
In diesem Artikel wird hauptsächlich die Entwicklung der C#-WeChat-Schnittstelle für öffentliche Konten, die flexible Verwendung von Webseitenautorisierung, QR-Code mit Parametern und Vorlagennachrichten zur Verbesserung der Benutzererfahrung und die vollständige Benutzerbindung an persönliche WeChat- und Bestätigungscode-Erfassungsfreunde vorgestellt es kann Als Referenz
Ich werde nicht viel über die spezifische Implementierungsmethode sagen, siehe unten
1. Vorwort
Heutzutage ist WeChat öffentlich Konten sind für fast jedes Unternehmen unerlässlich, aber die Benutzererfahrung der meisten öffentlichen WeChat-Konten ist schlecht, insbesondere wenn es um die Benutzerbindung geht. Benutzer müssen komplexe Vorgänge ausführen, um eine Bindung zur Website herzustellen, oder viele Unternehmen stellen keine direkte Bindung her, sondern jedes Mal Bei allen müssen Benutzer ihr Konto und ihr Passwort eingeben. Als WeChat-Schnittstellenentwickler wissen wir, dass die Webautorisierung als WeChat-Webseite für die sichere Anmeldung verwendet werden kann, QR-Codes mit Parametern zum Aufzeichnen von Benutzerquellen verwendet werden und Vorlagennachrichten als Benachrichtigungen für Einkäufe und Konsum verwendet werden. Dies sehen wir jedoch selten Durch die umfassende Nutzung dieser erweiterten Schnittstellen zur Erstellung eines öffentlichen Kontos mit einem besseren Erlebnis möchte ich einige meiner Erfahrungen bei der Entwicklung von Benutzerbindungen und Verifizierungscodes teilen. Zu den erforderlichen Schnittstellen gehören Basisantworten, Webseitenautorisierung, QR-Code mit Parametern und Vorlagennachrichten. Wovon wir hier sprechen, muss also das Authentifizierungsdienstkonto sein (die Einschränkungen der Tencent-Schnittstelle sind für uns Entwickler auf keinen Fall wirklich schwierig).
2. Anforderungen
1. Persönliches WeChat-Konto an die PC-Website binden 2. Bestätigungscode von der PC-Website erhalten (Benutzerregistrierung bedeutet Bindung, Passwortabruf usw.)
3. Implementierungsprozess und Vergleich mit herkömmlichen Methoden
1. Persönliches WeChat-Konto an PC-Website binden:
Traditionelle Methode--Geben Sie das Konto und das Passwort ein und verknüpfen Sie es dann über die Webseitenautorisierung. Sie können sich das nächste Mal nicht anmelden
Verwenden Sie die WeChat-Schnittstelle --Methode 1, Webseitenautorisierung
Generieren Sie einen QR-Code für die Webseitenautorisierung auf dem PC: url+id=32132312, wobei id die eindeutige Kennung des Benutzers ist. Verwenden Sie WeChat, um die ID und die OpenID zu scannen und in der entsprechenden Benutzertabelle zu speichern, und die Bindung wird erfolgreich sein
Methode 2. Beantragen Sie einen QR-Code mit Parametern + Webseitenautorisierung
Beantragen Sie einen temporären QR-Code mit Parametern über die WeChat-Schnittstelle und zeigen Sie ihn auf der PC-Webseite an. Die Parameter sind a Eindeutige Identifikationszeichenfolge, die auf der Grundlage des angemeldeten Benutzers generiert wird. Wenn der Benutzer scannt, ist der Parameter der WeChat-Antwort diese Zahlenfolge und openid. Speichern Sie diese Zahlenfolge einfach in der entsprechenden Benutzertabelle in der Datenbank.
