Detaillierte Einführung in CSS-Floating
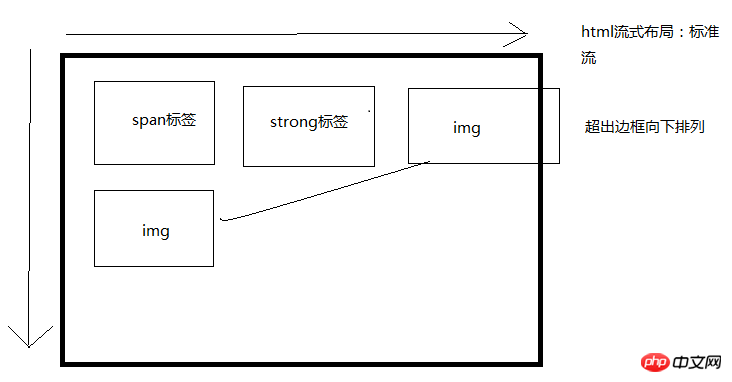
1. Der Standardablauf ist das Standardlayout des Browsers, also das Standardplanungslayout von oben nach unten und von links nach rechts.

2. Layout-Methode
2.1 Die Essenz von Floating : Lösen Sie das Formatierungsproblem von Bildern und Text nebeneinander.
*Nachdem das Element schwebend ist, bricht es vom Standardfluss ab und wirkt sich auf sein Layout aus.
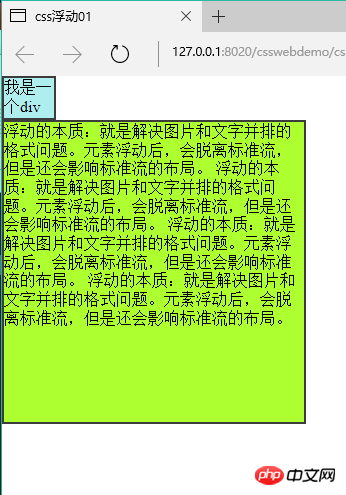
2.1.1 Bevor Float gesetzt wird (before):

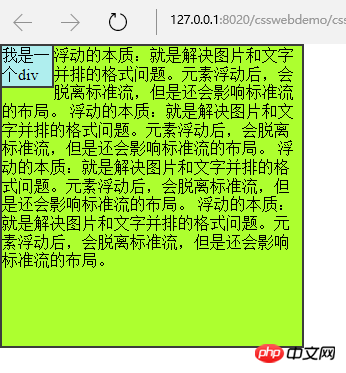
2.1.2 Nachher (nachher)

* {
padding: 0;
margin: 0;
}
.box1 {
width: 50px;
height: 40px;
background-color: #AFEEEE;
border: 2px solid #3C3C3C;
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: #ADFF2F;
border: 2px solid #3C3C3C;
}* Floating-Elemente belegen nicht den Platz des Standardflusses. Dies wirkt sich jedoch auf die Textformatierung im Standardstream aus.
3. Eigenschaften des Floatings
3.1. Floating ist vom Standardfluss getrennt und nimmt keine Position ein, was sich auf den Standardfluss auswirkt. Floating schwimmt nur nach links und rechts.
3.2. Die Anordnungsposition des schwebenden Elements A bezieht sich auf das vorherige Element (Blockebene). Wenn das vorherige Element einen Float hat, wird die Oberseite des A-Elements an der Oberseite des vorherigen Elements ausgerichtet. Wenn es sich bei dem vorherigen Element um einen Standardfluss handelt, wird die Oberseite des A-Elements an der Unterseite des vorherigen Elements ausgerichtet .
3.3. Wenn eine der untergeordneten Boxen in einer übergeordneten Box schwebend ist, müssen die anderen untergeordneten Boxen schwebend sein, um in einer Zeile ausgerichtet angezeigt zu werden.
3.4. Float zeigt den entsprechenden Float entsprechend der Schreibposition des Elements an.
3.5. Nachdem das Element schwebend ist und die Breite und Höhe nicht festgelegt sind, weist das Element die Eigenschaften eines Inline-Blockelements auf. Die Größe des Elements hängt vollständig von der definierten Größe oder dem Standardinhalt ab, d. h. es verfügt über Wrapping-Eigenschaften.
3.6. Floating ist destruktiv: Nachdem das Element schwebend ist, zerstört es das ursprüngliche normale Flusslayout und führt dazu, dass der Inhalt zusammenbricht.
Hinweis: Wenn die übergeordnete Box eines Standardflusses nicht hoch eingestellt ist und alle untergeordneten Boxen schwebend sind, wird die Höhe der übergeordneten Box auf 0 reduziert.
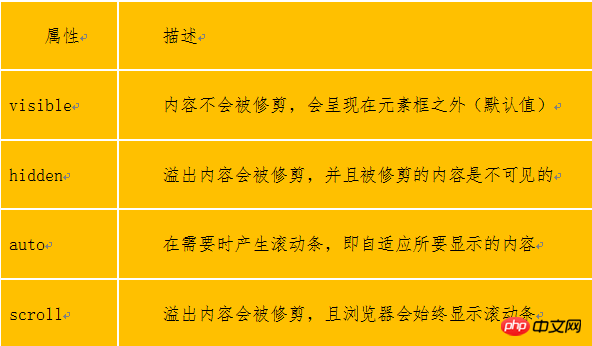
4. Lösen Sie die verursachte Höhe durch schwebende Destruktivität Kollapsproblem
4.1.ÜberlaufMethode: Überlauf festlegen: versteckt auf der übergeordneten Box; (umschließen)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>溢出处理案例</title>
<style>
.box1 {
/*滚动条随着需要而产生*/
height: 60px;
width: 60px;
overflow: auto;
float: left;
background-color: #5F9EA0;
}
.box2 {
height: 60px;
width: 60px;
overflow: hidden;
float: left;
background-color: #ADFF2F;
}
.box3 {
height: 60px;
width: 60px;
overflow: visible;
float: left;
background-color: #CCCCCC;
}
.box4 {
/*始终有滚动条*/
height: 160px;
width: 160px;
overflow: scroll;
float: right;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div class="box1">overflow:auto;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box2">overflow: hidden;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box3">overflow: visible;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box4">overflow: scroll;**minking 的博客minking 的博客minking 的博客</div>
</body>
</html>
5. Ergänzung: BFC
Überlauf kann den BFC des Elements auslösen, sodass das Element über einen unabhängigen Layoutbereich und Berechtigungen verfügt Elternelement. In Bezug auf Typografie und Layout verfügen alle Elternelemente über Umbrucheigenschaften. Dies ist das Prinzip, das das Problem der Höhenreduzierung löst.
Zum Beispiel: Floating kann auch BFC auslösen, und es gibt: Positionierung, Überlauf, Anzeige: Tabelle, Tabellenzelle...
Seitenmitte: Website Der Kernanzeigebereich wird im Allgemeinen in der Mitte angezeigt. Die Breiten betragen: 960px 980px 1000px 1190px 1200px 7. Floating Clearing: Nur wenn auf der linken und rechten Seite des aktuellen Elements keine Floating-Elemente vorhanden sind, wird das Element im Standardfluss angezeigt.
************
klarDas obige ist der detaillierte Inhalt vonDetaillierte Einführung in CSS-Floating. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




