
Kontrollkästchen-OptionKomponentenbeschreibung:
Checkbox ist eine Komponente in der Miniprogramm-Formularkomponente. Ihre Funktion besteht darin, Benutzer bei der Auswahl im Formular anzuleiten.
Um die Checkbox-Komponente zu verwenden, müssen Sie zusätzlich zu allen Checkbox-Tags in derselben Gruppe auch das Tag checkbox-group verwenden.
Die Funktion des checkbox-group-Tags besteht darin, das onchange-Ereignis an das checkbox-Tag zu binden und den Benutzer anzuleiten, wenn er eine Auswahl trifft.
Ein einzelnes Checkbox-Tag löst das onchange-Ereignis nicht aus, es wird nur ausgelöst, wenn es an die Checkbox-Gruppe gebunden ist.
Kontrollkästchen KontrollkästchenKomponenteDer Beispielcode läuft wie folgt ab:

Das Folgende ist der WXML-Code:
1 2 3 4 5 6 7 8 |
|
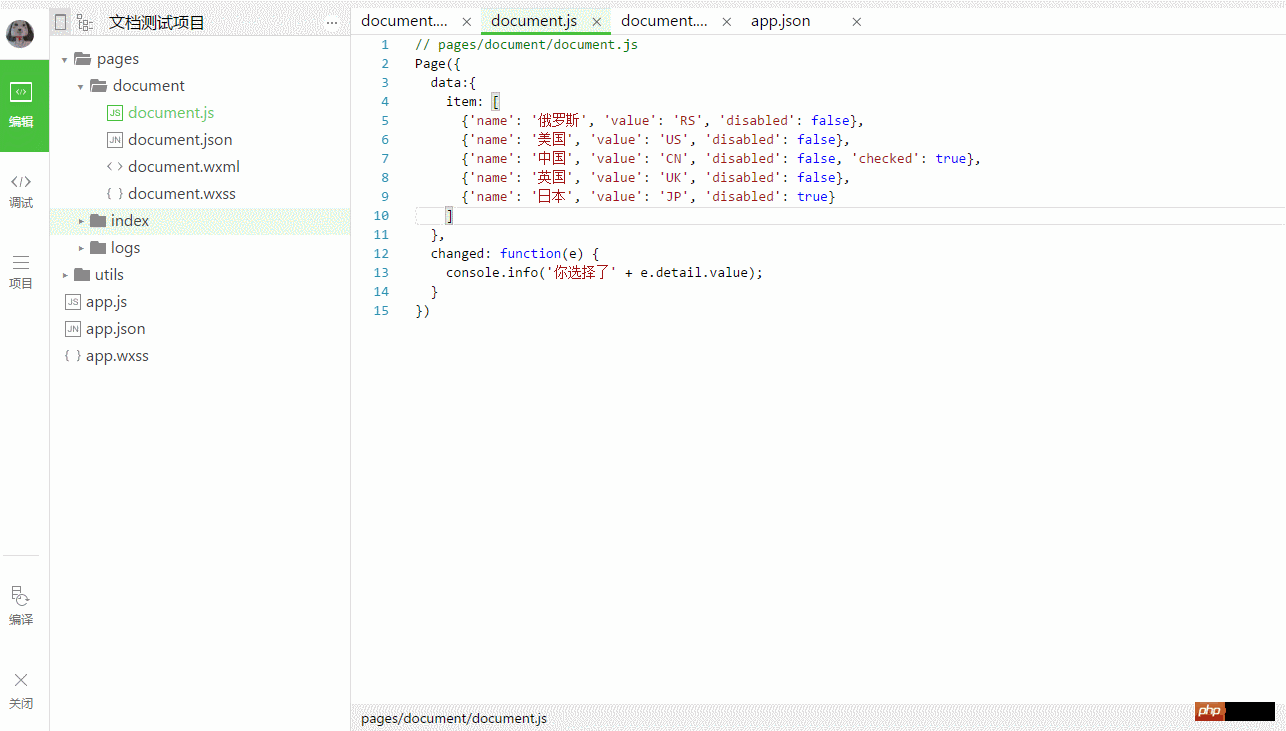
Das Folgende ist der JS-Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Das Folgende ist der WXSS-Code:
1 2 3 4 |
|
Mehrere Optionen markieren Hauptattribute:
Kontrollkästchengruppe
属性名称 |
数据类型 |
描述 |
|
bindchange |
EventHandle |
||
Beschreibung tr> bindchange EventHandle < ;checkbox-group/ >Wenn sich das ausgewählte Element ändert, wird das Änderungsereignis ausgelöst, detail = {value:[array of value of the selected checkbox]}
属性名称 |
数据类型 |
描述 |
默认值 |
value |
String |
||
checked |
Boolean |
是否使 |
false |
disabled |
Boolean |
是否使 |
false |
Kontrollkästchen
| Attributname | Datentyp | Beschreibung | Standardwert |
| Wert | String |
|
|
| checked | Boolean td> | Ob |
false |
| deaktiviert | Boolean | Gibt an, ob |
false |
Das obige ist der detaillierte Inhalt vonInterpretation und Analyse der Komponenten des WeChat-Miniprogramms: Einführung in die Kontrollkästchenoptionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So entfernen Sie den Rand des Textfelds
So entfernen Sie den Rand des Textfelds
 Y460-Grafikkartenumschaltung
Y460-Grafikkartenumschaltung
 Wie man die Fans von Douyin schnell und effektiv steigert
Wie man die Fans von Douyin schnell und effektiv steigert
 So ändern Sie die Schriftfarbe in Dreamweaver
So ändern Sie die Schriftfarbe in Dreamweaver
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 Die herausragendsten Merkmale von Computernetzwerken
Die herausragendsten Merkmale von Computernetzwerken
 Was ist der Unterschied zwischen Originalbildschirm und zusammengebautem Bildschirm?
Was ist der Unterschied zwischen Originalbildschirm und zusammengebautem Bildschirm?
 Dogecoin-Preis heute
Dogecoin-Preis heute




