Einführung in das Tutorial zum Erstellen einer Vue.j-Umgebung
In diesem Artikel wird hauptsächlich ein supereinfaches Tutorial zum Erstellen einer Vue.js-Umgebung vorgestellt, das Ihnen beim schnellen Aufbau einer Vue-Umgebung hilft. Interessierte Freunde können sich darauf beziehen
Vue, ein neues Tool , kann tatsächlich die Effizienz verbessern: (Voraussetzung ist, dass es mit dem Netzwerk verbunden ist)
1. Verwenden Sie Vue, um das Front-End zu entwickeln , Zunächst muss eine Umgebung vorhanden sein. Diese Umgebung erfordert die Hilfe eines Knotens. Sie müssen daher zuerst den Knoten installieren und dann npm im Knoten verwenden, um die erforderlichen Abhängigkeiten usw. zu installieren.
kleiner Trick: Wenn Sie npm direkt in cmd verwenden, um einige Tools zu installieren, wird es langsamer, daher verwenden wir Taobaos npm Mirror : Eingabe
npm install -g cnpm –registry=https://registry.npm.taobao.org, um den npm-Spiegel direkt dort zu installieren, wo npm in Zukunft verwendet wird.
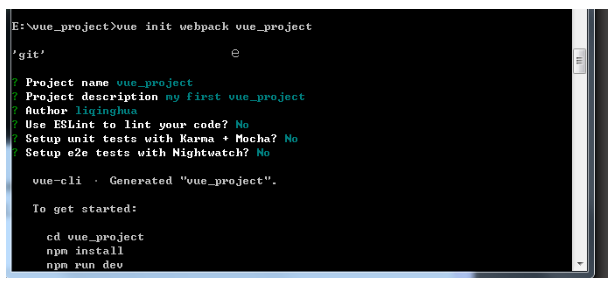
vue init webpack vue_project (der letzte ist der Name des von mir erstellten Projektordners)
wird während des Vorgangs angezeigt
modules Verzeichnis generieren (abhängige Codebibliotheken installieren)
npm install => Dieser Ordner node_modules wird generiert (Hinweis: Wenn wir das mit vue-cli-Gerüst erstellte Vue-Projekt an andere Orte kopieren, müssen wir das Verzeichnis node_modules löschen, andernfalls kann cnpm run dev nicht an anderen Orten ausgeführt werden. Die Pfad ist entworfen Frage. Nach dem Löschen müssen Sie cnpm erneut installieren)
npm run dev Nachdem die Vorbereitungen abgeschlossen sind, testen Sie, ob das Standardmodul app.vue im Projekt ausgeführt werden kann . Dies muss zuerst installiert werden. In der Befehlszeile wird die Datei build/dev-server.js ausgeführt „ (wird zum Ausführen von „release“ verwendet) ist die Datei „build/build.js“. Wir können mit diesen beiden Dateien zum Lesen und Analysieren des Codes beginnen. Devdeendencies stellen einige Abhängigkeiten unseres Kompilierungsprozesses dar.
Readme-Datei: ProjektbeschreibungsdateiJede Komponente ist in drei Teile unterteilt: Vorlage, Logik, Stilcnpm run dev Drücken Sie einfach die Eingabetaste und der Browser wird geöffnethttp://localhost:8080
Anwendungsszenario:
Für Frontend-Anwendungen mit komplexer Interaktionslogik ; > Es kann eine grundlegende Architekturabstraktion bereitstellen;
kann Daten über AJAX beibehalten, um ein Front-End-Benutzererlebnis sicherzustellen.
Vorteile:Wenn das Front-End einige Vorgänge mit den Daten durchführt, können Sie über AJAX-Anfragen eine Datenpersistenz auf dem Back-End herstellen Um die gesamte Seite zu aktualisieren, ändern Sie einfach den Teil der Daten im DOM, der geändert werden muss. Insbesondere in mobilen Anwendungsszenarien ist das Aktualisieren der Seite zu teuer und lädt viele Ressourcen neu. Obwohl einige davon zwischengespeichert werden, werden DOM, JS und CSS der Seite von der Seite neu analysiert Daher werden mobile Seiten normalerweise zu einer SPA-Einzelseitenanwendung.
