context != null) {
try {
if (!context.isRestricted()) {
return context.getClass().getMethod(mMethodName, View.class);
}
} catch (NoSuchMethodException e) {
// Failed to find method, keep searching up the hierarchy.
}
if (context instanceof ContextWrapper) {
context = ((ContextWrapper) context).getBaseContext();
} else {
// Can't search up the hierarchy, null out and fail.
context = null;
}
}
final int id = mHostView.getId();
final String idText = id == NO_ID ? "" : " with id '"
+ mHostView.getContext().getResources().getResourceEntryName(id) + "'";
throw new IllegalStateException("Could not find method " + mMethodName
+ "(View) in a parent or ancestor Context for android:onClick "
+ "attribute defined on view " + mHostView.getClass() + idText);
}
} darin besteht, die Rückrufmethode aus dem Kontext zu finden, also wenn Sie eine Ansicht im XML erstellen Für das Fragment können Sie diese Methode nicht verwenden, um die Rückrufmethode in Fragment zu binden, da Fragment selbst kein Kontext ist. Der Kontext der Ansicht ist hier tatsächlich FragmentActivity, was auch bedeutet, dass diese Methode schnell von Fragment zu FragmentActivity zurückrufen kann. android:onClick
auch aus den Kommentaren der DeclaredOnClickListener-Klasse ersichtlich. android:onClick spielt hauptsächlich die Rolle des verzögerten Ladens . Nur wenn Sie auf „Ansicht“ klicken wird wissen, welche Methode für den Click-Callback verwendet wird.
zum Festlegen eines Klickereignisses für View das Hinzufügen einer öffentlichen Methode ohne Schnittstelle zur Aktivität bedeutet. Der aktuelle Android-Entwicklungstrend lautet: „Schreiben Sie keine Geschäftslogik in die Aktivitätsklasse.“ Dies ist vorteilhaft für die Projektwartung und verhindert eine Aktivitätsexplosion. Versuchen Sie daher, in der Aktivität keine öffentlichen Methoden zu verwenden, die keine Schnittstelle und keinen Lebenszyklus betreffen. Daher kann die voreilige Verwendung von android:onClick die Aktivität „verunreinigen“. android:onClick
Das obige ist der detaillierte Inhalt vonFallfreigabe zum Festlegen von Klickereignissen für die Ansicht im XML-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So fügen Sie in Vue Berührungsereignisse zu Bildern hinzu
May 02, 2024 pm 10:21 PM
So fügen Sie in Vue Berührungsereignisse zu Bildern hinzu
May 02, 2024 pm 10:21 PM
Wie füge ich in Vue ein Klickereignis zum Bild hinzu? Importieren Sie die Vue-Instanz. Erstellen Sie eine Vue-Instanz. Fügen Sie Bilder zu HTML-Vorlagen hinzu. Fügen Sie Klickereignisse mit der v-on:click-Direktive hinzu. Definieren Sie die handleClick-Methode in der Vue-Instanz.
 Hongmeng HarmonyOS- und Go-Sprachentwicklung
Apr 08, 2024 pm 04:48 PM
Hongmeng HarmonyOS- und Go-Sprachentwicklung
Apr 08, 2024 pm 04:48 PM
Einführung in die Sprachentwicklung von HarmonyOS und Go. HarmonyOS ist ein von Huawei entwickeltes verteiltes Betriebssystem, und Go ist eine moderne Programmiersprache. Die Kombination der beiden bietet eine leistungsstarke Lösung für die Entwicklung verteilter Anwendungen. In diesem Artikel wird die Verwendung der Go-Sprache für die Entwicklung in HarmonyOS vorgestellt und das Verständnis anhand praktischer Fälle vertieft. Installation und Einrichtung Um die Go-Sprache zum Entwickeln von HarmonyOS-Anwendungen zu verwenden, müssen Sie zuerst GoSDK und HarmonyOSSDK installieren. Die spezifischen Schritte sind wie folgt: #Installieren Sie GoSDKgogetgithub.com/golang/go#Set PATH
 Was ist der ereignisgesteuerte Mechanismus von C++-Funktionen in der gleichzeitigen Programmierung?
Apr 26, 2024 pm 02:15 PM
Was ist der ereignisgesteuerte Mechanismus von C++-Funktionen in der gleichzeitigen Programmierung?
