
Der Editor unten zeigt Ihnen ein einfaches Beispiel für HTML5 Drag & Drop. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen.
Drag-bezogene Attribute
Das ziehbare Attribut ist das globale Attribut von HTML5. Dies ist eine der Möglichkeiten, mit denen HTML5 Drag-and-Drop-Vorgänge unterstützt. Es wird verwendet, um anzugeben, ob das Element per Drag-and-Drop verschoben werden kann kann nicht per Drag & Drop verschoben werden, und „Auto“ bedeutet, dass der Standardwert des Browsers verwendet wird
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>Zugehörige Ereignisse ziehen
ondragstart: Dieses Ereignis tritt auf, wenn der Benutzer mit dem Ziehen eines Elements oder der Auswahl von Text beginnt. Auslöser ondrag: Wird ausgelöst, wenn das Element gezogen wird. ondragend: Wird ausgelöst, wenn der Benutzer das Ziehen und Ablegen des Elements abschließt. ondragleave: Wird ausgelöst, wenn das -Objekt Mit der Maus gezogen, verlässt es seinen Containerbereich. ondragover: Wird ausgelöst, wenn sich ein gezogenes Objekt im Container befindet. Dieses Ereignis wird ausgelöst, wenn es innerhalb des Containers eines anderen Objekts gezogen wird. Dieses Ereignis tritt auf dem Zielelement auf. ondrop: Wird während eines Ziehvorgangs ausgelöst wenn die Maus losgelassen wird. Dieses Ereignis wirkt auf das Zielelement
DataTransfer-Objektbezogene Methoden
setData(format,data): Fügen Sie a hinzu benutzerdefiniertes Datenformat getData(format): Holen Sie sich ein benutzerdefiniertes Datenformat clearData([format]): Löschen Sie benutzerdefinierte Datenformate und Daten
Event.preventDefault()
Dies Methode ist das Standardverhalten zum Verhindern von Ereignissen. PreventDefault() muss in Ondragover ausgeführt werden, andernfalls wird das Ondrop-Ereignis nicht ausgelöst
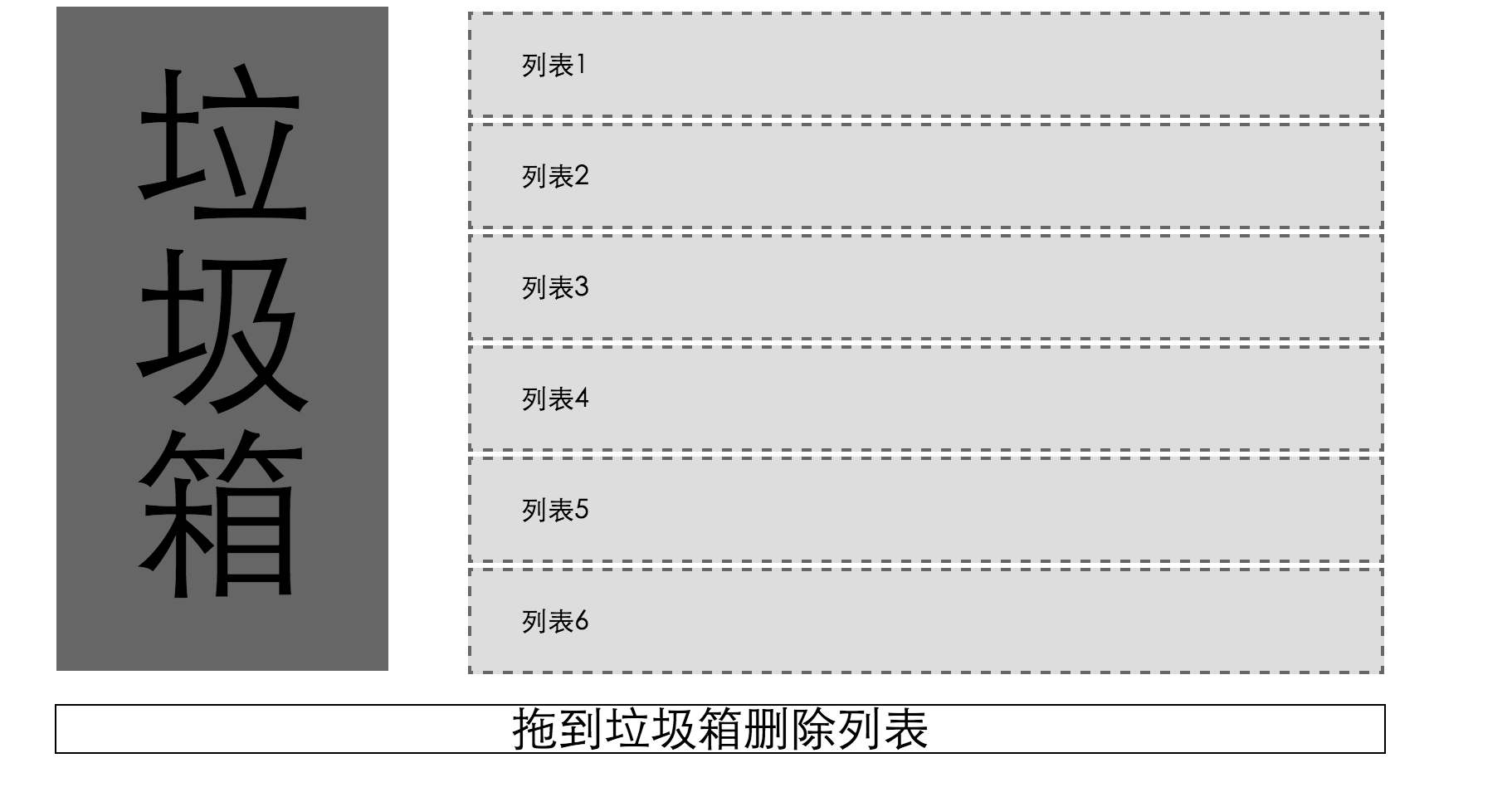
Implementierungsfall:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.main{
width: 800px;
/*border: 1px solid #ccc;*/
height: 400px;
margin:0 auto;
}
.left{
float: left;
width: 25%;
background-color: #666;
height: 370px;
