 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-WebWorkers-Beispielcodefreigabe, um zu verhindern, dass der Browser die Animation anhält
HTML5-WebWorkers-Beispielcodefreigabe, um zu verhindern, dass der Browser die Animation anhält
HTML5-WebWorkers-Beispielcodefreigabe, um zu verhindern, dass der Browser die Animation anhält
Während der Webentwicklung kommt es häufig vor, dass der Browser nicht auf Ereignisse reagiert und in den Zustand einer angehaltenen Animation wechselt oder sogar die Meldung „Skriptlaufzeit zu lang“ anzeigt Das Skript ist außer Kontrolle.
Ein Browser verfügt über mindestens drei Threads: JS-Engine-Thread (Verarbeitung von JS), GUI-Rendering-Thread (Rendering-Seite) und Browser-Ereignis-Trigger-Thread (Steuerung der Interaktion).
1: JavaScript-Engine basiert auf ereignisgesteuerter Single-Threaded--Ausführung. Die JS-Engine hat auf das Eintreffen von Aufgaben in der Aufgabenwarteschlange gewartet und dann Unabhängig davon, wie der Browser es verarbeitet, gibt es immer nur einen JS-Thread, der das JS-Programm ausführt.
2: Der GUI-Rendering-Thread ist für das Rendern der Browseroberfläche verantwortlich. Wenn die Schnittstelle neu gezeichnet werden muss (Repaint) oder ein Reflow durch einen Vorgang verursacht wird, wird dieser Thread ausgeführt. Es ist jedoch zu beachten, dass sich der GUI-Rendering-Thread und die JS-Engine gegenseitig ausschließen. Wenn die JS-Engine ausgeführt wird, wird der GUI-Thread angehalten und GUI-Updates werden in einer Warteschlange gespeichert und sofort ausgeführt, wenn die JS-Engine ausgeführt wird Leerlauf.
3: Ereignisauslösender Thread Wenn ein Ereignis ausgelöst wird, fügt der Thread das Ereignis am Ende der ausstehenden Warteschlange hinzu und wartet auf die Verarbeitung durch die JS-Engine. Diese Ereignisse können aus dem Codeblock stammen, der derzeit von der JavaScript-Engine ausgeführt wird, z. B. setTimeOut, oder aus anderen Threads im Browserkernel, z. B. Mausklicks, asynchronen AJAX-Anforderungen usw. Aufgrund der Single-Thread-Beziehung von JS jedoch alle Diese Ereignisse müssen zur Verarbeitung durch die JS-Engine in die Warteschlange gestellt werden.
Nachdem Sie die Kernel-Verarbeitungsmethode des Browsers verstanden haben, ist es nicht schwer zu verstehen, warum der Browser in den Zustand der angehaltenen Animation wechselt. Wenn ein JS-Skript den Prozessor für längere Zeit belegt, wird die GUI-Aktualisierung des Browsers angehalten. und die nachfolgenden Ereignisantworten werden ebenfalls in die Warteschlange gestellt und können nicht verarbeitet werden, was dazu führt, dass der Browser in einen Zustand der angehaltenen Animation gesperrt wird. Darüber hinaus werden DOM-Operationen in JS-Skripten ausgeführt. Sobald der JS-Aufruf abgeschlossen ist, wird unmittelbar vor dem Start der nächsten Aufgabe eine GUI-Wiedergabe durchgeführt. Daher führt eine große Anzahl von DOM-Operationen in JS auch zu einer langsamen Ereignisreaktion Frieren Sie den Browser ein, z. B. Fügen Sie unter IE6 viel HTML auf einmal ein. Und wenn die Meldung „Die Skriptlaufzeit ist zu lang“ angezeigt wird, bedeutet dies, dass Ihr JS-Skript eine Endlosschleife haben oder eine zu tiefe rekursive Operation ausführen muss.
