 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So aktualisieren Sie Tabellen dynamisch mit vue2.0 in Kombination mit dem DataTable-Plug-in
So aktualisieren Sie Tabellen dynamisch mit vue2.0 in Kombination mit dem DataTable-Plug-in
So aktualisieren Sie Tabellen dynamisch mit vue2.0 in Kombination mit dem DataTable-Plug-in
In diesem Artikel wird hauptsächlich die Methode von vue2.0 in Kombination mit dem DataTable-Plug-In zur Erzielung einer dynamischen Tabellenaktualisierung vorgestellt. Er analysiert die Probleme, die beim Prozess von vue2.0 in Kombination mit dem DataTable-Plug-In zur Erzielung einer dynamischen Tabellenaktualisierung auftreten und die entsprechenden Lösungen basierend auf konkreten Projektbeispielen. Freunde in Not können sich auf
beziehen. Dieser Artikel beschreibt die Methode zur dynamischen Aktualisierung von Tabellen mithilfe von vue2.0 in Kombination mit dem DataTable-Plug-in. Ich teile es Ihnen als Referenz mit:
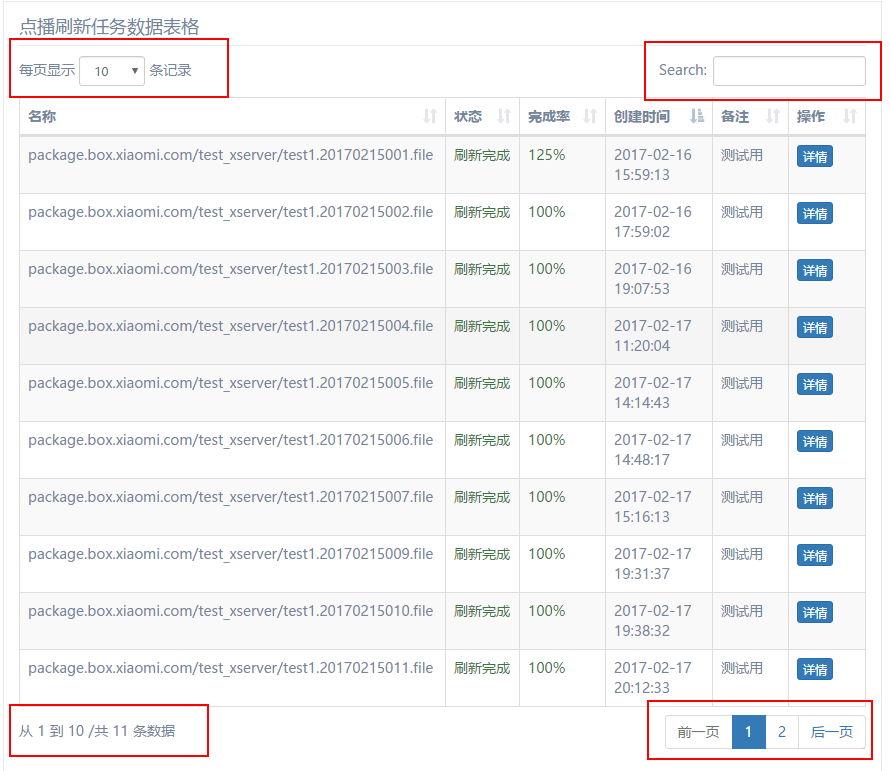
Die vom Produkt gestellten Anforderungen sind wie folgt. Es handelt sich um eine sehr häufige Tabelle, die die Abschlussrate und den Status serverseitiger Aufgaben zählt . Die darin enthaltenen Daten müssen automatisch aktualisiert werden, und wenn eine einzelne Aufgabe abgeschlossen ist, ist dies eine einfache Anfrage. Hör mir zu!
