
Wenn Sie WeChat entwickeln möchten, müssen Sie zunächst einen Server haben, aber Sie selbst haben keinen. Zu diesem Zeitpunkt können Sie Erdnussschalen verwenden, um das Intranet dem öffentlichen Netzwerk zuzuordnen, sodass Sie über das öffentliche Netzwerk auf Ihre Website zugreifen können.
1. Beantragen Sie ein öffentliches WeChat-Konto
Wir werden die öffentliche WeChat-Plattform entwickeln, und der erste Schritt besteht natürlich darin, ein öffentliches Konto zu haben. Was? Ich weiß nicht, was ein offizielles WeChat-Konto ist, aber es scheint, als müsste man zuerst wieder üben, haha. Laienhaft ausgedrückt ist unsere WeChat-Plattform wie eine große Gesellschaft mit einzelnen Menschen und verschiedenen Organisationen. Das von Ihnen verwendete normale WeChat-Konto ist ein Privatkonto, und das offizielle Konto dieser Organisationen ist in zwei Kategorien unterteilt: Ein Typ stellt verschiedene Informationen bereit, die als Abonnementkonten bezeichnet werden. Natürlich können derzeit nur Einzelpersonen Abonnementkonten beantragen und nur Organisationen, wie z. B. Unternehmen, können Dienstkonten beantragen.
Was ist der Unterschied zwischen einem Abonnementkonto und einem Dienstkonto? Einfach ausgedrückt sind Dienstkonten darauf ausgelegt, Benutzern Dienste bereitzustellen. Sie können Ihren eigenen WeChat verwenden, um die WeChat-ID der China Merchants Bank hinzuzufügen, um zu sehen, was ein Dienstkonto ist. Zweck des Abonnementkontos ist die Bereitstellung von Informationen und Informationen für die Nutzer. Ein typisches Beispiel ist das WeChat-Konto „XXX“.
Im Einzelnen Dienstkonto:
Nur 1 Gruppennachricht kann innerhalb eines Monats (30 Tage) gesendet werden. 2. An Abonnenten (Fans) gesendete Nachrichten werden in der Chat-Liste der anderen Partei angezeigt. 3. Wenn eine Nachricht an einen Benutzer sendet, erhält der Benutzer eine Sofortnachrichten-Erinnerung. 4. Das Dienstkonto wird im Adressbuch der abonnierten Benutzer (Fans) gespeichert. 5. Sie können ein individuelles Menü beantragen. Und das Abonnementkonto: 1. Sie können jeden Tag (innerhalb von 24 Stunden) 1 Gruppennachricht senden. 2. An Abonnenten (Fans) gesendete Nachrichten werden im Abonnement-Kontoordner der anderen Partei angezeigt. 3. Beim Versenden von Nachrichten an Abonnenten (Fans) erhalten Abonnenten keine Sofortnachrichten-Erinnerungen. 4. Im Adressbuch des Abonnenten (Fans) wird das Abonnementkonto im Abonnementkontoordner abgelegt. 5. Abonnementkonten unterstützen die Beantragung benutzerdefinierter Menüs nicht.
Durch diesen Vergleich erhalten Sie möglicherweise einen intuitiven Eindruck: Abonnementkonten versorgen Fans hauptsächlich mit verschiedenen Informationen und Neuigkeiten, und ihre Funktionen sind relativ einfach, während Servicekonten Fans hauptsächlich versorgen Verschiedene Dienste können individuelle Menüs haben. Und was noch wichtiger ist: Dienstkonten können erweiterte Plattformschnittstellen beantragen. An diesem Punkt sollte jeder verstehen, dass wir beim Aufbau eines WeChat-Einkaufszentrums ein WeChat-Dienstkonto beantragen müssen.
Für einzelne Entwickler ist es nicht möglich, ein Servicekonto zu beantragen. Tencent hat dies jedoch berücksichtigt und speziell für uns ein Testkonto vorbereitet, über das wir alle Funktionen und Funktionen erhalten können des WeChat-Dienstkontos.
