10款HTML5编码简化工具
在这篇文章中介绍了10个非常强大的HTML5 工具,以简化和增强你的HTML5的编码能力,这肯定会彻底改变我们创建的网站和Web应用程序。
1.Initializr

基于Boilerplate 的Initializr 会为你生成一个干净的可定制的模板。
2.HTML5demos

HTML5demos 帮你快速知道哪些属性可以用在特定的浏览器上,快速帮你自定兼容性极强的网站。
3.HTML5 Tracker

用这个跟踪器可以保留与HTML5的连接。
4.HTML5 visual cheat sheet

想要迅速找到一个标签或属性,只要看看在这个非常酷的小抄,就大功告成,所有Web开发人员的必备小工具。
5.Switch To HTML5

Switch To HTML5 是个模板生成器,如果你想开始一个新项目,访问网站,获取免费的HTML5网站模板吧。
6.Cross browser HTML5 forms

表单是网站的重要组成部分,HTML5包括日历,色板,滑动部件,客户端验证等很好的特性。但是一个问题不容忽视,不是所有的浏览器都支持这些特性。Cross browser HTML5 forms 就派上了用场,解决跨浏览器兼容问题。
7.HTML5 Test

HTML5 Test将让你知道该网站将提供关于你使用的浏览器是否具备视频、音频、Canvas等能力的报告。
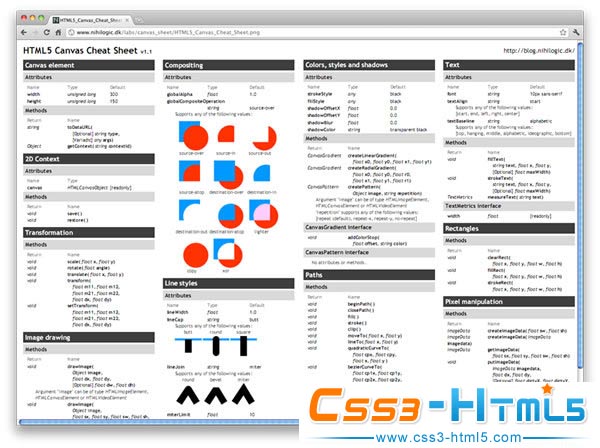
8.HTML5 Canvas cheat sheet

Canvas元素是HTML5中一个非常重要并有趣的部分,因为它允许你在屏幕上绘图。如果你需要任何关于canvas元素的帮助,就用HTML5 Canvas cheat sheet吧。
9.Lime JS

LimeJS 是HTML5 的游戏框架,支持触摸屏和桌面浏览器,赶快去试一试吧。
10.HTML5 Reset

HTML5 Reset是帮助你节省开始新项目时间的一组文件(HTML、CSS等)。好消息,HTML 5 空白WordPress主题模板也免费了。
以上就是10款HTML5编码简化工具的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关工具推荐:
一款很好用的JavaScript开发工具:WebStorm Mac版下载
php中文网工具箱:php开发工具免费下载

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.






