 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Ausführliche Erklärung zur Überwachung von Ereignissen beim Wechseln zwischen WeChat-Applet-Seiten
Ausführliche Erklärung zur Überwachung von Ereignissen beim Wechseln zwischen WeChat-Applet-Seiten
Ausführliche Erklärung zur Überwachung von Ereignissen beim Wechseln zwischen WeChat-Applet-Seiten
Im Entwicklungsprozess des WeChat-Applets werden wir definitiv auf die Notwendigkeit stoßen, zwischen Seiten zu springen. Wie können wir also die Ereignisse zwischen Seitensprüngen überwachen? Wir haben einen früheren Artikel: Research on eLong WeChat Mini Program Framework Components (Quellcode im Anhang) als Beispiel genommen, um einen Blick auf den Ereignismechanismus zu werfen, wenn Miniprogramme zwischen Seiten springen.
Wir wissen, dass das Miniprogramm vier Mechanismen zum Ändern der Ansicht bietet: Öffnen einer neuen Seite, Seitenumleitung, Seitenrückkehr und tabBar-Wechsel. Es definiert den Lebenszyklus der Seite und stellt entsprechende Lebenszyklusereignisse für die Anwendung bereit, um die Geschäftsverarbeitung in jeder Phase der Anwendung zu erleichtern. Es gibt jedoch beispielsweise keinen entsprechenden Ereignismechanismus zum Springen zwischen Seiten -
1 Seite A öffnet Sekundärseite B. Seite B hat einige Vorgänge ausgeführt und Seite A muss benachrichtigt werden, um die entsprechende Verarbeitung durchzuführen .
2. Tragen Sie einige Daten von Seite B und kehren Sie zu Seite A zurück
Die beiden oben genannten Szenarien kommen sehr häufig vor und lassen sich zusammenfassen Zur Seite Wie können wir bequem miteinander interagieren? Natürlich können wir das Ziel erreichen, indem wir Parameter oder globale Datenobjekte durch Seitensprünge übergeben, es gibt jedoch einige Einschränkungen bei der Verwendung (Konvertieren von Parametern oder Verwalten globaler Objekte)!
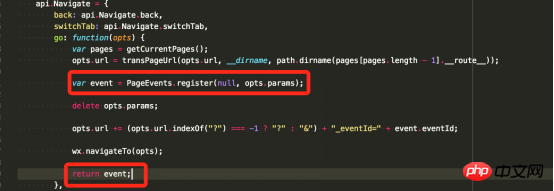
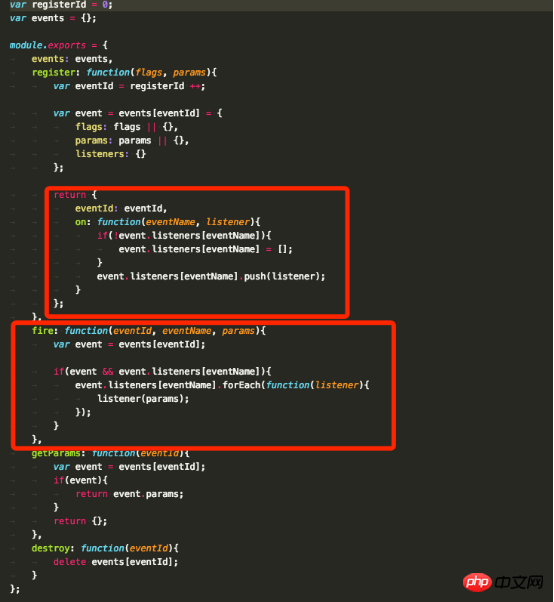
Daher wird der Ereignismechanismus im Elong-Applet-Projekt verwendet, um dieses Problem zu lösen Problem . Wir haben navigateToAPI neu geschrieben. Nachdem Seite A diese Schnittstelle aufgerufen hat, um zur Seite zu springen, gibt die Methode ein Ereignisobjektereignis an Seite A zurück. Dieses Objekt kann benutzerdefinierte Ereignisse registrieren und die Zielseite (Seite B) kann folgen Die Geschäftsanforderung löst eine Ereignisantwort aus und die relevanten Daten werden als Parameter an den Abhörrückruf übergeben.
Eine Seite

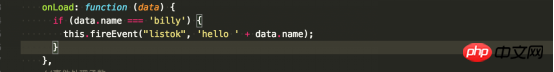
B-Seite

API

Veranstaltung

Ein Teil des Codes lautet wie folgt:
[AppleScript] Nur-Text-Ansicht Code kopieren
Page({
data: {
userInfo: {}
},
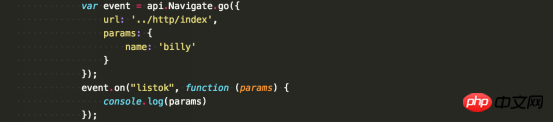
navigateToHttp: function () {
var event = api.Navigate.go({
url: '../http/index',
params: {
name: 'billy'
}
});
event.on("listok", function (params) {
console.log(params)
});
},
navigateToExternalComponent: function () {
var event = api.Navigate.go({
url: '../externalComponent/index'
});
},
navigateToInternalComponent: function () {
var event = api.Navigate.go({
url: '../internalComponent/index'
});
},
navigateToPartComponent: function (params) {
var event = api.Navigate.go({
url: '../partComponent/index'
});
},Sekundärseitenrendering öffnen——

Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Überwachung von Ereignissen beim Wechseln zwischen WeChat-Applet-Seiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