Okay, kein Unsinn mehr, folgen Sie mir Schritt für Schritt, um ein WeChat-Testkonto zu beantragen
Öffnen Sie die Bewerbungsadresse: http://mp. weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

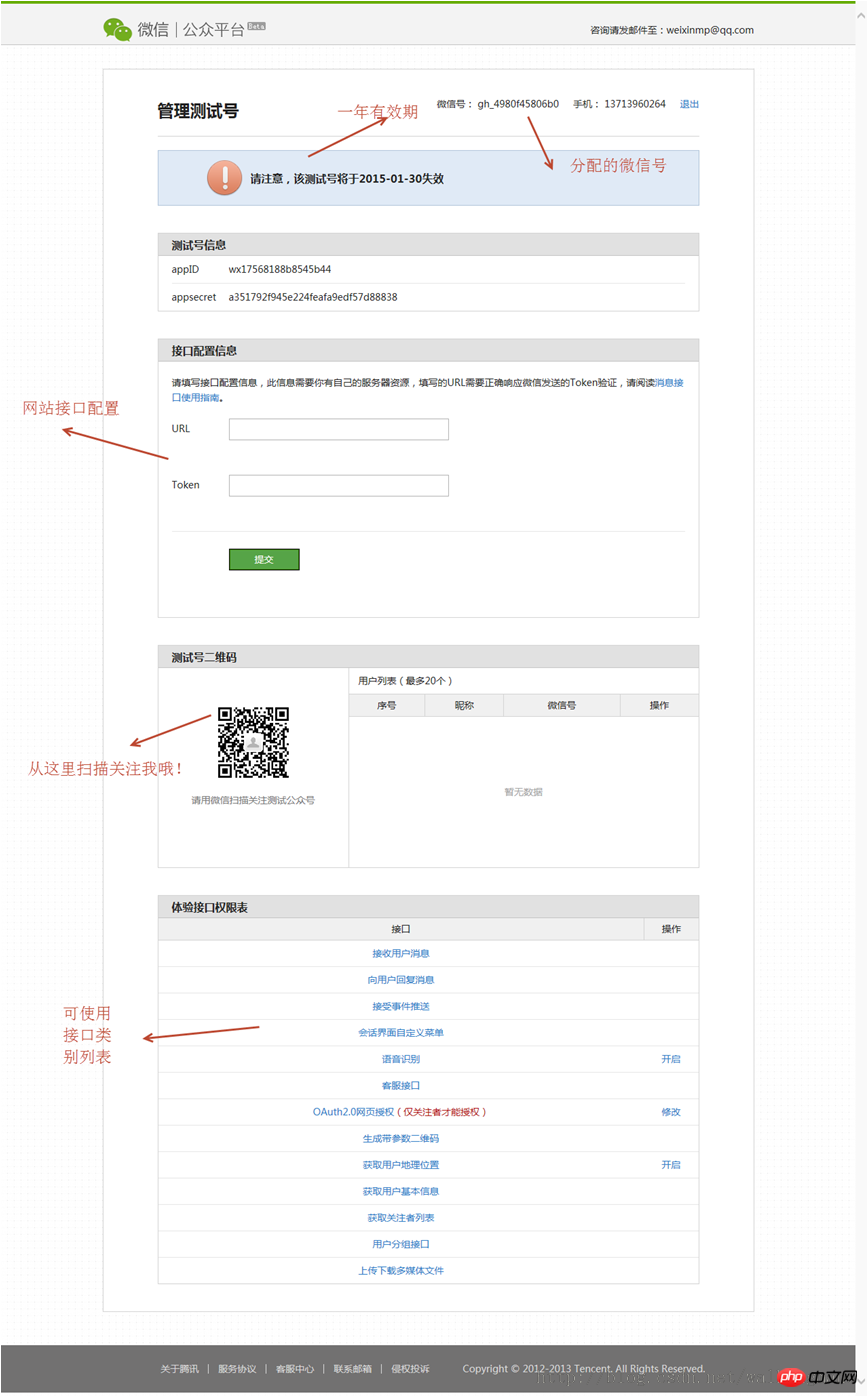
Sehen Sie sich die Anweisungen oben an? Es ist kein öffentliches Konto erforderlich. Beantragen Sie schnell ein Schnittstellentestkonto und erleben und testen Sie alle erweiterten Schnittstellen der öffentlichen Plattform direkt. Sehr aufgeregt. Solange Sie Ihre Mobiltelefonnummer und Ihren Bestätigungscode eingeben, ist die Bewerbung sofort erfolgreich. Nach erfolgreicher Bewerbung sieht sie wie folgt aus: 
Bitte beachten Sie, dass die Gültigkeitsdauer dieser Testnummer 1 Jahr beträgt und WeChat-ID und QR-Code zugewiesen werden. Nehmen Sie nun Ihr WeChat-Handy in die Hand und scannen Sie das Ihnen gerade zugewiesene QR-Code-Muster. Sie werden feststellen, dass Sie dem von Ihnen beantragten öffentlichen Testkonto sofort folgen können.

Nachdem wir auf „Folgen“ geklickt haben, können wir dieses offizielle Konto im Abonnementkonto finden Mit dem Testkonto können grundsätzlich alle erweiterten Schnittstellen der WeChat-Plattform aufgerufen werden (siehe „Liste der verfügbaren Schnittstellenkategorien“), daher reicht uns unser Testkonto.
2. Grundprinzipien der Entwicklung der öffentlichen WeChat-Plattform
Ich frage mich, ob Ihnen auf dem Screenshot im ersten Abschnitt eine „Konfiguration der Website-Schnittstelle“ aufgefallen ist. Die Konfigurationselemente müssen ausgefüllt werden. Tatsächlich ist dies die URL-Adresse der Schnittstelle, die die WeChat-Plattform und unsere Website verbindet.
