HTML5 fügt dem Eingabefeld eine Spracheingabefunktion hinzu
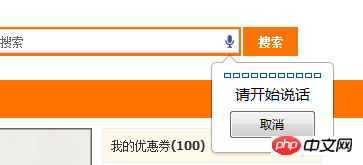
[Einführung] Hier stellen wir die leistungsstarken Funktionen von HTML vor, die Sie in Zukunft verwenden werden. Sie können dem Eingabefeld zunächst einen Blick auf die Implementierungsmethode werfen. Sie können das Mikrofonsymbol auf der rechten Seite des Eingabefelds sehen. Klicken Sie auf das Mikrofon, um die Spracherkennung durchzuführen. Die Spracherkennung ist die Grundlage von HTML5.
Hier sind die leistungsstarken HTML-Funktionen Wird in Zukunft verwendet. Sie können dem Eingabefeld direkt eine Sprachfunktion hinzufügen.
Sie können das Mikrofonsymbol auf der rechten Seite des Eingabefelds sehen. Klicken Sie auf das Mikrofon, um die Spracherkennung durchzuführen

Tatsächlich ist es sehr einfach . Die Spracherkennung basiert auf HTML5. Ihre Verwendung ist
Wenn Sie eine XHTML-ähnliche Syntax mögen, können Sie dies tun Drücken Sie es so aus
< ;input type=“text“ x-webkit-speech=“x-webkit-speech“ />
Spracherkennung war vor zehn Jahren etwas, das unglaublich war Vor einigen Jahren konnte die Erkennung von Sprache auf Webseiten nur mit anderen Methoden wie der Verwendung von Flashplayer usw. erreicht werden. Um die Stimme zu erhalten, müssen Sie nun nur noch ein Attribut-Tag zum Eingabefeld hinzufügen, und schon kann sie erkannt werden.
Mobile Geräte wie Browser auf Mobiltelefonen sollten, sofern sie HTML5 unterstützen, auch die Spracherkennung unterstützen. Versuchen Sie, diese Seite auf Ihrem Android zu durchsuchen?
Wenn Sie außerdem Javascript verwenden möchten, um das Ende des Spracherkennungsereignisses zu erreichen, können Sie onwebkitspeechchange verwenden
Das obige ist der detaillierte Inhalt vonHTML5 fügt dem Eingabefeld eine Spracheingabefunktion hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Zusammenfassung der FAQs für die Verwendung von Deepseek
Feb 19, 2025 pm 03:45 PM
Zusammenfassung der FAQs für die Verwendung von Deepseek
Feb 19, 2025 pm 03:45 PM
Deepseekai Tool User Guide und FAQ Deepseek ist ein leistungsstarkes KI -Intelligent -Tool. FAQ: Der Unterschied zwischen verschiedenen Zugriffsmethoden: Es gibt keinen Unterschied in der Funktion zwischen Webversion, App -Version und API -Aufrufen, und App ist nur ein Wrapper für die Webversion. Die lokale Bereitstellung verwendet ein Destillationsmodell, das der Vollversion von Deepseek-R1 geringfügig unteren ist, das 32-Bit-Modell theoretisch 90% Vollversionsfunktion. Was ist eine Taverne? SillyTervern ist eine Front-End-Oberfläche, die das KI-Modell über API oder Ollama anruft. Was ist Breaking Limit