Wenn wir nun auf diese Situation stoßen, können wir mehr tun, als nur den Code zu optimieren. HTML5 webWorkers bietet eine JS-Hintergrundverarbeitungs-Thread-API, die es ermöglicht, eine komplexe und zeitaufwändige einfache JS-Logikverarbeitung durchzuführen Wird im Hintergrundthread des Browsers ausgeführt, damit der JS-Thread das Rendern des UI-Threads nicht blockiert. Dieser Thread kann nicht mit der Seite interagieren, z. B. Elemente, Warnungen usw. abrufen. Mit derselben Methode können Daten auch zwischen mehreren Threads übertragen werden.
Sehen Sie sich den Code direkt an:
Beispiel: Der Benutzer gibt eine Zahl ein und führt eine Addition aus (+=)
Vorheriger Ansatz:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>webworkers--calculate</title>
</head>
<body>
<input id="num" name="num" type="text"/>
<button onclick = "calculate()">计算</button><br />
<div id="result" style="color:red;"></div>
<div id="time" style="color:red;"></div>
<script type="text/javascript" src="calculate.js"></script>
<script type="text/javascript">
function calculate(){
data1 = new Date().getTime();
var num = document.getElementById("num").value;
var val = parseInt(num,10);
var result =0;
for(var i =0; i<num;i++){
result += i;
}
data2 = new Date().getTime();
document.getElementById("result").innerHTML ="计算结果:"+result;
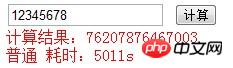
document.getElementById("time").innerHTML ="普通 耗时:"+ (data2 - data1)+"ms";
}
</script>
</body>
</html>Verwenden Sie nach webWorkers:
berechne.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>webworkers--calculate</title>
</head>
<body>
<input id="num" name="num" type="text"/>
<button onclick = "calculate()">计算</button><br />
<div id="result" style="color:red;"></div>
<div id="time" style="color:red;"></div>
<script type="text/javascript" src="calculate.js"></script>
<script type="text/javascript">
var worker = new Worker("calculate.js");
var data1 =0;
var data2 =0;
worker.onmessage = function(event){
var data = event.data;
data2 = new Date().getTime();
document.getElementById("result").innerHTML ="计算结果:"+data;
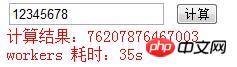
document.getElementById("time").innerHTML ="workers 耗时:"+ (data2 - data1)+"ms";
};
function calculate(){
data1 = new Date().getTime();
var num = document.getElementById("num").value;
var val = parseInt(num,10);
worker.postMessage(val);
}
</script>
</body>
</html>berechne.js
onmessage = function(event){
var num = event.data;
var result = 0;
for(var i = 0; i<num;i++){
result += i;
}
postMessage(result);
};webWorker muss den Code in den Webserver einfügen, wenn Sie localhost verwenden , bitte verwenden. Wenn eine höhere Version des Chrome-Browsers geöffnet wird, zeigt der Firefox-Browser beim Verarbeiten von localhost den Fehler „Domäne konnte nicht abgerufen werden! “ an Die beiden oben genannten Implementierungsmethoden: Wenn der berechnete Wert 10 Milliarden erreicht, dauert die übliche Methode lange und bleibt normalerweise hängen.
Die Wirkung von webWorkers unter Chrome15.
Korrektur: getTime() sollte Millisekunden (ms) zurückgeben, nicht Sekunden (s). 

Es ist ersichtlich, dass WebWorker in zukünftigen Webanwendungen immer noch sehr wertvoll sind.
Das obige ist der detaillierte Inhalt vonHTML5-WebWorkers-Beispielcodefreigabe, um zu verhindern, dass der Browser die Animation anhält. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 H5 -Code verstehen: Die Grundlagen von HTML5
Apr 17, 2025 am 12:08 AM
H5 -Code verstehen: Die Grundlagen von HTML5
Apr 17, 2025 am 12:08 AM
HTML5 ist eine Schlüsseltechnologie zum Aufbau moderner Webseiten und bietet viele neue Elemente und Funktionen. 1. HTML5 führt semantische Elemente wie usw. ein, die die Webseitenstruktur und die SEO verbessern. 2. Support Multimedia-Elemente und Einbetten von Medien ohne Plug-Ins. 3. Formulare verbessern neue Eingangstypen und Überprüfungseigenschaften und vereinfachen Sie den Überprüfungsprozess. 4. Bieten Sie Offline- und lokale Speicherfunktionen an, um die Leistung der Webseiten und die Benutzererfahrung zu verbessern.