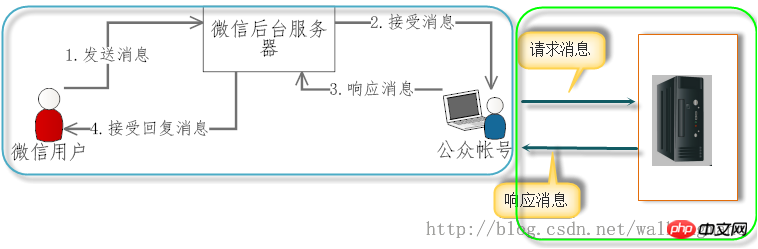
Schauen wir uns dieses Bild an. Das blaue Kästchen links ist die WeChat-Plattform und das rote Kästchen rechts ist der Server, auf dem sich unsere eigene Website befindet. Die WeChat-Plattform und der Website-Server kommunizieren über Schnittstellenaufrufe. Wenn ein WeChat-Benutzer eine Nachricht an unser offizielles Konto sendet (der spezifische Nachrichtentyp wird später vorgestellt), bestimmt der WeChat-Backend-Server, ob die Nachricht an das offizielle Konto gesendet wird, für das wir uns angemeldet haben. Wenn ja, leitet er die Nachricht an weiter Unser offizielles Konto und Senden einer Anforderungsnachricht an die von uns konfigurierte Website-Schnittstellenadresse, verarbeitet unsere Website und sendet das Verarbeitungsergebnis (Antwortnachricht) an die WeChat-Plattform. Nach der Weiterleitung durch die Plattform wird diese schließlich angezeigt im Chat-Feld des WeChat-Benutzers.
Dies ist ein typischer Nachrichteninteraktionsprozess. Nachdem wir diesen Eindruck gewonnen haben, verstehen wir, dass der Schwerpunkt der Arbeit, die wir leisten müssen, auf der Website-Serverseite liegt, d. h. wie wir die von WeChat gesendeten Nachrichten akzeptieren Plattform-Anforderungsnachricht, wie man sie verarbeitet und schließlich, wie man das Verarbeitungsergebnis an die WeChat-Plattform zurückgibt (grüner Teil im Bild).
