Eine detaillierte Erklärung des Vererbungsmechanismus in js
Vorwort
Ich habe vor kurzem Vue gelernt und habe am Wochenende endlich Zeit, etwas zu schreiben (ich bin ein wenig aufgeregt, wenn ich daran denke, wieder Likes betrügen zu können!). In den Grundlagen von JavaScript ist neben Abschlüssen auch die Vererbung eine Schwierigkeit. Aufgrund der Länge des Artikels habe ich vor, ihn in zwei Teile zu unterteilen. Auch basierend auf „Javascript Advanced Programming“ werde ich eine detaillierte Erklärung geben. Wenn etwas nicht stimmt, korrigieren Sie mich bitte.
Vorbereitendes Wissen
Um die Vererbung besser zu erklären, stellen wir zunächst einige vorbereitende Kenntnisse vor.
1. Konstruktor, Instanz
Der Konstruktor ist eine Funktion, die von zum Erstellen eines Objekts verwendet wird und im Wesentlichen eine Funktion ist. Der Unterschied zu anderen Funktionen besteht darin, dass die aufrufende Methode unterschiedlich ist:
Wenn sie über den
new-Operator aufgerufen wird, ist sie der KonstruktorWenn es nicht über den
new-Operator aufgerufen wird, handelt es sich um eine normale Funktion
Beispiel:
function Person(name, age) {
this.name = name;
this.age = age;
}
//当做构造函数调用
var person1 = new Person('Mike',10);
//当做普通函数调用,这里相当于给window对象添加了name和age属性,这个不是重点,只要注意调用方式
Person('Bob',12);
console.log(person1)//Person {name: "Mike", age: 10}
console.log(name)//Bob
console.log(age)//12In var person1 = new Person('Mike',10);, Es wird über die neue Operatorfunktion Person aufgerufen, und person1 wird hier als
-Konstruktor bezeichnet, und wird als person1-Instanz von <🎜 bezeichnet > Funktionsobjekt Person . In der Instanz gibt es ein -Attribut, das auf den entsprechenden Konstruktor verweist, siehe folgendes Beispiel: constructor
function Person(name, age) {
this.name = name;
this.age = age;
}
var person1 = new Person('Mike',10);
var person2 = new Person('Alice',20);
console.log(person1.constructor)//function Person(){省略内容...}
console.log(person2.constructor)//function Person(){省略内容...}Wenn wir Beim Erstellen einer Funktion verfügt das Funktionsobjekt über ein
-Attribut, bei dem es sich um einen-Zeiger prototype handelt, der auf sein Prototypobjekt zeigt. Die Essenz des Prototypobjekts ist auch ein Objekt. Dieser Satz ist möglicherweise etwas schwer zu verstehen, wenn Sie ihn zum ersten Mal lesen. Nehmen Sie zum Beispiel die Funktion:
function Person(name, age) {
this.name = name;
this.age = age;
}
