
In diesem Artikel erfahren Sie, wie Sie mit HTML5/CSS3 in nur 5 Schritten HTML mit Haftnotizeffekt erstellen. Seite, die Renderings sind wie folgt:
(Hinweis: Der Text im Bild ist rein erfunden und wird für humorvolle Zwecke verwendet. Jegliche Ähnlichkeit ist rein zufällig, danke!)

Hinweis: Dieser Effekt ist in Safari, Chrome, Firefox und Opera sichtbar. Aufgrund der unvollständigen Unterstützung für HTML5 ist der Effekt im IE nicht sichtbar.
Fügen Sie zunächst die grundlegende HTML-Struktur hinzu und erstellen Sie das grundlegende Quadrat. Der Code lautet wie folgt:
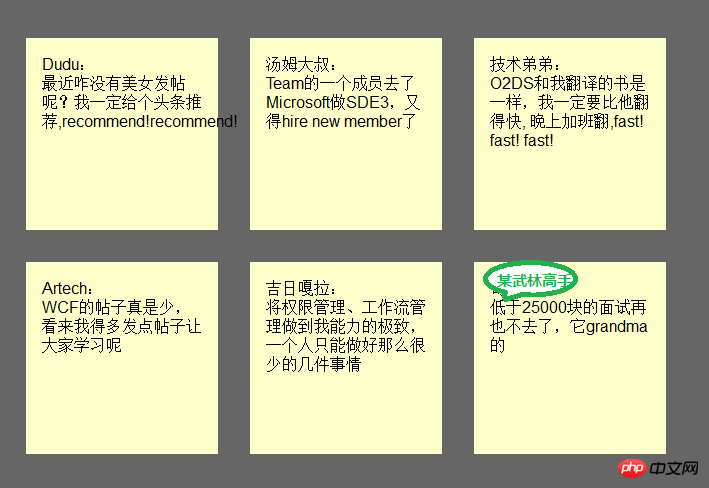
Dudu: 最近咋没有美女发帖呢?我一定给个头条推荐,recommend!recommend! 汤姆大叔: Team的一个成员去了Microsoft做SDE3,又得hire new member了 技术弟弟: O2DS和我翻译的书是一样,我一定要比他翻得快, 晚上加班翻,fast! fast! fast! Artech: WCF的帖子真是少,看来我得多发点帖子让大家学习呢 吉日嘎拉: 将权限管理、工作流管理做到我能力的极致,一个人只能做好那么很少的几件事情 某武林高手: 低于25000块的面试再也不去了,它grandma的
Fügen Sie jede Notiz hinzu Eine href-Verbindung dient hauptsächlich der Unterstützung des Tastaturzugriffs. Der CSS-Code lautet wie folgt:
{:;:;}{:;:;:;:;:;}{:;:;}{:;}{:;:;}{:;:;:;:;:;:;:;}{:;:;}Der Effekt ist wie folgt:

In diesem Schritt wird der Schatteneffekt des Quadrats erzielt und die Schriftart in Kursivschrift geändert (nur Englisch), da Google die Schriftart API bereitstellt -Unterstützung, damit wir sie direkt verwenden können, fügen Sie zunächst den Aufruf zur Google-API hinzu:
<link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css">
und legen Sie dann so fest, dass auf die -Schriftart verwiesen wird:
{:;:;:;}{:;:;}Da Schatten nicht von jedem Browser vollständig unterstützt werden, müssen sie separat verarbeitet werden. Der Code lautet wie folgt:
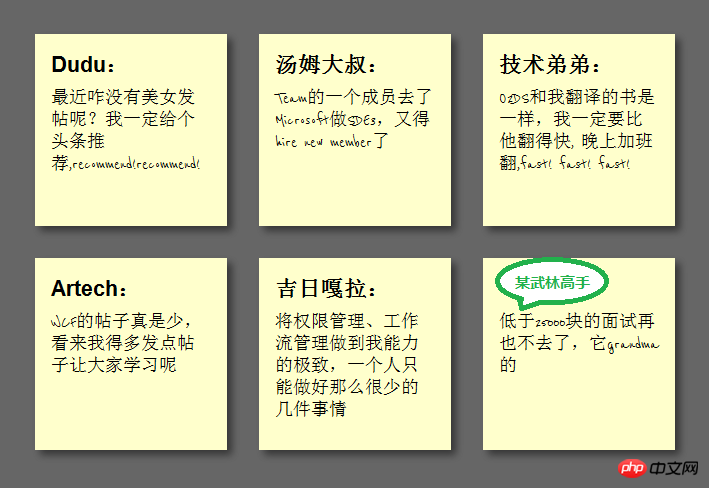
{:;:;:;:;:;:;:; :; :; :;}Der Effekt ist wie folgt:

Um das Quadrat zu kippen, müssen wir den folgenden Code in li->a hinzufügen:
{:;:;:;}Aber um das Quadrat nach dem Zufallsprinzip zu neigen, anstatt es vollständig zu neigen, müssen wir den neuen CSS3-Selektor verwenden, um das Quadrat alle 2 um 4 Grad, alle 3 um minus 3 Grad und alle 5 um 5 Grad zu neigen:
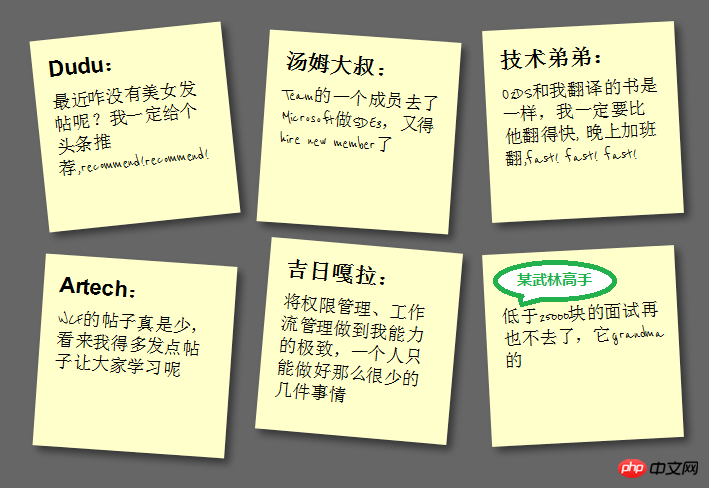
{:;:;:;:;:;}{:;:;:;:;:;}{:;:;:;:;:;}Der Effekt ist wie folgt:

Um den Skalierungseffekt beim Schweben zu erzielen und Fokussierung müssen wir den folgenden Code hinzufügen:
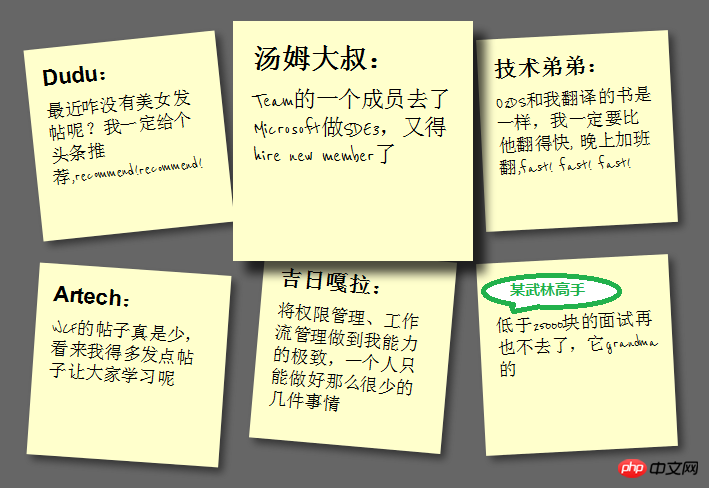
{:;:;:;:;:;:;:;:;}Wenn Sie den Z-Index auf 5 setzen, kann das Quadrat beim Vergrößern andere Quadrate abdecken. Da gleichzeitig auch der Fokus festgelegt ist, Es unterstützt auch den Zugriff per Tabulatortaste. Der Effekt ist wie folgt:

Die Spezialeffekte in Schritt 4 sieht etwas steif aus, wir können einen Übergang hinzufügen, um einen glatten Animationseffekt zu erzielen. Außerdem ist die Farbe relativ einfach. Fügen Sie zunächst verschiedene Farben hinzu ;a:
<span style="max-width:90%"> -moz-transition:-moz-transform .15s linear; <br/> -o-transition:-o-transform .15s linear; <br/> -webkit-transition:-webkit-transform .15s linear; </span>
und dann in Verschiedene Farben werden in geraden und 3n definiert:
{:;:;:;:;:;:;}{:;:;:;:;:;:;}Auf diese Weise ist unser endgültiger Effekt abgeschlossen:

Bisher haben wir die Grundfunktionen von HTML5 und CSS3 verwendet, um einen ziemlich guten Haftnotizeffekt zu erstellen, der in der Tat sehr leistungsfähig ist Mithilfe von Funktionen wie der Kombination mit JavaScript können wir noch mehr tolle Effekte erzielen. Dies können Sie der HTML5-Laborartikelserie entnehmen, die Ihnen Dang Knight Brick zur Verfügung gestellt hat.
Das obige ist der detaillierte Inhalt vonVerwenden Sie HTML5/CSS3, um in fünf Schritten (Bilder und Text) schnell Codebeispiele für Spezialeffekte für Haftnotizen zu erstellen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Verwendung des Oracle-Cursors
Verwendung des Oracle-Cursors
 So flashen Sie ein Xiaomi-Telefon
So flashen Sie ein Xiaomi-Telefon
 Wie zeichnet man ein Pert-Diagramm?
Wie zeichnet man ein Pert-Diagramm?
 Beliebte Erklärung, was Metaverse XR bedeutet
Beliebte Erklärung, was Metaverse XR bedeutet
 Was bedeutet Intervall?
Was bedeutet Intervall?