3. Vorbereitung der Serverumgebung
Wenn wir von der WeChat-Plattform gesendete Nachrichten annehmen und verarbeiten möchten, müssen wir natürlich über einen eigenen Website-Server verfügen.
Als nächstes müssen wir unsere Website-Serverumgebung vorbereiten.
Viele Studierende nutzen gerne die Baidu Application Engine BAE, da die Beantragung kostenlos ist und keine Wartung erforderlich ist. Dies ist zwar sehr praktisch, aber ich möchte hier sagen, dass wir es immer noch nicht empfehlen Auf diese Weise Programme entwickeln. Weil es dem Debuggen nicht förderlich ist. Der normale Schritt sollte darin bestehen, lokal zu entwickeln und zu debuggen und es dann auf den realen Server (z. B. Baidu BAE usw.) zu stellen, nachdem keine Probleme aufgetreten sind. Es gibt noch ein anderes Thema: Welche Sprache verwenden wir zur Entwicklung unserer Website? Tatsächlich ist jede Sprache akzeptabel, die zum Entwickeln von Websites verwendet werden kann, wie zum Beispiel: Java, PHP, ASP.NET, Ruby, Python, Note.js usw. Die Interaktion zwischen der WeChat-Plattform und unserer Website erfolgt über Schnittstellenaufrufe. Solange unsere Website auf die Anfragenachricht antworten kann, spielt es keine Rolle, welche Sprache verwendet wird. Natürlich kommt es darauf an, welche Sprache Sie am besten beherrschen, denn PHP wird immer häufiger in der Website-Entwicklung eingesetzt, daher wählen wir PHP als Entwicklungssprache für unsere Website.
Nachdem die Sprache ausgewählt wurde, besteht der nächste Schritt darin, eine lokale Entwicklungsumgebung einzurichten. Tatsächlich ist die Einrichtung der lokalen Entwicklungsumgebung dieselbe wie die Einrichtung der Entwicklungsumgebung einer normalen PHP-Website. Wenn Sie damit nicht vertraut sind, können Sie eine direkt im Internet herunterladen WAMP-Paket, installieren Sie es und laden Sie dann ein anderes herunter. Eclipse kann als Entwicklungstool verwendet werden.
Worum geht es also? Der Fokus liegt auf dem Kommunikationsproblem zwischen der WeChat-Plattform und unserem lokalen Server.
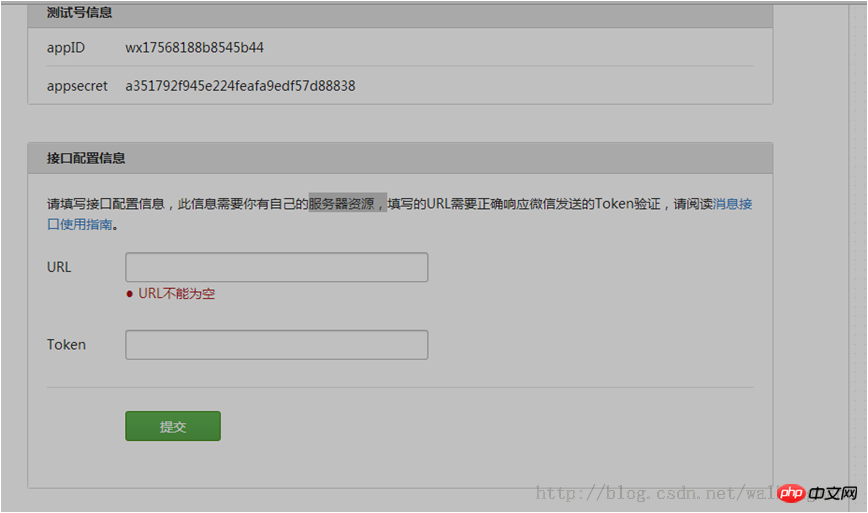
Sehen wir uns das Bild unten an: 
Die WeChat-Plattform ruft unsere Website über die hier konfigurierte Website-URL und das Token auf, daher müssen wir zunächst eine URL für unseren lokalen Server beantragen ermöglicht externen Netzwerken den Zugriff auf unsere lokale Website über diese URL. Mit anderen Worten: Wir müssen in der Lage sein, die Website auf unserem lokalen Computer im öffentlichen Internet zu veröffentlichen, damit jeder darauf zugreifen kann.