console.log(Person.prototype)//object{constructor:Person}PersonPerson.prototype , und dieses Objekt hat ein -Attribut, das auf das -Funktionsobjekt zeigt. Fühlen Sie sich ein wenig schwindelig? Es spielt keine Rolle, als nächstes werden wir eine bessere Methode verwenden, als Beispiele zu geben – Bilder zu zeichnen. constructorPerson3. Die Beziehung zwischen Konstruktoren, Prototypobjekten und Instanzen
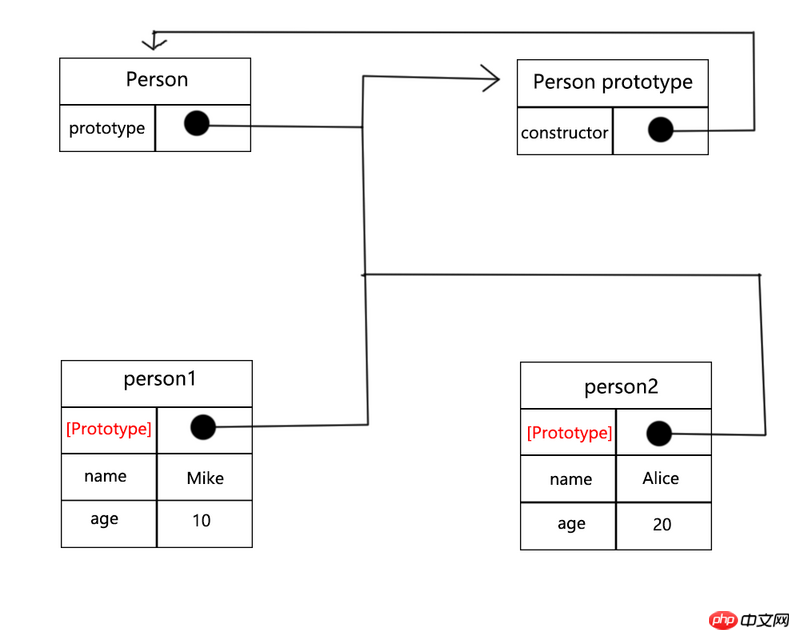
Zuvor haben wir den Konstruktor, die Instanzen und die Prototypobjekte vorgestellt. Als nächstes verwenden wir ein Bild, um diese drei darzustellen Es ist mühsam, diese Art von Bild mit PS zu zeichnen. Kann jemand ein gutes Werkzeug empfehlen?):
Auf dem Bild können wir sehen: 
- Das
- des Funktionsobjekts zeigt auf das Prototypobjekt, und das
des Prototypobjekts zeigt auf das Funktionsobjekt
prototypeconstructorDas - -Attribut des Instanzobjekts zeigt auf das
Prototypobjekt
[Protoptype], das hier ist das interne Attribut[Protoptype], das zunächst so verstanden werden kann, wie es existiert, aber wir dürfen nicht darauf zugreifen (obwohl einige Browser den Zugriff auf dieses Attribut zulassen). , aber wir verstehen es zunächst so), die Funktion dieses Attributs ist: ermöglicht der Instanz den Zugriff auf die Eigenschaften und Methoden im Prototypobjekt über dieses Attribut . Zum Beispiel:
function Person(name, age) {
this.name = name;
this.age = age;
}
//在原型对象中添加属性或者方法
Person.prototype.sex = '男';
var person1 = new Person('Mike',10);
var person2 = new Person('Alice',20);
//只给person2设置性别
person2.sex = '女';
console.log(person1.sex)//'男'
console.log(person2.sex)//'女'-Instanz, sondern aufgrund der Existenz von person1 das entsprechende Attribut in der Auf das Prototypobjekt wird zugegriffen; sexGleichzeitig ist die Ausgabe „weiblich“, nachdem wir das Attribut [Protoptype] auf person2 gesetzt haben, was bedeutet, dass die Instanz selbst nicht über das entsprechende Attribut verfügt oder Methode wird das entsprechende Attribut oder die entsprechende Methode im Prototypobjekt gefundensexVererbung
Das Prinzip der Prototypenkette lautet: Lassen Sie einen Referenztyp die Eigenschaften und Methoden eines anderen Referenztyps erben.
Sehen wir uns das gerade erwähnte Wissen noch einmal an:
- Prototypobjekt
- verweist über das
-Attribut auf den -Konstruktor
constructorInstanz - zeigt über das
-Attribut auf das -Prototypobjekt
Jetzt lasst uns nachdenken zu einer Frage:[Prototype]Was passiert, wenn Sie das Prototypobjekt einer Instanz eines anderen Konstruktors gleichsetzen?