Was ich hier verwende, ist das Framework , das vue ist. Die Tabelle wird natürlich mit v-for gerendert, und dann haben wir Paging Suche Shenma wird vollständig vom Frontend erledigt, was bedeutet, dass das Backend einfach eine Menge Daten in das Frontend stopft und dann das Frontend den Paginator zusammenstellt und die Fuzzy-Suche abschließt Ich habe zuvor das DataTable-Plugin verwendet. Der Effekt des zusammengebauten Formulars ist wie folgt: Es sieht gut aus!

Bei der automatischen Aktualisierung gibt es jedoch ein Problem, da jedes Mal, wenn die Daten abgerufen werden, die gesamte Datenmenge erfasst wird Tabelle, Sie müssen die zusammengestellte Tabelle zerstören, dann v-for und dann die DataTable()-Assembly ... die Seite blinkt weiter! Was für eine schreckliche Erfahrung!
Ich habe gerade einen relativ dummen Weg gefunden, dieses Teilaktualisierungsproblem zu lösen. Wenn Sie einen besseren Weg haben, sagen Sie es mir bitte! ! Holen Sie sich den Code!
1.v-for rendert nur unveränderte Daten, wie z. B. Namensnotizen und dergleichen. Felder, die ständig aktualisiert werden, wie z. B. Status und Abschlussrate, sind leer. Verwenden Sie nur DataTable, um die Tabelle zu rendern zum ersten Mal
2.setRefresh ist ein Timer, der sich rekursiv alle 1 Sekunde aufruft, um die gesamte Datenmenge abzufragen und in originTableList
zu speichern3.updateRefreshStatus ist Verwenden Sie natives js, um den DOM jeder Zeile abzurufen, und ändern Sie dann innerText seinen Wert
4.reportTaskComplete soll dem Server melden, wenn die Abschlussrate der aktuellen Aufgabe 100 erreicht %
5.checkTaskRefresh ist die rekursive Überprüfung aller Aufgaben und das Einfügen der abgeschlossenen Aufgaben in die CompleteTaskList. Wenn alle abgeschlossen sind, löschen Sie den Timer
6.beforeRouteLeave ist eine Methode des Vue-Routers, nach Verlassen der Route Clear Timer
template
<template>
<p class="row">
<loadingHourGlass></loadingHourGlass>
<p class="col-xs-12 top-offset-15 bottom-offset-15">
<p>
<strong class="pull-left line-height-24 right-offset-15">自动刷新开关:</strong>
<iphoneSwitcher v-bind:status="refresh.status" v-bind:canSwitch="false" v-bind:callBackName="'switchRefreshStatus'"></iphoneSwitcher>
</p>
<button type="button" class="btn btn-sm btn-primary pull-right" v-on:click="editRecord()">添加任务</button>
</p>
<p class="col-xs-12 main-table-wrapper">
<h4 id="点播刷新任务数据表格-nbsp-nbsp-small-Secondary-nbsp-text-small-nbsp">点播刷新任务数据表格 <!-- <small>Secondary text</small> --></h4>
<!-- <p>123</p> -->
<table class="table table-striped table-hover table-bordered" id="main-table">
<thead>
<tr>
<th>名称</th>
<th>状态</th>
<th>完成率</th>
<th>创建时间</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody><!-- v-bind:class=" (item.completeCount/item.total=='1')?'text-success':'text-danger' " -->
<tr v-for="item in tableList" v-bind:class="'id-' + item.id">
<td>{{ item.file_name }}</td>
<!-- {{ item.status | statusFilter }} -->
<td class="status"></td>
<!-- v-bind:class=" (item.completeCount/item.total=='1')?'text-success':'text-danger' " -->