3.1 Zuordnung der lokalen Website zum öffentlichen Domainnamen
Ich möchte die auf meinem lokalen Computer ausgeführte Website im öffentlichen Netzwerk veröffentlichen, damit jeder darauf zugreifen kann Aufstehen ist sehr mühsam. Denn Sie müssen zunächst einen Domänennamen haben und dann die Portzuordnung auf dem lokalen Router konfigurieren und dabei besonders auf die Firewall-Einstellungen achten. Jetzt empfehle ich jedoch jedem ein sehr gutes Tool: das neue Peanut Shell Dynamic Domain Name Tool. Mit diesem Tool müssen Sie weder die Portzuordnung des Routers einrichten noch sich um die Firewall-Einstellungen kümmern. Sie müssen nicht einmal einen Domainnamen beantragen, da New Peanut Shell bereits alle Probleme gelöst hat das für dich. Okay, lasst uns aufhören zu klatschen, damit es nicht wie Werbung klingt. Dann beginnen wir offiziell damit, Ihnen beizubringen, wie Sie die Website, die auf Ihrem eigenen Computer läuft, im Internet veröffentlichen, damit jeder darauf zugreifen kann.
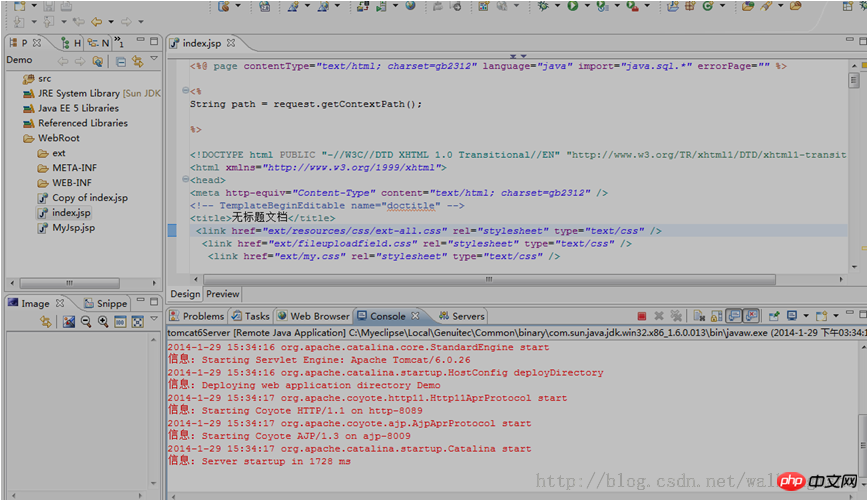
1. Zuerst Sie müssen über eine Website verfügen, die lokal ausgeführt werden kann. Wenn Sie keine haben, erstellen Sie selbst ein neues Webprojekt und führen Sie es dann aus. Beispiel: Ich habe in Eclipse ein neues Java-Webprojekt mit nur einer jsp-Seite erstellt und es in Tomcat ausgeführt.

2. Geben Sie : localhost:8089/Demo in Ihren Browser ein und besuchen Sie ihn, um zu sehen, ob Sie das Home öffnen können Seite. (Ihre URL-Adresse unterscheidet sich möglicherweise von meiner)
3. Wenn es geöffnet werden kann , registrieren Sie es hier: https://console.oray.com/passport/register. html Peanut Shells Konto. Hier: http://hsk.oray.com/download/Laden Sie den „New Peanut Shell Client“ herunter und melden Sie sich nach der Installation mit der Registrierungsnummer an.

