Grundlegende CSS-Syntax
[Einführung] CSS-Syntax CSS-Regeln bestehen aus zwei Hauptteilen: dem Selektor und einer oder mehreren Deklarationen. Selektor {deklaration1; Deklaration2; DeklarationN} Der Selektor ist normalerweise das HTML-Element, dessen Stil Sie ändern müssen. Jede Deklaration besteht aus einem Attribut und einer
CSS-Syntax
CSS-Regeln bestehen aus zwei Hauptteilen: dem Selektor und einer oder mehreren Deklarationen.
selector {declaration1; declaration2; ... declarationN }Der Selektor ist normalerweise das HTML-Element, dessen Stil Sie ändern müssen.
Jede Deklaration besteht aus einem Attribut und einem Wert. Die Eigenschaft
ist das Stilattribut, das Sie festlegen möchten. Jedes Attribut hat einen Wert. Eigenschaften und Werte werden durch Doppelpunkte getrennt.
selector {property: value}Die folgende Codezeile setzt die Textfarbe innerhalb des h1-Elements auf Rot und die Schriftgröße auf 14 Pixel.
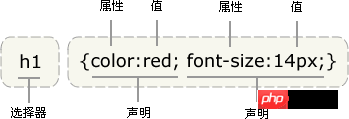
In diesem Beispiel ist h1 der Selektor, Farbe und Schriftgröße sind Attribute und Rot und 14px sind Werte.
h1 {color:red; font-size:14px;}Das folgende Diagramm zeigt Ihnen die Struktur des obigen Codes:

Tipp: Bitte verwenden Sie zum Umschließen geschweifte Klammern die Aussage.
Verschiedene Schreibweisen und Werteeinheiten
Neben dem englischen Wort red können wir auch den hexadezimalen Farbwert #ff0000 verwenden:
p { color: #ff0000; }Um Bytes zu sparen, können wir die Abkürzung CSS verwenden:
p { color: #f00; }Wir können RGB-Werte auch auf zwei Arten verwenden:
p { color: rgb(255,0,0); }p { color: rgb(100%,0%,0%); }Beachten Sie, dass bei der Verwendung von RGB-Prozentwerten das Prozentzeichen auch dann geschrieben wird, wenn der Wert 0 ist. In anderen Fällen ist dies jedoch nicht erforderlich. Wenn die Größe beispielsweise 0 Pixel beträgt, müssen nach 0 keine Pixeleinheiten verwendet werden, da 0 unabhängig von der Einheit 0 ist.
Denken Sie daran, Anführungszeichen zu schreiben
Tipp: Wenn der Wert aus mehreren Wörtern besteht, müssen Sie dem Wert Anführungszeichen hinzufügen:
p {font-family: "sans serif";}Mehrere Deklarationen:
Tipp: Wenn Sie mehr als eine Deklaration definieren möchten, müssen Sie jede Deklaration durch ein Semikolon trennen. Das folgende Beispiel zeigt, wie Sie einen zentrierten Absatz mit rotem Text definieren. Die letzte Regel besagt, dass kein Semikolon hinzugefügt werden muss, da das Semikolon im Englischen ein Trennzeichen und kein Schlusssymbol ist. Die meisten erfahrenen Designer fügen jedoch am Ende jeder Deklaration ein Semikolon hinzu. Dies hat den Vorteil, dass die Möglichkeit von Fehlern minimiert wird, wenn Sie Deklarationen zu vorhandenen Regeln hinzufügen oder davon entfernen. So:
p {text-align:center; color:red;}Sie sollten nur ein Attribut pro Zeile beschreiben, um die Lesbarkeit der Stildefinition zu verbessern, wie folgt:
p { text-align: center; color: black; font-family: arial;}Leerzeichen und Groß-/Kleinschreibung
Die meisten Stylesheets enthalten mehr als eine Regel und die meisten Regeln enthalten mehr als eine Deklaration. Mehrere Deklarationen und die Verwendung von Leerzeichen erleichtern die Bearbeitung von Stylesheets:
body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; }Ob Leerzeichen enthalten sind oder nicht, hat keinen Einfluss darauf, wie CSS im Browser funktioniert. Außerdem ist bei CSS im Gegensatz zu XHTML die Groß-/Kleinschreibung nicht beachtet. Es gibt eine Ausnahme: Bei der Arbeit mit HTML-Dokumenten muss bei Klassen- und ID-Namen die Groß-/Kleinschreibung beachtet werden.
Das obige ist der detaillierte Inhalt vonGrundlegende CSS-Syntax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 CakePHP Datum und Uhrzeit
Sep 10, 2024 pm 05:27 PM
CakePHP Datum und Uhrzeit
Sep 10, 2024 pm 05:27 PM
Um in cakephp4 mit Datum und Uhrzeit zu arbeiten, verwenden wir die verfügbare FrozenTime-Klasse.
 CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
Um am Datei-Upload zu arbeiten, verwenden wir den Formular-Helfer. Hier ist ein Beispiel für den Datei-Upload.
 Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP ist ein Open-Source-Framework für PHP. Es soll die Entwicklung, Bereitstellung und Wartung von Anwendungen erheblich vereinfachen. CakePHP basiert auf einer MVC-ähnlichen Architektur, die sowohl leistungsstark als auch leicht zu verstehen ist. Modelle, Ansichten und Controller gu
 CakePHP erstellt Validatoren
Sep 10, 2024 pm 05:26 PM
CakePHP erstellt Validatoren
Sep 10, 2024 pm 05:26 PM
Der Validator kann durch Hinzufügen der folgenden zwei Zeilen im Controller erstellt werden.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 CakePHP-Kurzanleitung
Sep 10, 2024 pm 05:27 PM
CakePHP-Kurzanleitung
Sep 10, 2024 pm 05:27 PM
CakePHP ist ein Open-Source-MVC-Framework. Es erleichtert die Entwicklung, Bereitstellung und Wartung von Anwendungen erheblich. CakePHP verfügt über eine Reihe von Bibliotheken, um die Überlastung der häufigsten Aufgaben zu reduzieren.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet




