14 kostenlose Responsive Web-Testtools
[Einleitung] Sobald Sie sich für die Erstellung einer Website entschieden haben, sollten Sie Designstandards festgelegt haben. Was sollte Ihrer Meinung nach als nächstes getan werden? prüfen! Ich verwende das Wort Testen, um zu testen, wie gut Ihre Website auf unterschiedliche Bildschirm- und Browsergrößen reagiert. Das Testen ist ein wichtiger Schritt im responsiven Webdesign-Prozess. Wenn Sie verstehen...
Sobald Sie sich für die Erstellung einer Website entscheiden, sollten Sie bereits über Designstandards verfügen. Was sollte Ihrer Meinung nach als nächstes getan werden? prüfen! Ich verwende das Wort „Test“, um zu testen, wie gut Ihre Website auf verschiedene Bildschirm- und Browsergrößen reagiert. Das Testen ist ein wichtiger Schritt im responsiven Webdesign-Prozess. Wenn Sie wissen, wovon ich spreche, müssen Sie dafür sorgen, dass Ihre Website auf jedem Gerätetyp gut aussieht.
In der heutigen Welt haben technologische Fortschritte und Tools dazu geführt, dass Benutzer das Internet nicht nur über ihren Laptop oder Desktop nutzen. Dazu tragen auch die rasanten Datengeschwindigkeiten der Telekommunikationsunternehmen bei. Dadurch müssen Designer sicherstellen, dass die Website auf einer Vielzahl von Geräten gut funktioniert.
Zum Glück ist das kein großes Problem. Es gibt online viele gute, kostenlose Testtools für responsives Webdesign, mit denen Sie überprüfen können, ob das Design Ihrer Website benutzerfreundlich ist und auf verschiedene Geräte reagiert. Die Website sollte auf verschiedenen verfügbaren Geräten benutzerfreundlich und responsiv sein. Die Erstellung eines reaktionsfähigen/mit mehreren Geräten kompatiblen Website-Designs, das intelligent, flexibel und im Einklang mit dem regulären Web-Erlebnis ist, wird mit Sicherheit zum Erfolg führen.

Nachfolgend sind einige großartige Tools und Ressourcen aufgeführt, die Ihnen beim Entwerfen einer Website helfen können, die sich an verschiedene Gerätegrößen und Betriebssysteme anpassen lässt. Zum Testen einer responsiven Website mit den unten aufgeführten Tools und Ressourcen sind keine Programmierkenntnisse erforderlich.
Das beste kostenlose Tool zum Testen von responsivem Webdesign
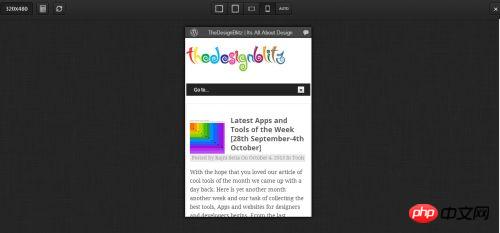
1. Responsive Design Bookmark
Responsive Design Bookmark ist ein praktisches Tool zum Testen von responsivem Design. Ziehen Sie einfach das Lesezeichen in die Lesezeichenleiste und es wird auf Ihren Browser angewendet. So funktioniert es: Zunächst wird eine virtuelle Tastatur ausgelöst, um zu prüfen, wie viel Platz der Benutzer bei der Eingabe von Daten hat. CSS-Aktualisierung später auslösen.
Wenn Sie eine CSS-Datei speichern, werden die Änderungen sofort wirksam, ohne dass Sie den Browser, in dem Sie arbeiten, aktualisieren müssen. Schließen Sie abschließend das Lesezeichen und kehren Sie zur aktuellen Seite zurück. Dadurch können Sie eine Vorschau der aktuellen Seite in einer Größe anzeigen, die der Breite Ihres Tablet- oder Smartphone-Bildschirms entspricht.

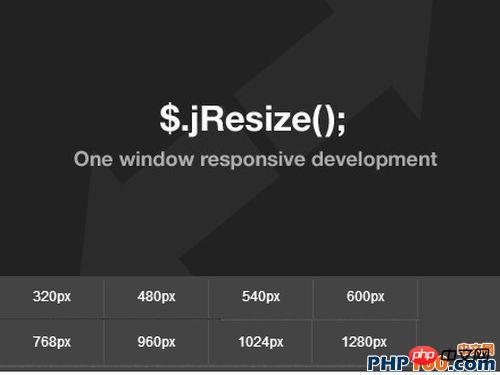
2. jResize-Plugin
jResize ist ein in jQuery integriertes responsives Webentwicklungstool zur Unterstützung responsiver Entwicklungsprojekte. Frames werden in unterschiedlichen Breiten in Webseiten eingebettet. So ist es einfach, Ihren HTML-Code im Browser anzupassen. Sie müssen lediglich dieses coole Tool herunterladen und die Abmessungen ändern sich, wenn Sie auf die gewünschte Breite klicken.

3. resizeMyBrowser
resizeMyBrowser ist ein responsives Webdesign-Tool, mit dem Sie die Browsergröße auswählen können, die Sie testen möchten. Benutzer können aus 15 verschiedenen voreingestellten Größen wählen oder benutzerdefinierte Größen eingeben.

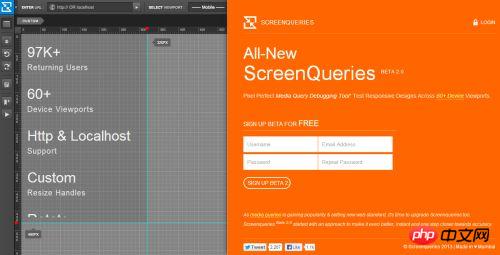
4. Screenqueri.es
Screenqueri.es ist ein perfektes Responsive-Design-Testtool auf Pixelebene, mit dem Sie Ihr Design in 30 verschiedenen Testbereichen testen können auf einem Gerät oder in einem benutzerdefinierten Auflösungsfenster.

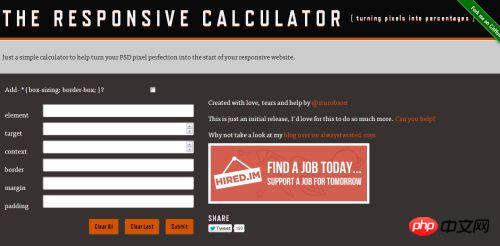
5. Reaktionsrechner
Der Reaktionsrechner ist ein Tool, mit dem Designer Pixel in einer bestimmten Situation auf 100 % umrechnen können. Es hilft Ihnen, PSD-Pixel perfekt in Ihre Website einzufügen. Klicken Sie einfach auf Ihr Anliegen.

6. Screenfly
Screenfly von QuirkTools ist ein Online-Simulationstool für digitale Geräte, mit dem Benutzer eine Vorschau ihrer responsiven Designs auf verschiedenen Geräten wie dem Desktop anzeigen können , Tablet, Mobiltelefon oder Fernseher. Es ist einfach zu bedienen und bietet Ihnen, wie bereits erwähnt, eine Vielzahl von Optionen, z. B. die Anzeige auf Desktop-Computermonitoren unterschiedlicher Größe und auf virtuellen Fernsehbildschirmen. Darüber hinaus gibt es Optionen zum Aktivieren oder Deaktivieren des Scrollens oder Drehens der Anzeige.

7. Responsinator
Responsinator ist ein cooles Tool, eine Online-Website, mit der Sie eine Vorschau Ihrer Webseiten auf Smartphones und Tablets im Hoch- und Querformat anzeigen können. Darüber hinaus kann Ihnen Responsinator ein realistisches Erlebnis beim Durchsuchen Ihrer Website auf verschiedenen Bildschirmen bieten. Geben Sie einfach die URL ein und sehen Sie sich die Vorschau auf iPhone, iPad, Kindle und anderen Android-Telefonen an.

8. Viewport Resizer
Viewport Resizer ist ein browserbasiertes Tool, mit dem Benutzer die Reaktionsfähigkeit jeder Website testen können. Benutzer müssen lediglich das Lesezeichen speichern, die Seite besuchen, die sie testen möchten, auf das erstellte Lesezeichen klicken und prüfen, wie die Seite bei allen Arten von Bildschirmauflösungen funktioniert.

9. Respondr
Dies ist ein einfaches und nützliches Tool, das Sie auffordert, die URL der Website oder Seite einzugeben, die Sie testen möchten, und dann auszuwählen Ihr Das Gerät, das Sie testen möchten.

10. ReView.Js
ReView wurde von Edward Cant entwickelt und ist ein dynamisches Fenstersystem, das eine effektive Auswahl an reaktionsfähigen Webansichten bietet. Benutzer können den Responsive-Design-Status aktivieren und deaktivieren.

11. Designmodo Responsive Test
Designmodo Responsive Test Wie der Name schon sagt, handelt es sich hierbei um ein Responsive-Website-Testtool, das Ihnen bei einer Vielzahl von Problemen helfen kann Testen Sie Website-Tests in Bildschirmgrößen. Geben Sie einfach die URL ein, um einen Gerätetyp auszuwählen, oder geben Sie eine benutzerdefinierte Größe ein. Das Bild unten zeigt einen Responsive-Test unserer Website.

