Ausführliche Einführung in HTML5 12 Designtipps (Bilder und Texte)
Dieser Artikel enthält hauptsächlich 12 HTML5-Designtipps, die nicht jedem bekannt sind. Ich glaube, dass Sie damit auf jeden Fall etwas anfangen können. 12 HTML5-Designtipps, die nicht jedem bekannt sind. Der Inhalt lautet wie folgt:
1. Verwenden Sie in Bezug auf die Interaktion die richtige Gleitbedienungsmethode mit Vorsicht.
Zum Beispiel: Scratch-MusikSmear-Effekt, nach links und rechts schieben, um Seiten umzublättern usw.
Grund: Auf Apple-Telefonen kann das Schieben nach rechts leicht den Effekt einer Rückkehr zur „vorherigen Seite“ auslösen.

2. Benutzen Sie den horizontalen Bildschirmanzeigeeffekt im Hinblick auf die Interaktion mit Vorsicht.
Grund: Erfahrungsgemäß muss das Benutzergerät die Bildschirmrotationsfunktion für die normale Anzeige aktivieren, und die Betriebskosten des Benutzers sind hoch. Bei Mobiltelefonen mit unterschiedlichen Bildschirmen ist das Seitenverhältnis unterschiedlich, was es schwierig macht, die besten visuellen Effekte anzuzeigen.

3. Optisch sollten die Funktionen Schaltflächen usw. vom unteren Rand der Seite ferngehalten werden (ca. 128px, diese Größe beträgt kein fester Z-Wert). Weitere Informationen finden Sie unter Welche Anpassungsmethode wird für die Rekonstruktion verwendet (nur als Referenz: 640 * 1136 Pixel, von oben nach unten berechnet, der Hauptinhalt liegt innerhalb von 1008 Pixel).
Grund: Bessere Ausstattung von Mobiltelefonen mit verschiedenen Bildschirmen, um das Blockieren von Tasten zu vermeiden.

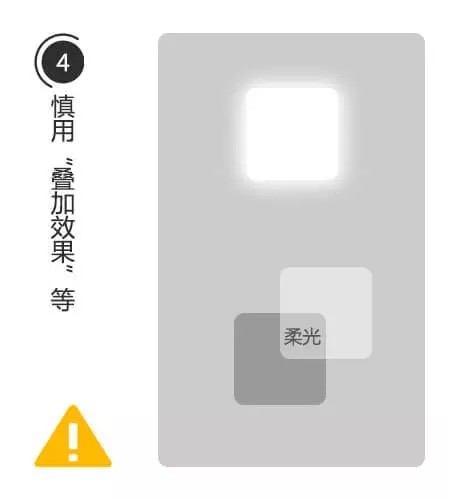
4. Verwenden Sie den „Light Overlay Effect“ oder den „Layer Style“-Effekt in PS mit Vorsicht.
Zum Beispiel: Fügen Sie der Ebene einen Effekt „sanftes Licht“, „Bildschirmfarbe“, „Farbton“ usw. hinzu, es sei denn, dieses visuelle Element kann zu einem zusammengeführt werden.
Grund: Es werden Löcher in die Rekonstruktion gegraben, was das Zuschneiden des Bildes erschwert und den visuellen Effekt nicht wiederherstellen kann.

5. Visuell Vektorgrafiken? Möchten Sie eine einfache Animation erstellen? Versuchen Sie es mit dem Export in das SVG-Format!
Grund: Warum etwas ablehnen, das die Größe reduzieren kann...

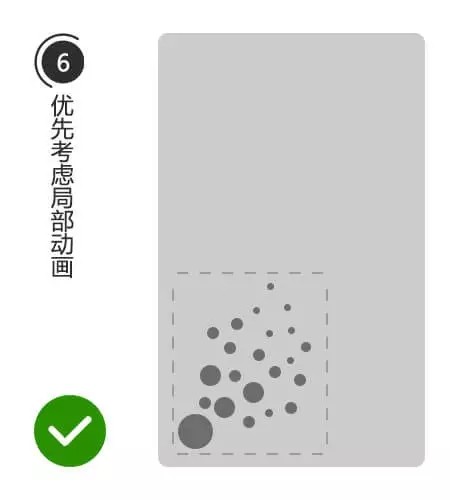
6. Versuchen Sie, Animationen zu vermeiden Priorisieren Sie lokale Animationsmethoden.
Zum Beispiel: verschiedene Partikeleffekte, die über den Bildschirm schweben usw.
Grund: Wenn die dargestellten visuellen Effekte nicht durch Code realisiert werden können, bedeutet dies, dass für ihre Verarbeitung Sequenzbilder in Vollbildgröße verwendet werden müssen, was die Lautstärke erhöht und das Ladeerlebnis beeinträchtigt.