 Was ist Apache Server? Wofür ist Apache Server?
Apr 13, 2025 am 11:57 AM
Was ist Apache Server? Wofür ist Apache Server?
Apr 13, 2025 am 11:57 AM
Apache Server ist eine leistungsstarke Webserver -Software, die als Brücke zwischen Browsern und Website -Servern fungiert. 1. Es werden HTTP -Anforderungen behandelt und Webseiteninhalte basierend auf Anfragen zurückgegeben. 2. Modulares Design ermöglicht erweiterte Funktionen, wie die Unterstützung für die SSL -Verschlüsselung und dynamische Webseiten. 3. Konfigurationsdateien (z. B. virtuelle Host-Konfigurationen) müssen sorgfältig eingestellt werden, um Sicherheitsanfälligkeiten zu vermeiden und Leistungsparameter wie Thread-Zähler und Zeitüberschreitungszeit zu optimieren, um leistungsstarke und sichere Webanwendungen zu erstellen.
 Ist H5 eine Abkürzung für HTML5? Erforschen der Details
Apr 14, 2025 am 12:05 AM
Ist H5 eine Abkürzung für HTML5? Erforschen der Details
Apr 14, 2025 am 12:05 AM
H5 ist nicht nur die Abkürzung von HTML5, sondern auch ein breiteres Ökosystem der modernen Webentwicklungstechnologie: 1. H5 enthält HTML5, CSS3, JavaScript und verwandte APIs und Technologien; 2. Es bietet eine reichhaltigere, interaktive und reibungslose Benutzererfahrung und kann nahtlos auf mehreren Geräten ausgeführt werden. 3. Mit dem H5 -Technologie -Stack können Sie reaktionsschnelle Webseiten und komplexe interaktive Funktionen erstellen.
 Tipps zur Verwendung von HDFS -Dateisystem auf CentOS
Apr 14, 2025 pm 07:30 PM
Tipps zur Verwendung von HDFS -Dateisystem auf CentOS
Apr 14, 2025 pm 07:30 PM
Das Installations-, Konfigurations- und Optimierungshandbuch für das HDFS -Dateisystem unter CentOS -System In diesem Artikel wird die Installation, Konfiguration und Optimierung von Hadoop Distributed Dateisystem (HDFS) auf CentOS -System geleitet. HDFS -Installation und Konfiguration Java -Umgebung Installation: Stellen Sie zunächst sicher, dass die entsprechende Java -Umgebung installiert ist. Bearbeiten/etc/Profildatei, Folgendes hinzufügen und /usr/lib/java-1.8.0/jdk1.8.0_144 mit Ihrem tatsächlichen Java-Installationspfad: exportjava_home =/usr/lib/java-1.8.0/jdk1.8.0_144144141441444 = $ java-1.8.0/Jdk1.8.0_144444 = $ Java-1. Java-1 $ Java-1.8.8.0_14444, ersetzen
 Lösen
Apr 18, 2025 am 09:24 AM
Lösen
Apr 18, 2025 am 09:24 AM
Bei der Entwicklung von Websites mit CraftCMS stoßen Sie häufig mit Ressourcendateiproblemen, insbesondere wenn Sie häufig CSS und JavaScript -Dateien aktualisieren, alte Versionen von Dateien möglicherweise weiterhin vom Browser zwischengespeichert. Dieses Problem wirkt sich nicht nur auf die Benutzererfahrung aus, sondern erhöht auch die Schwierigkeit der Entwicklung und des Debuggens. Kürzlich habe ich in meinem Projekt ähnliche Probleme gestoßen, und nach einigen Erkundungen fand ich das Plugin Wiejeben/Craft-Laravel-Mix, das mein Caching-Problem perfekt löste.