Hinweis: Hier wird empfohlen, die zweite Methode zu verwenden: Die erste Methode besteht darin, direkt auf der Webseite zu binden, der Benutzer darf unserem öffentlichen Konto nicht folgen, und die zweite Methode fordert Sie auf, wenn der Benutzer nicht folgt Folgen Sie zuerst. Nach dem Befolgen wird es automatisch gebunden und die Eingabeaufforderung ist erfolgreich. Wenn Sie folgen, wird auch direkt zu unserem öffentlichen Konto gesprungen
4. Benutzerbindungsflussdiagramm
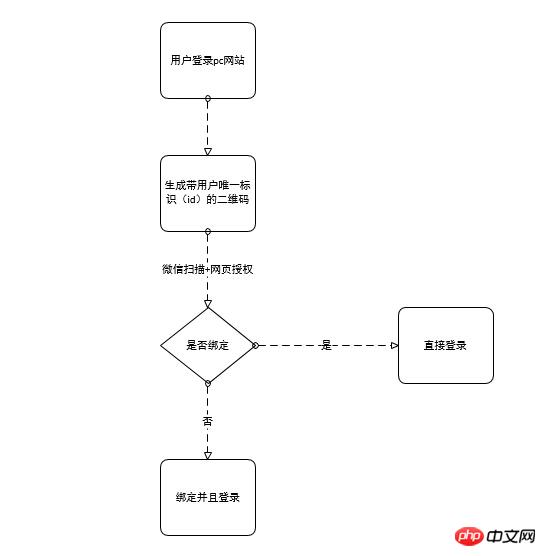
1. Flussdiagramm der Webseiten-Autorisierungsbindung:

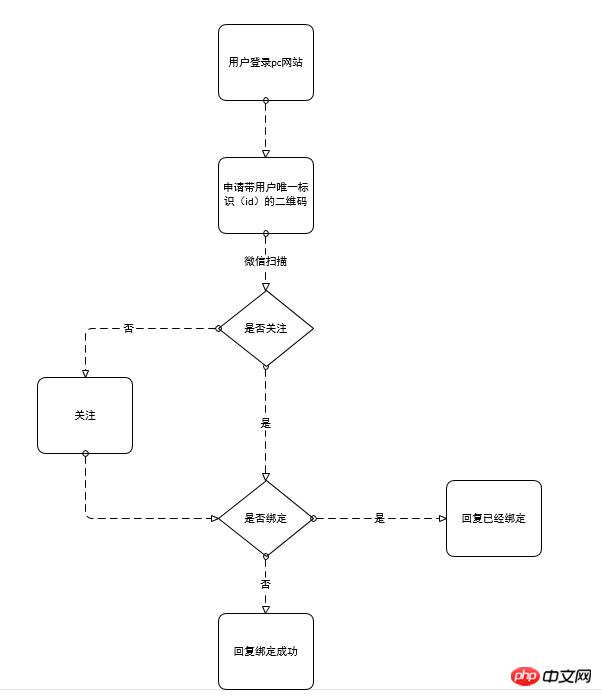
2. QR-Code-Bindung mit Parametern

5. Hauptcode der Benutzerbindungsimplementierungsmethode
Hier ist die zweite Bindungsmethode als Beispiel
1. Zunächst kann sich der Benutzer auf der PC-Website anmelden Um die eindeutige Kennung sofort zu erhalten, verwenden Sie die eindeutige Kennung dann als Parameter, um einen QR-Code mit Parametern vom WeChat-Server zu beantragen. Weitere Informationen finden Sie in meinem vorherigen Artikel: Beispiel für die Entwicklung einer offiziellen C#-Kontoschnittstelle. Erweiterte Schnittstelle – Beantragen Sie einen QR-Code mit Parametern
Der Hauptcode dient zum Erhalten des Tickets, wobei scene_id der eindeutige Identifikations-QR-Code-Link des Benutzers https://mp.weixin.qq.com/cgi-bin ist /showqrcode?ticket=TICKET und es kann in die Webseite eingebettet werden
/// <summary>
/// 调用微信接口获取带参数临时二维码的ticket
/// 使用方法:https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
/// </summary>
/// <param>二维码带的参数
/// <returns>json:ticket:换取二维码的凭证,expire_seconds:凭证有效时间,url:二维码解析后的地址。此处返回ticket 否则返回错误码</returns>
public string GetQrcode(string appid, string appsecret, Int32 scene_id)
{
string QrcodeUrl = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token={0}";//WxQrcodeAPI接口
string AccessToken = getTokenSession(appid, appsecret);//拉取全局的AccessToken11 QrcodeUrl = string.Format(QrcodeUrl, AccessToken);
string PostJson = "{\"expire_seconds\": 1800, \"action_name\": \"QR_SCENE\", \"action_info\": {\"scene\": {\"scene_id\": " + scene_id + "}}}";
string ReText = WebRequestPostOrGet(QrcodeUrl, PostJson);//post提交
Dictionary<string> reDic = (Dictionary<string>)Jss.DeserializeObject(ReText);
if (reDic.ContainsKey("ticket"))
return reDic["ticket"].ToString();//成功
}
else
{
return reDic["errcode"].ToString();//返回错误码
}
}</string></string>2. Der Benutzer scannt den QR-Code mit Parametern (hier ist ein temporärer QR-Code). ) Nicht folgende Benutzer werden aufgefordert, zu folgen. Benutzer können direkt gebunden werden. Das Prinzip besteht darin, den QR-Code mit Parametern zu scannen 🎜>
Analysieren und erhalten Sie die Szenen-ID, da die Nachricht auch die Benutzerinformationen „openid“ enthält. Speichern Sie die Szenen-ID und die „openid“ in der Benutzertabelle, um den Hauptcode wie folgt zu vervollständigen: switch (WxXmlModel.Event)
