
Beschreibung der Label-Label-Komponente:
Label-Label ist im Grunde dasselbe wie das Label-Label von HTML. Das Label-Element bietet dem Benutzer keine besonderen Effekte. Es verbessert jedoch die Benutzerfreundlichkeit für Mausbenutzer. Dieses Steuerelement wird ausgelöst, wenn Sie auf den Text innerhalb des Beschriftungselements klicken. Das heißt, wenn der Benutzer das Etikett auswählt, wird der Fokus automatisch auf das an das Etikett gebundene Formularsteuerelement gelegt, das hauptsächlich zur Verbesserung der Benutzerfreundlichkeit der Formularkomponente verwendet wird.
Verwenden Sie das for-Attribut, um die entsprechende ID zu finden, oder platzieren Sie das Steuerelement unter der Beschriftung. Wenn Sie darauf klicken, wird das entsprechende Steuerelement ausgelöst.
Für hat eine höhere Priorität als interne Kontrollen. Wenn mehrere Kontrollen vorhanden sind, wird standardmäßig die erste Kontrolle ausgelöst.
Die Steuerelemente, die derzeit gebunden werden können, sind: ,
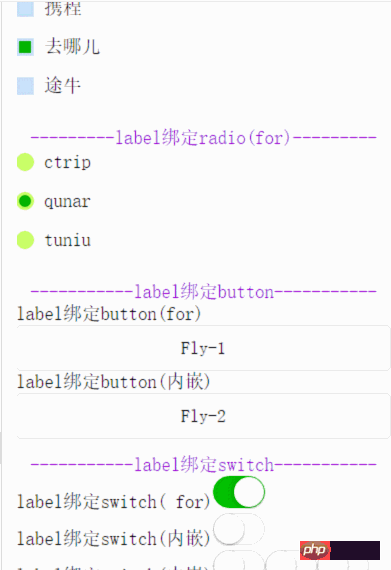
Die Auswirkung der Komponentennutzung Beispielcode Wie folgt:

Der darin enthaltene WXML-Code:
<view class="content">
<text class="section__title">-------label绑定checkbox(内嵌)-------</text>
<checkbox-group bindchange="checkboxChange">
<view class="label-1" wx:for="{{checkboxItems}}">
<label>
<checkbox hidden value="{{item.name}}" checked="{{item.checked}}"></checkbox>
<view class="label-1__icon">
<view class="label-1__icon-checked" style="opacity:{{item.checked ? 1: 0}}"></view>
</view>
<text class="label-1__text">{{item.value}}</text>
</label>
</view>
</checkbox-group>
</view>
<view class="content">
<text class="section__title">---------label绑定radio(for)---------</text>
<radio-group class="group" bindchange="radioChange">
<view class="label-2" wx:for="{{radioItems}}">
<radio id="{{item.name}}" hidden value="{{item.name}}" checked="{{item.checked}}"></radio>
<view class="label-2__icon">
<view class="label-2__icon-checked" style="opacity:{{item.checked ? 1: 0}}"></view>
</view>
<label class="label-2__text" for="{{item.name}}"><text>{{item.name}}</text></label>
</view>
</radio-group>
</view>
<view class="content">
<text class="section__title">-----------label绑定button-----------</text>
<label for="buttontest">label绑定button(for)</label>
<button id="buttontest" bindtap="testLabelBindButton_1">Fly-1</button>
<label>
<text>label绑定button(内嵌)</text>
<button bindtap="testLabelBindButton_2">Fly-2</button>
</label>
</view>
<view class="content">
<text class="section__title">-----------label绑定switch-----------</text>
<view>
<label for="switchtest">label绑定switch( for)</label>
<switch id="switchtest" checked/>
</view>
<view>
<label>
<text>label绑定switch(内嵌)</text>
<switch/>
</label>
</view>
<view>
<label>
<text>label绑定switch(内嵌)</text>
<switch/>
<switch/>
<switch/>
</label>
</view>
</view>Der darin enthaltene JS-Code lautet wie folgt:
Page({
data: {
checkboxItems: [
{name: 'ctrip', value: '携程', checked: 'true'},
{name: 'qunar', value: '去哪儿'},
{name: 'tuniu', value: '途牛'}
],
radioItems: [
{name: 'ctrip', value: '携程'},
{name: 'qunar', value: '去哪儿', checked: 'true'},
{name: 'tuniu', value: '途牛'}
],
hidden: false
},
checkboxChange: function(e) {
var checked = e.detail.value
var changed = {}
for (var i = 0; i < this.data.checkboxItems.length; i ++) {
if (checked.indexOf(this.data.checkboxItems[i][i].name) !== -1) {
changed['checkboxItems['+i+'].checked'] = true
} else {
changed['checkboxItems['+i+'].checked'] = false
}
}
this.setData(changed)
},
radioChange: function(e) {
var checked = e.detail.value
var changed = {}
for (var i = 0; i < this.data.radioItems.length; i ++) {
if (checked.indexOf(this.data.radioItems.name) !== -1) {
changed['radioItems['+i+'].checked'] = true
} else {
changed['radioItems['+i+'].checked'] = false
}
}
this.setData(changed)
},
testLabelBindButton_1:function(){
console.log("奔走相告,button通过for可以绑定成功啦!!!");
},
testLabelBindButton_2:function(){
console.log("奔走相告,button通过内嵌可以绑定成功啦!!!");
}
})Der darin enthaltene WXSS-Code Die Hauptattribute lauten wie folgt
.label-1, .label-2{
margin-bottom: 15px;
}
.label-1__text, .label-2__text {
display: inline-block;
vertical-align: middle;
}
.label-1__icon {
position: relative;
margin-right: 10px;
display: inline-block;
vertical-align: middle;
width: 18px;
height: 18px;
background: #CAE1FF;
}
.label-1__icon-checked {
position: absolute;
top: 3px;
left: 3px;
width: 12px;
height: 12px;
background: #1aad19;
}
.label-2__icon {
position: relative;
display: inline-block;
vertical-align: middle;
margin-right: 10px;
width: 18px;
height: 18px;
background: #CAFF70;
border-radius: 50px;
}
.label-2__icon-checked {
position: absolute;
left: 3px;
top: 3px;
width: 12px;
height: 12px;
background: #1aad19;
border-radius: 50%;
}
.section__title{
display: block;
text-align: center;
color: #9400D3;
}
.content{
padding-bottom: 15px;
}
|
Typ | Typ | ||||||
| für | String | Die ID des gebundenen Steuerelements (die ID wird nur wirksam wenn es genau mit der ID des Formularsteuerelements übereinstimmt, das gebunden werden muss) td> |
Das obige ist der detaillierte Inhalt vonBeispiele für die Interpretation und Analyse von WeChat-Applet-Komponentenbezeichnungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 Verwendung der SetTimer-Funktion
Verwendung der SetTimer-Funktion
 So ändern Sie phpmyadmin auf Chinesisch
So ändern Sie phpmyadmin auf Chinesisch
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?
 Was bedeutet Kontext?
Was bedeutet Kontext?
 Die Rolle von Serverlet in Java
Die Rolle von Serverlet in Java
 Was sind die Probleme bei der Verwendung von PHP?
Was sind die Probleme bei der Verwendung von PHP?
 Was ist eine gespeicherte MYSQL-Prozedur?
Was ist eine gespeicherte MYSQL-Prozedur?




