
In diesem Artikel wird hauptsächlich das Tutorial zum schnellen Einrichten der Vue.js-Entwicklungsumgebung im Detail vorgestellt, das einen gewissen Referenzwert hat.
Vue.js befindet sich jetzt im Backend, Front -end, WeChat und mobiles Web sind heute sehr beliebt. Simulieren Sie einfach Vue.js für eine schnelle Installation.
npm ist node.js
Paketverwaltungstool, Adresse des Installationsprozesses: https://docs.npmjs.com/cli/install Es wird als sehr langsam eingeschätzt, wir können den Taobao NPM-Spiegel zum Herunterladen und Installieren verwenden: https ://npm.taobao.org /
##安装npm## sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
 2. Installieren Sie Vue
2. Installieren Sie Vue
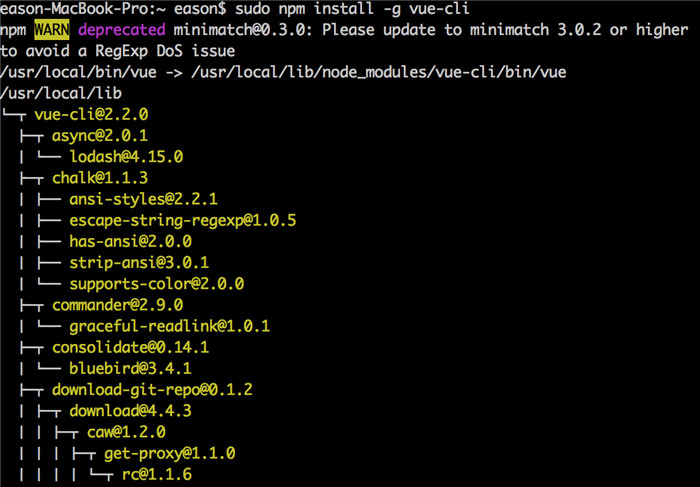
## 全局安装 vue-cli## sudo npm install -g vue-cli
 3. Vue-Vorlage erstellen
3. Vue-Vorlage erstellen
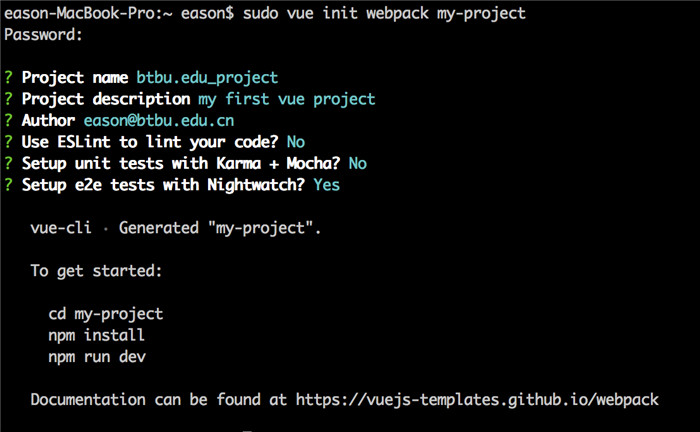
## 创建一个基于 "webpack" 模板的新项目 sudo vue init webpack my-project ? Project name 项目名 ? Project description 项目名描述 ? Author 作者邮箱 ? Use ESLint to lint your code? 是否需要ESlist语法检查 ? Setup unit tests with Karma + Mocha? 是否需要单元测试 ? Setup e2e tests with Nightwatch? Yes是否需要e2e测试
 4. Vue installieren Abhängigkeiten
4. Vue installieren Abhängigkeiten
##下载依赖## sduo npm install
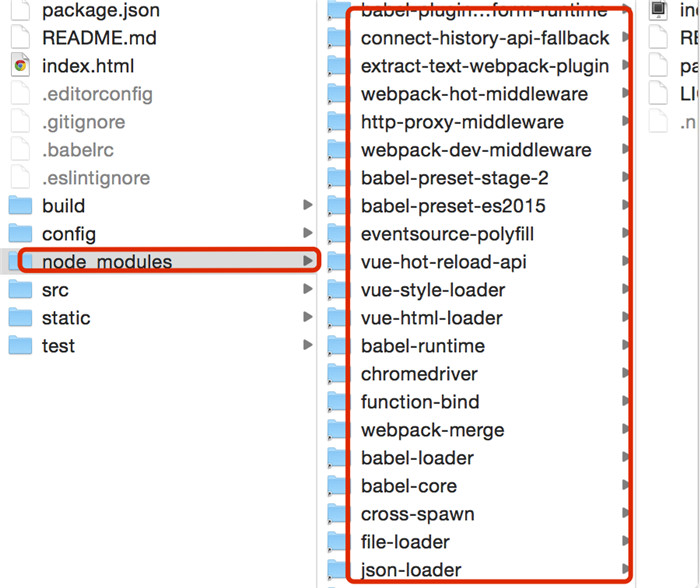
Zusätzliche Abhängigkeitspakete im Projektpfad...