Zum Beispiel:
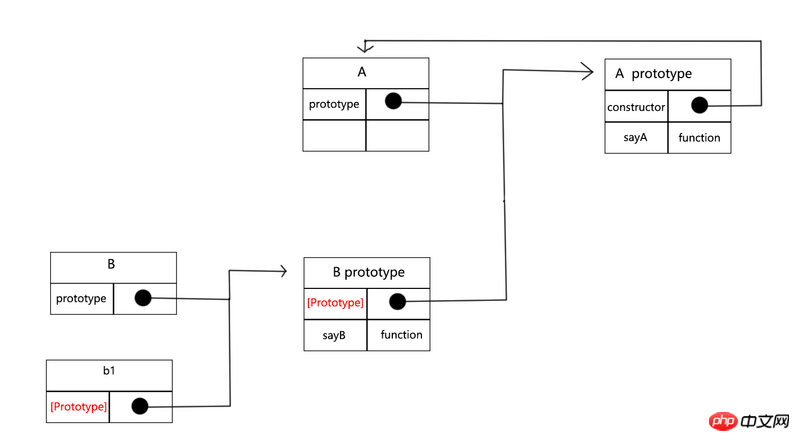
Um besser zu verstehen, was gerade passiert ist, machen wir noch ein Foto:
function A() {
}
//在A的原型上绑定sayA()方法
A.prototype.sayA = function(){
console.log("from A")
}
function B(){
}
//让B的原型对象指向A的一个实例
B.prototype = new A();
//在B的原型上绑定sayB()方法
B.prototype.sayB = function(){
console.log("from B")
}
//生成一个B的实例
var a1 = new A();
var b1 = new B();
//b1可以调用sayB和sayA
b1.sayB();//'from B'
b1.sayA();//'from A'Schauen Sie sich nun den Code in Kombination mit dem Bild an : 
- und auch deren Prototypobjekte generiert
Als nächstes haben wir die
sayA()-Methode
* zum Prototypobjekt von A hinzugefügt. Dann ist der kritische SchrittB.prototype = new A();, wir lassen denprotytype-Zeiger des Funktionsobjekts B zeigt auf eine Instanz von A , bitte beachten Sie meine Beschreibung: soll denprotytypeZeiger des Funktionsobjekts B auf eine Instanz von A zeigen lassen, weshalb am Ende der Prototyp von B Es gibt kein Konstruktorattribut mehr im Objekt. Tatsächlich hatte B ursprünglich ein echtes Prototypobjekt, auf das über B.prototype zugegriffen werden konnte, aber jetzt haben wir diesen Zeiger so umgeschrieben Es zeigt auf ein anderes Objekt, sodass auf das echte Prototypobjekt von B jetzt nicht zugegriffen werden kann. Stattdessen ist das neue Prototypobjekt eine Instanz von A. Natürlich verfügt es nicht über das Attributconstructor- . Als nächstes geben wir Folgendes an:
B Für das Objekt, auf das .prototype zeigt, fügen Sie eine -Methode
sayB - hinzu. Dann generieren wir eine Instanz b1
- Schließlich rufen wir die sayB-Methode von b1 auf. Warum kann sie ausgeführt werden?
Weil b1 ein -Attribut hat, das auf die Methoden im B-Prototyp zugreifen kann[Prototype] - Wir haben die sayA-Methode von b1 aufgerufen und das kann sein hingerichtet.
Da b1 über die Eigenschaft auf den Prototyp B zugreifen kann, greift der Prototyp B weiterhin über die Eigenschaft[Prototype]auf den Prototyp A zu und findet schließlich die Methode sayA() in A.prototype, sodass dies möglich ist ausgeführt[Prototype]
b1 erbt die Attribute und Methoden von A, diese Art von wird kontinuierlich durch kombiniert Die Struktur, die Prototypobjekte verbindet, ist die Prototypenkette [Prototype]. Es ist auch die Hauptimplementierungsmethode der Vererbung in js.
Das obige ist der detaillierte Inhalt vonEine detaillierte Erklärung des Vererbungsmechanismus in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Verwenden Sie bei der Funktionsvererbung „Basisklassenzeiger“ und „abgeleitete Klassenzeiger“, um den Vererbungsmechanismus zu verstehen: Wenn der Basisklassenzeiger auf das abgeleitete Klassenobjekt zeigt, wird eine Aufwärtstransformation durchgeführt und nur auf die Mitglieder der Basisklasse zugegriffen. Wenn ein abgeleiteter Klassenzeiger auf ein Basisklassenobjekt zeigt, wird eine Abwärtsumwandlung durchgeführt (unsicher) und muss mit Vorsicht verwendet werden.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Vererbung und Polymorphismus wirken sich auf die Kopplung von Klassen aus: Vererbung erhöht die Kopplung, da die abgeleitete Klasse von der Basisklasse abhängt. Polymorphismus reduziert die Kopplung, da Objekte über virtuelle Funktionen und Basisklassenzeiger konsistent auf Nachrichten reagieren können. Zu den Best Practices gehören der sparsame Umgang mit der Vererbung, die Definition öffentlicher Schnittstellen, das Vermeiden des Hinzufügens von Datenelementen zu Basisklassen und die Entkopplung von Klassen durch Abhängigkeitsinjektion. Ein praktisches Beispiel, das zeigt, wie Polymorphismus und Abhängigkeitsinjektion verwendet werden, um die Kopplung in einer Bankkontoanwendung zu reduzieren.