Nachdem Sie sich angemeldet haben, sehen Sie sofort den uns von Peanut Shell zugewiesenen kostenlosen Second-Level-Domainnamen: xxx123. vicp .cc

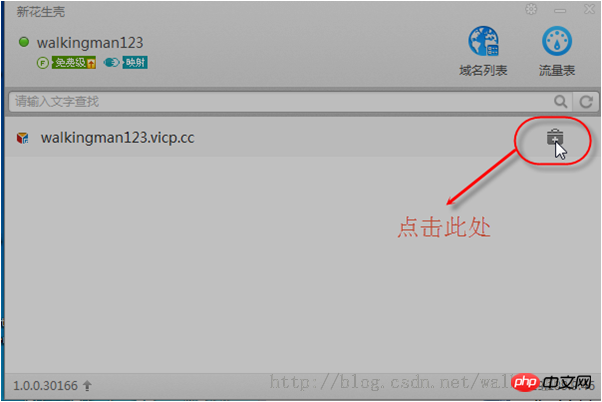
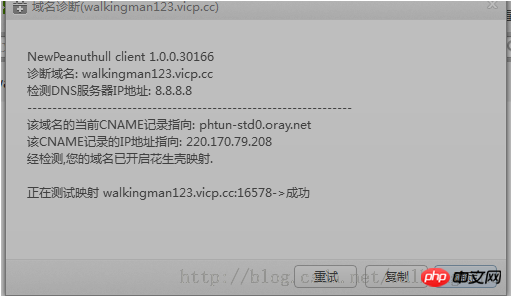
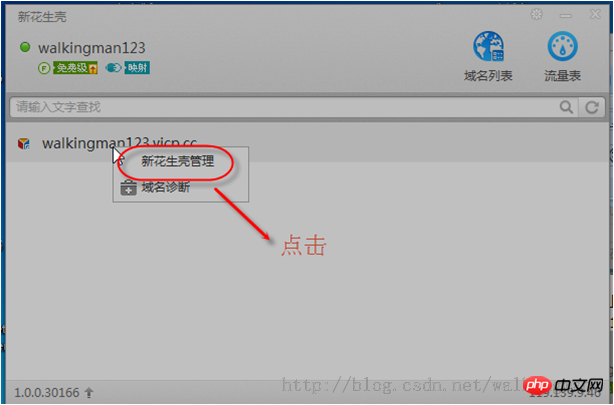
5. Klicken Sie auf das Symbol im roten Kreis, um eine Domainnamendiagnose durchzuführen. Dies bedeutet, dass die Zuordnung des Domänennamens erfolgreich war.

