
Der folgende Editor bietet Ihnen eine detaillierte Erklärung der Html5-Elemente und der grundlegenden Syntax. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf >
Element
Definition: HTML-Element bezieht sich auf den Code vom Start-Tag bis zum End-Tag (das Element beginnt mit dem Start-Tag und endet mit einem Lodging-Tag) Inhalt des -Elements: Der Inhalt des Elements bezieht sich auf den Inhalt zwischen dem Start-Tag und dem End-Tag
Eigenschaften des
1. Die meisten HTML-Elemente können verschachtelt werden (Kann enthalten andere HTML-Elemente)
2, HTML-Dokument besteht aus verschachtelten HTML-Elementen
3, vergessen Sie nicht das schließende Tag, zukünftige HTML-Versionen erlauben es nicht, das schließende Tag wegzulassen 4 , Leeres HTML-Element 5. Ein HTML-Element ohne Inhalt wird als leerer Inhalt des Elements bezeichnet. Leere Elemente werden im Start-Tag geschlossen.
Hinweis:
Grundstruktur von HTML
: Kein Tag, wird nur zur Deklaration verwendet, um dem Browser zu helfen, die Webseite korrekt anzuzeigen
< Das head>-Element ist ein Container für alle head-Elemente.
style>-Tags werden verwendet, um Metadaten für HTML-Dokumente bereitzustellen.
beschreibt die Webseite
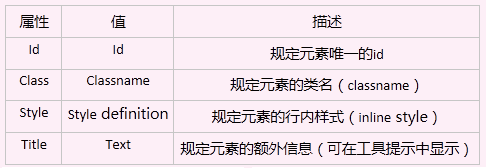
HTML-Attribute
HTML-Tags können Attribute haben, die mehr Informationen über HTML-Elemente liefern. Multi-Information
Attribute erscheinen immer als Name/Wert-Paare
Attributwerte sollten immer in Klammern eingeschlossen werden, doppelte Anführungszeichen sind am häufigsten, aber Einfache Anführungszeichen sind auch in Ordnung
Format: 
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#box1{
background-color:red;
}
.p1{background:yellow;}
.p2{border:1px solid #000;}
</style>
</head>
<body>
<!-- id只能是唯一的 -->
<p style="width:100px; height:100px; border:1px solid #000;" id="box1 box2"></p>
<!--class可以是多个的-->
<p style="width:100px; height:100px;" class="p1 p2" ></p>
<!--class可以是多个的-->
<a href="#" title="我是一个提示信息">我是一个链接</a>
</body>
</html>Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in HTML5-Elemente und grundlegende Syntax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So konvertieren Sie HTML-Dateien in PDF-Dateien
So konvertieren Sie HTML-Dateien in PDF-Dateien
 So entfernen Sie Personen von der Blacklist auf WeChat
So entfernen Sie Personen von der Blacklist auf WeChat
 Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
 Empfehlungen für Android-Desktop-Software
Empfehlungen für Android-Desktop-Software
 Vollständige Sammlung von HTML-Tags
Vollständige Sammlung von HTML-Tags