 NGINX -Leistungsüberwachung und Fehlerbehebungstools
Apr 13, 2025 pm 10:00 PM
NGINX -Leistungsüberwachung und Fehlerbehebungstools
Apr 13, 2025 pm 10:00 PM
Die Überwachung und Fehlerbehebung von Nginx-Leistungen werden hauptsächlich in den folgenden Schritten durchgeführt: 1. Verwenden Sie Nginx-V, um Versionsinformationen anzuzeigen und das Modul von stub_status zu aktivieren, um die Anzahl der aktiven Verbindungen, Anforderungen und Cache-Trefferzahlen zu überwachen. 2. Verwenden Sie den Top -Befehl, um den Aufbau von Systemressourcen, Iostat und VMSTAT -Monitor -Disk -I/A bzw. Speicherverbrauch zu überwachen. 3.. Verwenden Sie TCPDump, um Pakete zu erfassen, um den Netzwerkverkehr zu analysieren und Probleme mit der Netzwerkverbindung zu beheben. 4. Konfigurieren Sie die Anzahl der Arbeitsprozesse ordnungsgemäß, um unzureichende gleichzeitige Verarbeitungsfunktionen oder übermäßige Prozesskontextschaltaufwand zu vermeiden. 5. Konfigurieren Sie den Nginx -Cache korrekt, um unsachgemäße Einstellungen für die Größengröße zu vermeiden. 6. Durch Analyse von Nginx -Protokollen, z. B. die Verwendung von awk- und grep -Befehlen oder Elch
 So konfigurieren Sie den HTTPS -Server in Debian OpenSSL
Apr 13, 2025 am 11:03 AM
So konfigurieren Sie den HTTPS -Server in Debian OpenSSL
Apr 13, 2025 am 11:03 AM
Das Konfigurieren eines HTTPS -Servers auf einem Debian -System umfasst mehrere Schritte, einschließlich der Installation der erforderlichen Software, der Generierung eines SSL -Zertifikats und der Konfiguration eines Webservers (z. B. Apache oder NGINX) für die Verwendung eines SSL -Zertifikats. Hier ist eine grundlegende Anleitung unter der Annahme, dass Sie einen Apacheweb -Server verwenden. 1. Installieren Sie zuerst die erforderliche Software, stellen Sie sicher, dass Ihr System auf dem neuesten Stand ist, und installieren Sie Apache und OpenSSL: sudoaptupdatesudoaptupgradesudoaptinsta
 So überwachen Sie den HDFS -Status auf CentOs
Apr 14, 2025 pm 07:33 PM
So überwachen Sie den HDFS -Status auf CentOs
Apr 14, 2025 pm 07:33 PM
Es gibt viele Möglichkeiten, den Status von HDFs (Hadoop Distributed Dateisystem) auf CentOS -Systemen zu überwachen. In diesem Artikel werden mehrere häufig verwendete Methoden eingeführt, mit denen Sie die am besten geeignete Lösung auswählen können. 1. Verwenden Sie Hadoops eigenes Webui, Hadoops eigene Weboberfläche, um die Überwachungsfunktion der Cluster -Status zu ermöglichen. Schritte: Stellen Sie sicher, dass der Hadoop -Cluster in Betrieb ist. Greifen Sie in Ihrem Browser auf das Webui zu: Geben Sie http: //: 50070 (Hadoop2.x) oder http: //: 9870 (Hadoop3.x) ein. Der Standard -Benutzername und das Passwort sind normalerweise HDFS/HDFs. 2. Die Überwachung des Befehlszeilenwerkzeugs Hadoop bietet eine Reihe von Befehlszeilen -Tools, um die Überwachung zu erleichtern