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Tipps zum Debuggen von Vererbungsfehlern: Stellen Sie sicher, dass die Vererbungsbeziehungen korrekt sind. Verwenden Sie den Debugger, um den Code schrittweise durchzugehen und Variablenwerte zu untersuchen. Stellen Sie sicher, dass Sie den virtuellen Modifikator richtig verwenden. Untersuchen Sie das Problem der Vererbungsdiamanten, das durch versteckte Vererbung verursacht wird. Suchen Sie nach nicht implementierten rein virtuellen Funktionen in abstrakten Klassen.
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Detaillierte Erläuterung der C++-Funktionsvererbung: Beherrschen Sie die Beziehung zwischen „is-a“ und „has-a“ Was ist Funktionsvererbung? Funktionsvererbung ist eine Technik in C++, die in einer abgeleiteten Klasse definierte Methoden mit in einer Basisklasse definierten Methoden verknüpft. Es ermöglicht abgeleiteten Klassen, auf Methoden der Basisklasse zuzugreifen und diese zu überschreiben, wodurch die Funktionalität der Basisklasse erweitert wird. „Ist-ein“- und „Hat-ein“-Beziehungen Bei der Funktionsvererbung bedeutet die „Ist-ein“-Beziehung, dass die abgeleitete Klasse ein Untertyp der Basisklasse ist, d. h. die abgeleitete Klasse „erbt“ die Merkmale und das Verhalten von die Basisklasse. Die „has-a“-Beziehung bedeutet, dass die abgeleitete Klasse einen Verweis oder Zeiger auf das Basisklassenobjekt enthält, d. h. die abgeleitete Klasse „besitzt“ das Basisklassenobjekt. SyntaxDas Folgende ist die Syntax für die Implementierung der Funktionsvererbung: classDerivedClass:pu
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 „Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
„Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
Was ist objektorientierte Programmierung? Objektorientierte Programmierung (OOP) ist ein Programmierparadigma, das reale Entitäten in Klassen abstrahiert und Objekte zur Darstellung dieser Entitäten verwendet. Klassen definieren die Eigenschaften und das Verhalten von Objekten und Objekte instanziieren Klassen. Der Hauptvorteil von OOP besteht darin, dass Code einfacher zu verstehen, zu warten und wiederzuverwenden ist. Grundkonzepte von OOP Zu den Hauptkonzepten von OOP gehören Klassen, Objekte, Eigenschaften und Methoden. Eine Klasse ist der Bauplan eines Objekts, der seine Eigenschaften und sein Verhalten definiert. Ein Objekt ist eine Instanz einer Klasse und verfügt über alle Eigenschaften und Verhaltensweisen der Klasse. Eigenschaften sind Merkmale eines Objekts, das Daten speichern kann. Methoden sind Funktionen eines Objekts, die mit den Daten des Objekts arbeiten können. Vorteile von OOP Zu den Hauptvorteilen von OOP gehören: Wiederverwendbarkeit: OOP kann den Code erweitern
 Erläuterung der C++-Funktionsvererbung: Wann sollte die Vererbung nicht verwendet werden?
May 04, 2024 pm 12:18 PM
Erläuterung der C++-Funktionsvererbung: Wann sollte die Vererbung nicht verwendet werden?
May 04, 2024 pm 12:18 PM
Die Vererbung von C++-Funktionen sollte in den folgenden Situationen nicht verwendet werden: Wenn eine abgeleitete Klasse eine andere Implementierung erfordert, sollte eine neue Funktion mit einer anderen Implementierung erstellt werden. Wenn eine abgeleitete Klasse keine Funktion erfordert, sollte sie als leere Klasse deklariert werden oder private, nicht implementierte Mitgliedsfunktionen der Basisklasse verwenden, um die Funktionsvererbung zu deaktivieren. Wenn Funktionen keine Vererbung erfordern, sollten andere Mechanismen (z. B. Vorlagen) verwendet werden, um eine Wiederverwendung des Codes zu erreichen.