{
case "subscribe":
if (string.IsNullOrEmpty(WxXmlModel.EventKey))
{
XML = sohovan.com.wxapi.ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName,"关注成功");
}
else
{
XML = sohovan.com.wxapi.ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);
//扫描带参数二维码先关注后推送事件11 }
break;
case "SCAN":
XML = sohovan.com.wxapi.ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);
//扫描带参数二维码已关注 直接推送事件
break;
}6. Implementierungsmethode zum Erhalten des Bestätigungscodes aus der Vorlagennachricht
Der vorherige Schritt hat die PC-Website und WeChat gebunden. Wenn wir das Passwort vergessen, ist dies die traditionelle Methode um es per SMS zu senden Der Nachteil des Abrufs besteht darin, dass Benutzer, die ihre Mobiltelefonnummern häufig ändern, diese möglicherweise nicht abrufen können. Ich glaube, dass die meisten jungen Leute ihre QQ- oder WeChat-IDs nicht ändern werden, selbst wenn sie 10 Mobiltelefonnummern ändern. Derzeit können wir unsere Telefonnummern über WeChat abrufen. Das Passwort ist relativ sicherEs gibt viele Möglichkeiten, es zu implementieren, z. B. das Ändern in WeChat, aber es ist mühsam (Sie müssen das öffentliche Konto finden, die entsprechende Schaltfläche finden usw.). Hier können Sie den QR-Code mit Parametern verwenden Dies kann erreicht werden, indem der Benutzer die PC-Website scannt, ähnlich wie bei der oben genannten Methode. Zu diesem Zeitpunkt ist die Erfahrung mithilfe der WeChat-Vorlagennachricht bequemer.
Flussdiagramm zum Erhalten des Bestätigungscodes:

Dieser Prozess ähnelt dem Versenden von Textnachrichten, aber ich denke, dass er sowohl aus wirtschaftlicher als auch aus marketingtechnischer Sicht viele Vorteile bietet . Wenn das Volumen groß ist, können Sie jede Menge Geld für die Website-SMS-Gebühr für die monatliche Überprüfung verschiedener Dinge sparen, die sich auf Zehntausende beläuft, und gleichzeitig Traffic auf WeChat lenken.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die C#-Entwicklung der WeChat-Schnittstellenentwicklung für öffentliche Konten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Zeichensoftware
Zeichensoftware
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen
 Welche Funktionen haben Computernetzwerke?
Welche Funktionen haben Computernetzwerke?
 Aktueller Ripple-Preis
Aktueller Ripple-Preis
 So kaufen Sie Fil-Münzen
So kaufen Sie Fil-Münzen
 503-Fehlerlösung
503-Fehlerlösung
 So erstellen Sie einen neuen Ordner in Pycharm
So erstellen Sie einen neuen Ordner in Pycharm
 Was ist der Befehl zum Löschen einer Spalte in SQL?
Was ist der Befehl zum Löschen einer Spalte in SQL?
 Der Unterschied zwischen Indexof und Includes
Der Unterschied zwischen Indexof und Includes