12. Adobe Edge Inspect
Adobe Edge Inspect CC ermöglicht Ihnen die Vorschau und Überprüfung Ihres Webdesigns auf verschiedenen Geräten. Es verfügt über viele Funktionen wie synchrones Browsen, Ferninspektion, Screenshots, Kantenerkennung, Skalierbarkeit usw.

13. responsivepx
Es ist ein cooles Online-Portal oder Tool, mit dem Sie Ihr responsives Website-Design testen können. Damit können Sie Ihre Website Pixel für Pixel anpassen. Mit dieser Funktion können Sie Haltepunkte festlegen und testen, wie CSS-Medien auf Ihrer Website funktionieren.

14. DimensionsApp
DimensionsApp ist ein Online-Emulator für Mobiltelefone und Tablets, der Ihnen bei der Bedienung auf Tablets, Breitbildgeräten und Mobiltelefonen helfen kann usw. Testen Sie die Reaktionsfähigkeit Ihrer Website auf vielen Geräten. Geben Sie einfach die URL Ihres Blogs ein und klicken Sie auf die Namen der verschiedenen Geräte, um zu sehen, wie es aussehen wird.

Haben Sie neben den oben aufgeführten Tools noch weitere Lieblingstools für kostenloses responsives Webdesign? Wenn ja, teilen Sie es bitte schnell mit.
Verwandte Tool-Empfehlungen:
Ein sehr nützliches JavaScript-Entwicklungstool: WebStorm Mac-Version
Zeitsparende Browser-Synchronisierung Testtool: Browser -sync-master
php Chinesische Website-Toolbox: PHP-Entwicklungstools kostenloser Download
Das obige ist der detaillierte Inhalt von14 kostenlose Responsive Web-Testtools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Das Testtool von Golang: Warum kann es den Testprozess vereinfachen?
Sep 10, 2023 pm 06:21 PM
Das Testtool von Golang: Warum kann es den Testprozess vereinfachen?
Sep 10, 2023 pm 06:21 PM
Das Testtool von Golang: Warum kann es den Testprozess vereinfachen? Einleitung Im Prozess der Softwareentwicklung ist das Testen ein unverzichtbares Bindeglied. Durch Tests können Entwickler die Richtigkeit des Codes überprüfen und die Qualität der Software verbessern. In der leistungsstarken Programmiersprache Golang bietet es eine Reihe einfacher und effektiver Testtools, um den Testprozess zu vereinfachen. In diesem Artikel werden die Vorteile des Testtools von Golang untersucht und erläutert, warum es den Testprozess vereinfachen kann. 1. Golangs Testtool Golangs Testtool
 MTR: Methoden und Tools für groß angelegte Datenbanktests mit dem MySQL-Testframework
Jul 13, 2023 am 09:52 AM
MTR: Methoden und Tools für groß angelegte Datenbanktests mit dem MySQL-Testframework
Jul 13, 2023 am 09:52 AM
MTR: Methoden und Werkzeuge für groß angelegte Datenbanktests mit dem MySQL-Testframework Einführung: In der modernen Softwareentwicklung sind Datenbankleistung und -stabilität von entscheidender Bedeutung. Um den zuverlässigen Betrieb des Datenbanksystems unter hoher Last und in komplexen Szenarien sicherzustellen, müssen Entwickler umfangreiche Datenbanktests durchführen. In diesem Artikel werden eine Methode und ein Tool für groß angelegte Datenbanktests mithilfe des MySQL-Testframeworks (MySQLTestRun, kurz MTR) vorgestellt und Codebeispiele bereitgestellt. 1. Einführung in MTR MTR ist mein
 App-Testtools
Jul 04, 2023 am 11:05 AM
App-Testtools
Jul 04, 2023 am 11:05 AM
App-Testtools: 1. Airtest; 4. MonkeyRunner; Fiddler; 14. TestIn; 16. Baidu MTC;
 Einführung in Leistungstesttools in der Java-Sprache
Jun 10, 2023 am 08:43 AM
Einführung in Leistungstesttools in der Java-Sprache
Jun 10, 2023 am 08:43 AM
Angesichts der kontinuierlichen Weiterentwicklung der Computertechnologie war das Testen der Softwareleistung schon immer ein sehr wichtiger Aspekt. Während der Entwicklung eines Softwaresystems können kontinuierliche Leistungstests dem Team dabei helfen, Bereiche zu identifizieren, die verbessert werden müssen, und negative Auswirkungen durch Leistungsfehler zu vermeiden. Als leistungsstarke Programmiersprache verfügt Java außerdem über zahlreiche Leistungstesttools, mit denen die Leistung von Java-Anwendungen überwacht und analysiert werden kann. In diesem Artikel werden einige häufig verwendete Leistungstesttools in der Java-Sprache vorgestellt, um den Lesern eine Referenz zu bieten. JMeterApacheJMete