Apr 26, 2024 pm 02:15 PM
Der ereignisgesteuerte Mechanismus in der gleichzeitigen Programmierung reagiert auf externe Ereignisse, indem er beim Eintreten von Ereignissen Rückruffunktionen ausführt. In C++ kann der ereignisgesteuerte Mechanismus mit Funktionszeigern implementiert werden: Funktionszeiger können Callback-Funktionen registrieren, die beim Eintreten von Ereignissen ausgeführt werden sollen. Lambda-Ausdrücke können auch Ereignisrückrufe implementieren und so die Erstellung anonymer Funktionsobjekte ermöglichen. Im konkreten Fall werden Funktionszeiger verwendet, um Klickereignisse für GUI-Schaltflächen zu implementieren, die Rückruffunktion aufzurufen und Meldungen zu drucken, wenn das Ereignis auftritt.
 Detaillierte Erläuterung des Abrufens von Webseitenelementen durch JavaScript
Apr 09, 2024 pm 12:45 PM
Detaillierte Erläuterung des Abrufens von Webseitenelementen durch JavaScript
Apr 09, 2024 pm 12:45 PM
Antwort: JavaScript bietet eine Vielzahl von Methoden zum Abrufen von Webseitenelementen, einschließlich der Verwendung von IDs, Tag-Namen, Klassennamen und CSS-Selektoren. Detaillierte Beschreibung: getElementById(id): Elemente basierend auf einer eindeutigen ID abrufen. getElementsByTagName(tag): Ruft die Elementgruppe mit dem angegebenen Tag-Namen ab. getElementsByClassName(class): Ruft die Elementgruppe mit dem angegebenen Klassennamen ab. querySelector(selector): Verwenden Sie den CSS-Selektor, um das erste passende Element abzurufen. querySelectorAll(selector): Alle Übereinstimmungen mithilfe des CSS-Selektors abrufen
 Warum kann das Klickereignis in js nicht wiederholt ausgeführt werden?
May 07, 2024 pm 06:36 PM
Warum kann das Klickereignis in js nicht wiederholt ausgeführt werden?
May 07, 2024 pm 06:36 PM
Klickereignisse in JavaScript können aufgrund des Event-Bubbling-Mechanismus nicht wiederholt ausgeführt werden. Um dieses Problem zu lösen, können Sie die folgenden Maßnahmen ergreifen: Verwenden Sie die Ereigniserfassung: Geben Sie einen Ereignis-Listener an, der ausgelöst wird, bevor das Ereignis in die Luft sprudelt. Übergabe von Ereignissen: Verwenden Sie event.stopPropagation(), um das Sprudeln von Ereignissen zu stoppen. Verwenden Sie einen Timer: Lösen Sie den Ereignis-Listener nach einiger Zeit erneut aus.
 Wie verwende ich PHP-Funktionen zur Verarbeitung von XML-Daten?
May 05, 2024 am 09:15 AM
Wie verwende ich PHP-Funktionen zur Verarbeitung von XML-Daten?
May 05, 2024 am 09:15 AM
Verwenden Sie PHPXML-Funktionen, um XML-Daten zu verarbeiten: XML-Daten analysieren: simplexml_load_file() und simplexml_load_string() laden XML-Dateien oder Strings. Auf XML-Daten zugreifen: Verwenden Sie die Eigenschaften und Methoden des SimpleXML-Objekts, um Elementnamen, Attributwerte und Unterelemente abzurufen. XML-Daten ändern: Fügen Sie neue Elemente und Attribute mit den Methoden addChild() und addAttribute() hinzu. Serialisierte XML-Daten: Die Methode asXML() konvertiert ein SimpleXML-Objekt in einen XML-String. Praxisbeispiel: Produkt-Feed-XML analysieren, Produktinformationen extrahieren, umwandeln und in einer Datenbank speichern.
 Was bedeutet div in CSS?
Apr 28, 2024 pm 02:21 PM
Was bedeutet div in CSS?
Apr 28, 2024 pm 02:21 PM
Ein DIV in CSS ist ein Dokumententrenner oder Container, der zum Gruppieren von Inhalten, zum Erstellen von Layouts, zum Hinzufügen von Stil und zur Interaktivität verwendet wird. In HTML verwendet das DIV-Element die Syntax <div></div>, wobei div ein Element darstellt, dem Attribute und Inhalte hinzugefügt werden können. DIV ist ein Element auf Blockebene, das eine ganze Zeile im Browser einnimmt.