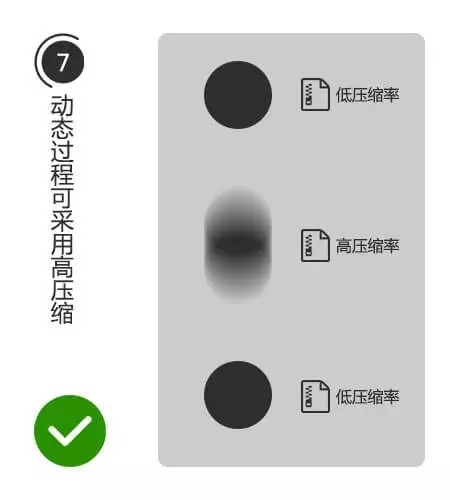
7. In Bezug auf Animationen, Tipps zur Sequenzbildkomprimierung, statische Bilder, höhere Qualität speichern. Für den verschwommenen Bewegungszustand in der Mitte können Sie die Bildqualität deutlich verringern.
Grund: Komprimierte Lautstärke, auch wenn der Bewegungszustand gezackt ist, ist er nicht offensichtlich.

8. Zur Rekonstruktion laden Sie das Bild bitte auf „tinypng.com“ hoch. Dadurch kann die Größe effektiv reduziert werden.
Grund: Ähm, müssen Sie dafür einen Grund angeben? Nun, lassen Sie mich Ihnen heimlich sagen, dass diese Website jetzt nicht nur PNGs, sondern auch JPGs komprimieren kann und, was noch wichtiger ist, Batch-Downloads unterstützt!

9. Zur Rekonstruktion komprimieren Sie bitte die Musik, was die Gesamtgröße erheblich reduzieren kann.
Tipps: Wenn keine besonderen Anforderungen bestehen, können Sie erwägen, eine Monokanal-Audiodatei mit einer Bitrate von 48 oder niedriger zu erstellen.

10. Was die Rekonstruktion betrifft, unterstützt Android nicht die gleichzeitige Wiedergabe mehrerer Audios... was bedeutet, dass Hintergrundmusik und Soundeffekte nicht abgespielt werden können zur gleichen Zeit! (Macintosh ist kein Problem)

11. Im Hinblick auf die Rekonstruktion kann Video nicht automatisch abgespielt werden, und der Benutzer muss dies tun Klicken Sie, um es zum ersten Mal abzuspielen.
(Welches Format wird für das Video verwendet? Es wird empfohlen, das MP4-Format und den H.264-Encoder zu verwenden)

12. Achten Sie bei der Rekonstruktion bitte mehr auf „Meizu“-Mobiltelefone und Huawei P6/P7-Telefone, die beim Testen virtuelle Tasten am unteren Bildschirmrand verwenden. Geräte sind anfällig für Probleme.
Nachdem das gesagt ist, hier noch ein paar Leckerbissen:
◆Welchen Browser-Kernel verwendet WeChat? Nun, diese Frage ist wirklich schwer klar zu erklären.
Android:
WeChat Version 5.4-6.1. Wenn der QQ-Browser installiert ist, verwenden Sie den Kernel des QQ-Browsers. Andernfalls verwenden Sie das mit der Mobiltelefonanlage gelieferte.
Nach WeChat Version 6.1 ist der Kern des QQ-Browsers eingebettet.
QQ Browser: Version 6.2 und höher verwenden den Blink-Kernel. Ich habe zuvor den Webkit-Kernel verwendet.
Apple:
Es war schon immer in das System integriert...
◆ Für das Hochschieben zum Umblättern sollte der visuelle Führungspfeil nach oben und nicht nach unten zeigen, es sei denn, Sie klicken auf die Seite Wendeeffekt, verwenden Sie einfach den Abwärtspfeil.
◆ Fingerabdruck-Scan? Pro-Bildschirm löst Interaktion aus? Blasen, um die Gaszusammensetzung festzustellen?
Das sind alles Pseudotechniken, es macht einfach Spaß, damit zu spielen, haha.
Aber Dinge wie Multi-Screen-Interaktion, Audioanalyse usw., die Bereitstellung technischer Unterstützung über verschiedene Schnittstellen und die Realisierung einiger interaktiver Vorgänge, das sind die Zukunftstrends!

Das obige ist der detaillierte Inhalt vonAusführliche Einführung in HTML5 12 Designtipps (Bilder und Texte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