 Integriertes Testtool in der Go-Sprache
Jun 01, 2023 pm 12:12 PM
Integriertes Testtool in der Go-Sprache
Jun 01, 2023 pm 12:12 PM
Go-Sprache ist eine Programmiersprache, die in den letzten Jahren viel Aufmerksamkeit erregt hat. Sie verfügt über eine schnelle Kompilierungsgeschwindigkeit und eine hohe Ausführungseffizienz. Sie wird häufig in Netzwerkanwendungen, Servern, Cloud Computing und anderen Bereichen verwendet. Im Entwicklungsprozess der Go-Sprache ist das Testen ein sehr wichtiger Teil, da es die Korrektheit des Codes, die Rationalität der Logik und die Stabilität des Programms sicherstellen kann. Um die Entwicklungseffizienz und Testergebnisse zu verbessern, haben Go-Sprachentwickler das integrierte Testtool gotest auf der Grundlage ihrer eigenen Erfahrungen und Praxis entwickelt und dabei auf Testtools und Ideen aus anderen Sprachen zurückgegriffen
 Projektpraxis: Erfahrungsaustausch zur Verwendung des CSS-Rasterlayouts zur Erstellung responsiver Webseiten
Nov 02, 2023 am 08:24 AM
Projektpraxis: Erfahrungsaustausch zur Verwendung des CSS-Rasterlayouts zur Erstellung responsiver Webseiten
Nov 02, 2023 am 08:24 AM
Mit der Beliebtheit mobiler Geräte und veränderten Surfgewohnheiten ist Responsive Design zu einem wichtigen Trend im modernen Webdesign geworden. Im Responsive Design gilt das CSS-Grid-Layout als ein sehr effektives Layout-Tool. In diesem Artikel werde ich einige meiner Erfahrungen und Tipps zur Verwendung des CSS-Rasterlayouts zum Erstellen responsiver Webseiten in tatsächlichen Projekten teilen. Sehen wir uns zunächst die grundlegenden Konzepte des CSS-Rasterlayouts an. Das CSS-Rasterlayout ist ein zweidimensionales Layoutsystem, das das Layout und Layout von Seitenelementen durch die Unterteilung der Seite in ein Raster aus Zeilen und Spalten erreicht.
 Projektpraxis: Erfahrungsaustausch zur Verwendung von CSS zur Erstellung responsiver Webseiten
Nov 03, 2023 pm 02:42 PM
Projektpraxis: Erfahrungsaustausch zur Verwendung von CSS zur Erstellung responsiver Webseiten
Nov 03, 2023 pm 02:42 PM
Praxisprojekt: Erfahrungsaustausch zur Verwendung von CSS zur Erstellung responsiver Webseiten Mit der Beliebtheit mobiler Geräte und der kontinuierlichen Zunahme von Webseitenbesuchen ist responsives Webdesign zu einem wichtigen Bestandteil des modernen Webdesigns geworden. Durch angemessene CSS-Layout- und Medienabfragetechnologie können Webseiten das Layout und den Stil automatisch an die Bildschirmgröße verschiedener Geräte anpassen, um sich an die Browsing-Effekte auf verschiedenen Geräten anzupassen. In diesem Artikel werden einige Erfahrungen und Techniken bei der Anwendung von CSS zum Erstellen responsiver Webseiten in tatsächlichen Projekten vorgestellt. 1. Entwickeln Sie einen Designplan. Bevor Sie mit dem Projekt beginnen, müssen Sie zunächst den Designplan klar definieren.
 Testautomatisierungstools in PHP
May 23, 2023 am 08:42 AM
Testautomatisierungstools in PHP
May 23, 2023 am 08:42 AM
Da sich der Bereich der Softwareentwicklung ständig weiterentwickelt, haben auch Testautomatisierungstools zunehmend Beachtung und Bedeutung erlangt. Wie können PHP-Entwickler mithilfe von Testautomatisierungstools die Qualität des Codes verbessern? In diesem Artikel werden einige häufig verwendete PHP-Testautomatisierungstools vorgestellt, darunter PHPUnit, Codeception und Behat, und ihre jeweiligen Vor- und Nachteile erläutert. PHPUnit PHPUnit ist eines der beliebtesten Testautomatisierungstools in der PHP-Welt. Es kann für Unit-Tests, Integration und Funktionstests verwendet werden. P