Vue.js-Funktionen: MVVM-Framework, datengesteuert, komponentenorientiert, leichtgewichtig, prägnant, effizient, schnell und modulfreundlich. Verwandte Artikel:
Erstellen von Bootstrap-Komponenten durch reines Vue.jsDetaillierte Beschreibung leistungsstarker Vue.js-Komponenten
Super umfassende Zusammenfassung der Verwendung von vue.js
Das obige ist der detaillierte Inhalt vonEinführung in das Tutorial zum Erstellen einer Vue.j-Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.
 Lassen Sie uns darüber sprechen, wie Sie die Amap-API in vue3 verwenden
Mar 09, 2023 pm 07:22 PM
Lassen Sie uns darüber sprechen, wie Sie die Amap-API in vue3 verwenden
Mar 09, 2023 pm 07:22 PM
Als wir Amap verwendeten, empfahl uns der Beamte viele Fälle und Demos, aber diese Fälle verwendeten alle native Methoden für den Zugriff und stellten keine Demos von Vue oder React bereit. In diesem Artikel haben jedoch viele Leute über den Vue2-Zugriff geschrieben , wir werden einen Blick darauf werfen, wie vue3 die häufig verwendete Amap-API verwendet. Ich hoffe, es wird für alle hilfreich sein!
 Detailliertes Beispiel für vue3, das den Schreibmaschineneffekt von chatgpt realisiert
Apr 18, 2023 pm 03:40 PM
Detailliertes Beispiel für vue3, das den Schreibmaschineneffekt von chatgpt realisiert
Apr 18, 2023 pm 03:40 PM
Als ich an der Chatgpt-Mirror-Site arbeitete, stellte ich fest, dass einige Mirror-Sites keine Schreibmaschinen-Cursor-Effekte hatten, sondern nur Textausgabe. Wollten sie das nicht? Ich möchte es trotzdem tun. Also habe ich es sorgfältig studiert und die Wirkung von Schreibmaschine plus Cursor erkannt. Jetzt werde ich meine Lösung und Renderings teilen
 So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework
Aug 21, 2023 pm 05:48 PM
So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework
Aug 21, 2023 pm 05:48 PM
So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework. In modernen Webanwendungen sind statistische Diagramme ein wesentlicher Bestandteil. Als beliebtes Front-End-Framework bietet Vue.js viele praktische Tools und Komponenten, die uns beim schnellen Aufbau eines statistischen Diagrammsystems helfen können. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework und einigen Plug-Ins ein einfaches statistisches Diagrammsystem erstellen. Zuerst müssen wir eine Vue.js-Entwicklungsumgebung vorbereiten, einschließlich der Installation von Vue-Scaffolding und einigen zugehörigen Plug-Ins. Führen Sie den folgenden Befehl in der Befehlszeile aus
 JavaScript-Framework- und Technologie-Rangliste 2023
Apr 10, 2023 pm 02:11 PM
JavaScript-Framework- und Technologie-Rangliste 2023
Apr 10, 2023 pm 02:11 PM
Kurz gesagt: JavaScript + React + Redux dominieren immer noch. Am besten gepaart mit Next.js und Vercel. KI schreitet rasant voran und Web3 verzeichnet ein starkes Wachstum. Im vergangenen Jahr hat es viele Veränderungen gegeben, und es fühlt sich an, als sei alles bereit, umgekrempelt zu werden. Aber obwohl es das unruhigste Jahr war, das ich je gesehen habe, ist die größte Überraschung am diesjährigen Framework-Ökosystem, dass sich nur sehr wenig geändert hat . Während viele neue Akteure auf den Markt drängen (Hurra, SolidJS), dominieren die großen Gewinner des letzten Jahres dieses Jahr immer noch und scheinen keine Anzeichen dafür zu zeigen, dass sie auf dem Arbeitsmarkt aufgeben (Daten belegen dies). Was hat sich also geändert? KI beschleunigt Entwickler, als ich 2020 mein erstes Mal machte