6. Kehren Sie zur Seite mit der Domainnamenliste zurück , klicken Sie mit der rechten Maustaste -> New Peanut Shell Management

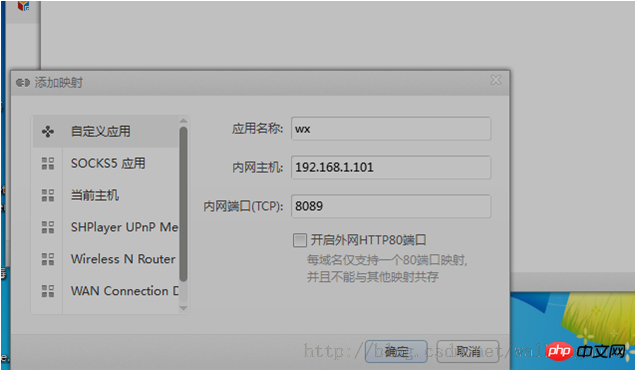
7. Klicken Sie auf der Popup-Seite auf Zuordnung hinzufügen . Wir müssen nur die IP-Adresse und die Portnummer unserer lokalen Website im internen Netzwerk in der Registerkarte „Benutzerdefinierte Anwendung“ eingeben (beachten Sie, dass „HTTP80-Port für externes Netzwerk öffnen“ aktiviert ist), zum Beispiel meine:

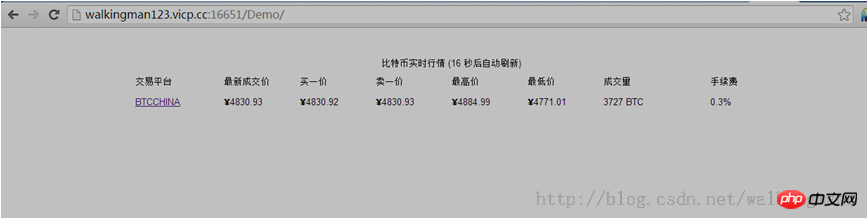
8. Nachdem wir auf „OK“ geklickt haben, können wir von überall im Internet über den uns von Peanut Shell zugewiesenen Second-Level-Domainnamen zugreifen. Auf diese Weise stellen wir die Web-Website auf unserem lokalen Computer ins Internet. 
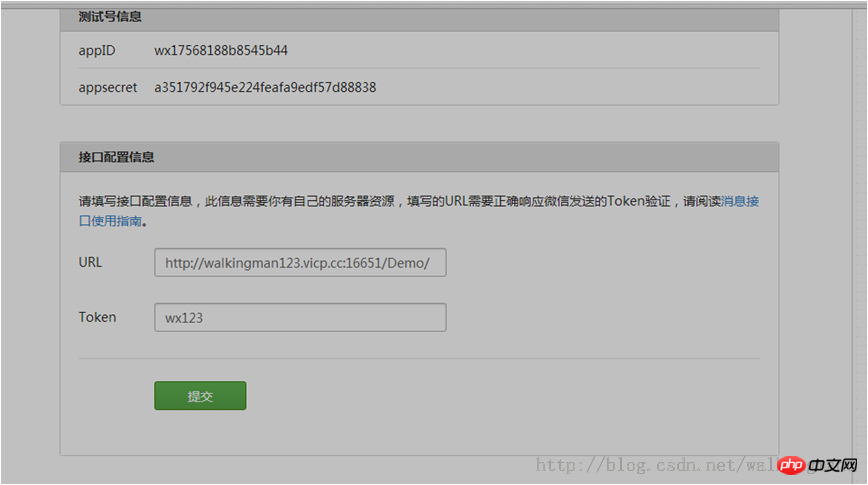
3.2 Geben Sie die Schnittstellenkonfigurationsinformationen der WeChat-Plattform ein
Als nächstes geben Sie unseren Second-Level-Domainnamen in die Schnittstellen-URL ein (beachten Sie die Anwendung). Name)
Token Geben Sie nach Belieben eine Zeichenfolge ein (wird hauptsächlich zur Überprüfung verwendet, die später ausführlich erläutert wird), zum Beispiel: wx123
Klicken Sie auf „Senden“. .
Das obige ist der detaillierte Inhalt vonEinführung in die Vorbereitungsarbeiten für die Entwicklung der Testschnittstelle für die öffentliche WeChat-Plattform. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Vor- und Nachteile kostenloser Website-Server im Ausland
Vor- und Nachteile kostenloser Website-Server im Ausland
 So lesen Sie eine Datenbank in HTML
So lesen Sie eine Datenbank in HTML
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 Einführung in die MySQL-Engine
Einführung in die MySQL-Engine
 Methode zum Öffnen einer CDR-Datei
Methode zum Öffnen einer CDR-Datei
 Was sind die MySQL-Update-Anweisungen?
Was sind die MySQL-Update-Anweisungen?
 Die vielversprechendste Münze im Jahr 2024
Die vielversprechendste Münze im Jahr 2024