<!-- {{ item.completeRate }} -->
<td class="rate"></td>
<td>{{ item.create_time }}</td>
<td>{{ item.description }}</td>
<td>
<button type="button" class="btn btn-primary btn-xs" v-on:click="showDetailModal(item.id,item.file_name)">详情</button>
<!-- <button type="button" class="btn btn-danger btn-xs" v-on:click="test()">test</button> -->
</td>
</tr>
</tbody>
</table>
</p>
</p>
</template>js
methods: {
initRecordTable: function(){
$('#main-table').DataTable({
"paging": true,// 开启分页
"pageLength": 10,//每页显示数量
"lengthChange": true,//是否允许用户改变表格每页显示的记录数
"searching": true,//搜索
"ordering": true,//排序
"info": true,//左下角 从 1 到 5 /共 23 条数据
"autoWidth": true,
// "scrollX": "100%",//表格的宽度
// "scrollY": "200px",//表格的高度
"scrollXInner": "100%",//表格的内容宽度
// "bScrollCollapse":true,//当显示的数据不足以支撑表格的默认的高度时,依然显示纵向的滚动条。(默认是false)
"aaSorting": [
[3, 'asc']
],
"language": {
"sInfoEmpty": "没有数据",
"sZeroRecords": "没有查找到满足条件的数据",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
}
},
});
},
initQuery: function(){
// status 和 rate两个字段是实时刷新的
// dataTable摧毁和tableList赋值都砸在promise里完成
// tableList只初始化的时候赋值一次 然后就不动了 用原生js去改变表格内的status字段
let mySelf = this;
let callback = function(){
if($('#main-table').DataTable()){
$('#main-table').DataTable().destroy()
}
mySelf.tableList = util.deepClone(mySelf.originTableList);
}
let queryTablePromise = mySelf.queryTable(callback);
let promiseList = [];
mySelf.clearRefresh();
promiseList.push(queryTablePromise);
Promise.all(promiseList).then(function (result) {
console.log('ajax全部执行完毕:' + JSON.stringify(result)); // ["Hello", "World"]
//renderTable函数只在首次进入页面时调用 1.毁掉dataTable插件 2.加载一次表格更新状态和完成率 3.调用自动刷新
mySelf.renderTable();
mySelf.updateRefreshStatus();
mySelf.setRefresh();
});
},
switchRefreshStatus: function(){
let mySelf = this;
let status = mySelf.refresh.status;
let text = (status==true)?'关闭':'开启';
let confirmCallback = null;
if (status==true){
confirmCallback = function(){
mySelf.refresh.status = false;
}
}
else{
confirmCallback = function(){
mySelf.refresh.status = true;
mySelf.setRefresh();
}
}
util.showConfirm('确认要' + text + '自动刷新么?',confirmCallback);
},
checkTaskRefresh: function(){
let mySelf = this;
let originTableList = mySelf.originTableList;
let taskAllComplete = true;
// console.log(JSON.stringify(mySelf.originTableList));
originTableList.forEach(function(item,index,array){
let completeTaskList = mySelf.refresh.completeTaskList;
let completeRate = item.completeRate;
//当前task完成 report给后端
if (Number.parseInt(completeRate) == 1){
// 若任务完成列表 没有这个TaskId 则发送请求
if (!completeTaskList.includes(item.id)){
console.log(item.id + "任务完成了!并且不存在于任务完成列表,现在发送完成请求!");
mySelf.reportTaskComplete(item.id);
mySelf.refresh.completeTaskList.push(item.id);
}
}
else{
taskAllComplete = false;
}
});
if(taskAllComplete){
console.log('全部任务都完成了!')
return true;
}
return false;
},
setRefresh: function(){
let mySelf = this;
let status = mySelf.refresh.status;
let interval = mySelf.refresh.interval;
// 如果所有任务都完成了 则停止发送ajax请求 并更新最后一次
if (mySelf.checkTaskRefresh()){
console.log('更新最后一次表格!')