 5. Führen Sie das Projekt aus
5. Führen Sie das Projekt aus
##运行vue## sudo npm run dev
Dieser Befehl befindet sich im Paket.
json
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"e2e": "node test/e2e/runner.js",
"test": "npm run e2e"
},Sie können es auch auf der offiziellen Vue-Website finden...
http://vuejs.org.cn/guide/installation.html#
my-project eason$ sudo npm run dev Password: > btbu.edu_project@1.0.0 dev /Users/eason/my-project > node build/dev-server.js Listening at http://localhost:8080 webpack built afe85d235050b4bfe7d7 in 3096ms Hash: afe85d235050b4bfe7d7 Version: webpack 1.13.2 Time: 3096ms Asset Size Chunks Chunk Names app.js 1.06 MB 0 [emitted] app index.html 249 bytes [emitted] Child html-webpack-plugin for "index.html": Asset Size Chunks Chunk Names index.html 21.5 kB 0 webpack: bundle is now VALID.
ausgeführt wird. Der Grund ist dass die NPM-Installationsabhängigkeiten nicht vollständig installiert sind und Sie sudo npm install < erneut ausführen müssen. 🎜>
node build/dev-server.js module.js:341 throw err; ^ Error: Cannot find module 'express' at Function.Module._resolveFilename (module.js:339:15) at Function.Module._load (module.js:290:25) at Module.require (module.js:367:17) at require (internal/module.js:16:19) at Object.<anonymous> (/Users/eason/my-project/build/dev-server.js:2:15) at Module._compile (module.js:413:34) at Object.Module._extensions..js (module.js:422:10) at Module.load (module.js:357:32) at Function.Module._load (module.js:314:12) at Function.Module.runMain (module.js:447:10) npm ERR! Darwin 14.5.0 npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "run" "dev" npm ERR! node v5.6.0 npm ERR! npm v3.6.0 npm ERR! code ELIFECYCLE
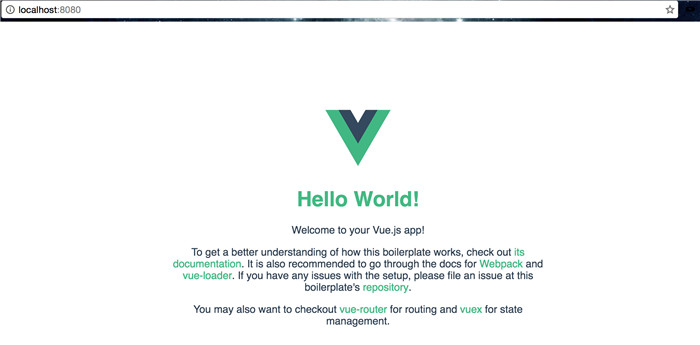
http://localhost:8080
http:/ /localhost:8080/
Das Sehen der folgenden Oberfläche zeigt an, dass die Installation erfolgreich war
Fügen Sie zwei Arten von erhabenem Text hinzu, um das Vue-Plug-in zu unterstützen
1.Package Control installieren https://packagecontrol.io/installation#st3
Drücken Sie in Sublime Text Strg+Umschalt+P, um das Befehlsfeld aufzurufen.
Geben Sie install ein, um die Option „Paket installieren“ aufzurufen, und drücken Sie die Eingabetaste in der Liste und drücken Sie die Eingabetaste, um zu installieren ps: Es ist nicht ganz einfach, probieren Sie es aus
Verwandte Artikel:
Das obige ist der detaillierte Inhalt vonDetaillierte Grafik- und Texterklärung zum schnellen Aufbau einer Vue.js-Entwicklungsumgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Nullbasiertes Java-Selbstlern-Tutorial
Nullbasiertes Java-Selbstlern-Tutorial
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Verwendung von Eigenschaftsbeschreibungen
Verwendung von Eigenschaftsbeschreibungen
 So aktivieren Sie Computerfenster
So aktivieren Sie Computerfenster
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 Was sind die Konfigurationsparameter des Videoservers?
Was sind die Konfigurationsparameter des Videoservers?
 Was sind die Java-Flusskontrollanweisungen?
Was sind die Java-Flusskontrollanweisungen?




