
Erfahrungen mit der Verwendung von weui bei der Entwicklung öffentlicher WeChat-Konten, um weniger Fehler zu machen!
Besonderer Hinweis:
Wenn Sie jquery verwenden, muss jquery.js am Ende von
platziert werden, sonst funktioniert weui nicht.Einen Teil von Weui zitieren
Einfach weui.css laden
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>Das gesamte Beispiel-Framework von Weui zitieren
head link css
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>
<link rel="stylesheet" href="{% static "joyroost/css/example.css" %}"/>
</head>Körper Zum Schluss schreiben Sie js
<script src="{% static "joyroost/js/weui/zepto.min.js" %}"></script>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="https://res.wx.qq.com/open/libs/weuijs/1.0.0/weui.min.js"></script>
<script src="{% static "joyroost/js/weui/example.js" %}"></script>weui-Struktur
<script type="text/html" id="tpl_home">
<div class="page">
<div class="page__hd">
<div class="page__bd">
<div class="page__ft">Hinweis:
Wenn id="tpl_home" nicht auf der Seite steht, wird ein Fehler gemeldet
<script type="text/html" id="tpl_home">
<div class="page">Der Fehler wird wie folgt gemeldet:
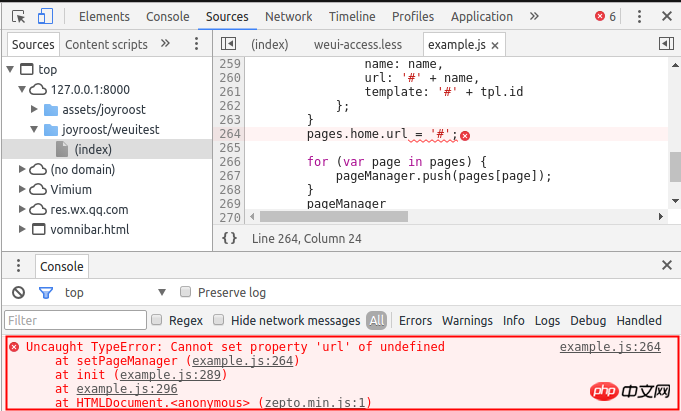
Uncaught TypeError: Cannot set property 'url' of undefined at setPageManager (example.js:264) at init (example.js:289) at example.js:296 at HTMLDocument.<anonymous> (zepto.min.js:1)
Das Folgende ist das Fehlerbild in Chrom:

Von Jianshu swotpp
Das obige ist der detaillierte Inhalt vonWeUI-Nutzungserfahrung bei der Entwicklung öffentlicher WeChat-Konten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
 So optimieren Sie eine einzelne Seite
So optimieren Sie eine einzelne Seite
 Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
 So implementieren Sie eine verknüpfte Liste in Go
So implementieren Sie eine verknüpfte Liste in Go
 So kaufen und verkaufen Sie Bitcoin legal
So kaufen und verkaufen Sie Bitcoin legal
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 Warum hat der Computer einen blauen Bildschirm?
Warum hat der Computer einen blauen Bildschirm?