text-align: center;
color: black;
padding-top:30px ;
font-size: 110px;
}
.right{
float: right;
width: 69%;
}
.right ul,.right li{
margin: 0;
padding: 0;
}
.right li{
list-style: none;
border: 2px dashed #666;
background-color: #ddd;
height: 60px;
margin-top: 3px;
text-indent: 30px;
line-height: 60px;
}
.right li:hover{
background-color: #ccc;
}
#message{
width: 800px;
text-align: center;
border: 1px solid black;
margin: 20px auto;
font-size:28px;
}
</style>
<script type="text/javascript">
window.onload = function(){
var aLi = document.getElementsByTagName('li');
var oLeft = document.getElementsByClassName('left')[0];
var oMessage = document.getElementById('message');
for(var i=0;i<aLi.length;i++){
aLi[i].index = i+1;
aLi[i].ondragstart = function(ev){
//事件对象ev
var evev = ev || event;
ev.dataTransfer.setData("Text",this.id);
}
}
oLeft.ondrop = function(ev){
var evev = ev || event;
var data = ev.dataTransfer.getData("Text");
var num = document.getElementById(data).index;
document.getElementById(data).remove();
oMessage.innerHTML = "列表"+num+"被放进了垃圾箱";
this.style.color = "black";
}
oLeft.ondragover = function(ev){
var evev = ev || event;
ev.preventDefault();
}
oLeft.ondragenter = function(){
this.style.color = "#fff";
}
}
</script>
</head>
<body>
<p class="main">
<p class="left">垃圾箱</p>
<p class="right">
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>
</p>
<p style="clear: both;"></p>
</p>
<p id="message">拖到垃圾箱删除列表</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonBeispielcode zur Implementierung von HTML5-Drag-and-Drop. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Die diagonale Kopfzeile von Excel ist zweigeteilt
Die diagonale Kopfzeile von Excel ist zweigeteilt
 Einführung in die Bedeutung von Cloud-Download-Fenstern
Einführung in die Bedeutung von Cloud-Download-Fenstern
 nozoomer
nozoomer
 Verwendung der fclose-Funktion
Verwendung der fclose-Funktion
 So zentrieren Sie ein Div in CSS
So zentrieren Sie ein Div in CSS
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 exe-Viruslösung
exe-Viruslösung