mySelf.updateRefreshStatus();
return false;
}
// console.log('refresh')
if (status){
mySelf.refresh.timer = setTimeout(function(){
let queryTablePromise = mySelf.queryTable();
let promiseList = [];
promiseList.push(queryTablePromise);
Promise.all(promiseList).then(function (result) {
console.log('ajax全部执行完毕:' + JSON.stringify(result)); // ["Hello", "World"]
mySelf.updateRefreshStatus();
mySelf.setRefresh();
});
},interval);
}
else{
mySelf.clearRefresh();
}
},
updateRefreshStatus: function(){
console.log('更新刷新状态')
let mySelf = this;
let mainTable = document.getElementById("main-table");
let originTableList = mySelf.originTableList;
originTableList.forEach(function(item,index,array){
let trClassName = "id-" + item.id;
// console.log(trClassName)
// 获取当前页面展示的所有tr
let trDom = mainTable.getElementsByClassName(trClassName)[0];
// console.log(trDom)
// 局部刷新个别字段
if (trDom){
let tdRate = trDom.getElementsByClassName("rate")[0];
let tdStatus = trDom.getElementsByClassName("status")[0];
tdRate.innerText = item.completeRate;
tdRate.className = (item.status == "1")?"text-info rate":((item.status == "2")?"text-success rate":"text-danger rate");
tdStatus.innerText = (item.status == "1")?"刷新中":((item.status == "2")?"刷新完成":"刷新失败");
tdStatus.className = (item.status == "1")?"text-info status":((item.status == "2")?"text-success status":"text-danger status");
}
});
},
clearRefresh: function(){
let mySelf = this;
console.log('clear timer');
clearTimeout(mySelf.refresh.timer);
},
queryTable: function(callback){
let mySelf = this;
let promise = new Promise(function (resolve, reject) {
let url = pars.domain + "/api.php?Action=xxxxxxx&t=" + (new Date).getTime();
$.get(url, function(res) {
if (res.code == 0) {
let resData = res.list;
resData.forEach(function(item,index,array){
let info = item.info;
let completeCount = info.completeCount;
let total = info.count;
item.completeRate = ((completeCount/total)*100).toFixed(2) + "%";
});
// console.log(JSON.stringify(resData))
mySelf.originTableList = resData;
if (callback){
callback();
}
resolve('queryTable完成!');
}
else{
util.showDialog('error',"接口调用失败,报错信息为:" + res.message);
}
}, "json");
});
return promise;
},
renderTable: function(){
let mySelf = this;
mySelf.$nextTick(function(){
mySelf.initRecordTable();
util.hideLoading();
})
}
},
beforeRouteLeave (to, from, next){
let mySelf = this;
mySelf.clearRefresh();
next();
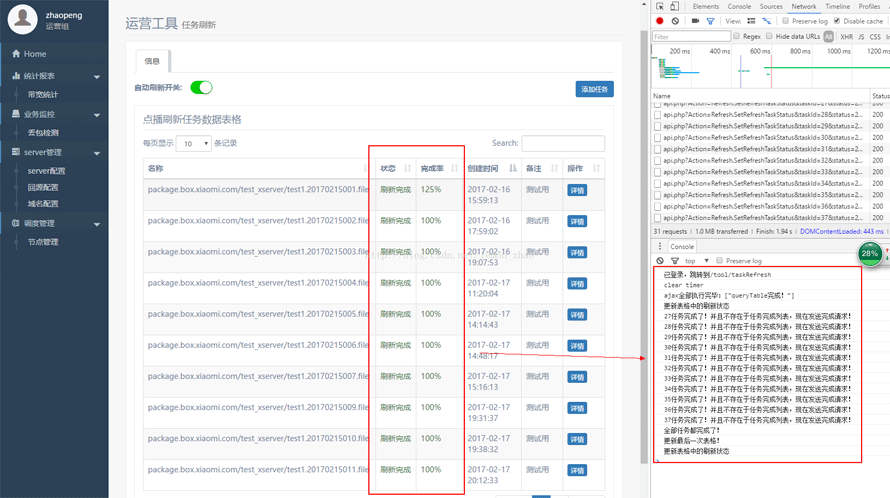
},Der Gesamteffekt ist wie folgt, aber es fühlt sich so dumm an, sagen Sie es bitte Mich! !

Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie Tabellen dynamisch mit vue2.0 in Kombination mit dem DataTable-Plug-in. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil



