 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS-Layout-Flex implementiert die div-Kreuzanordnung und die untere Ausrichtungsmethode
CSS-Layout-Flex implementiert die div-Kreuzanordnung und die untere Ausrichtungsmethode
CSS-Layout-Flex implementiert die div-Kreuzanordnung und die untere Ausrichtungsmethode
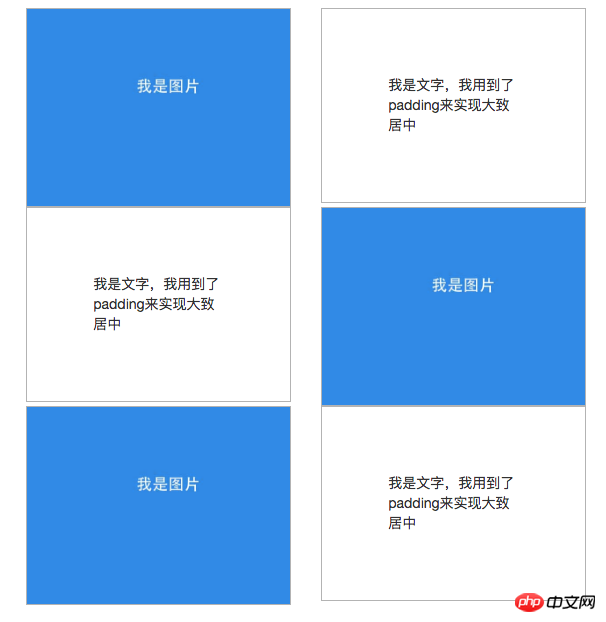
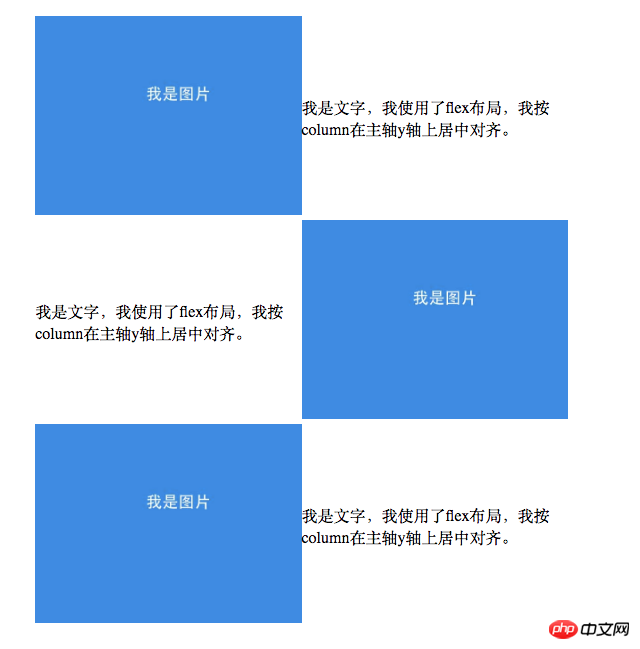
Als ich kürzlich eine Seite in WordPress schrieb, entwickelte der Designer ein Webseiten-Layoutmuster, das ich noch nie zuvor gesehen hatte. Das Rendering auf einem Computer (Auflösung größer als 768 Pixel) ist wie folgt:

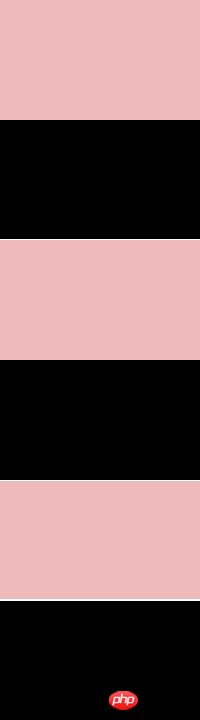
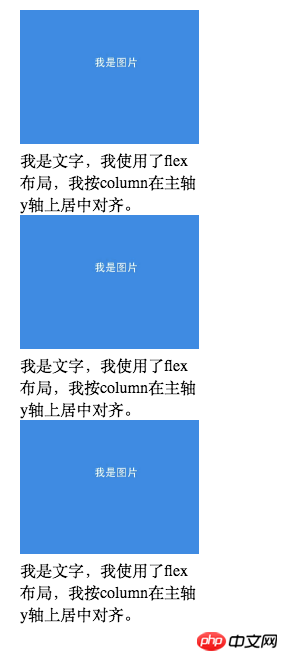
Auf Mobiltelefonen (Auflösung kleiner oder gleich 768 Pixel) muss es wie folgt angeordnet sein:

Ich dachte von zwei Methoden
Die erste Methode besteht darin, Bootstraps row und col-md zusammen mit col-md-push und col-md-pull zu verwenden, um zu implementieren. Der Code lautet wie folgt:
1 nbsp;html> 2 3 4 <meta> 5 <meta> 6 <link> 7 <title>p左右交叉布局--文字和图片交叉</title> 8 9 10 <style>11 .C {12 margin: auto;13 padding: 30px 20px 40px;14 max-width: 600px;15 }16 .I {17 width: 100%;18 }19 .IW, .TW {20 border: 1px solid rgba(0, 0, 0, 0.3);;21 }22 .TW {23 padding: 25%;24 }25 </style>26 <p>27 </p><p>28 </p><p>29 </p><p>30 <img class="I lazy" src="/static/imghw/default1.png" data-src="../../asset/images/flex/r1.jpg" alt="CSS-Layout-Flex implementiert die div-Kreuzanordnung und die untere Ausrichtungsmethode" >31 </p>32 33 <p>34 </p><p>我是文字,我用到了padding来实现大致居中</p>35 36 37 <p>38 </p><p>39 </p><p>40 <img class="I lazy" src="/static/imghw/default1.png" data-src="../../asset/images/flex/r1.jpg" alt="CSS-Layout-Flex implementiert die div-Kreuzanordnung und die untere Ausrichtungsmethode" >41 </p>42 43 <p>44 </p><p>我是文字,我用到了padding来实现大致居中</p>45 46 47 <p>48 </p><p>49 </p><p>50 <img class="I lazy" src="/static/imghw/default1.png" data-src="../../asset/images/flex/r1.jpg" alt="CSS-Layout-Flex implementiert die div-Kreuzanordnung und die untere Ausrichtungsmethode" >51 </p>52 53 <p>54 </p><p>我是文字,我用到了padding来实现大致居中</p>55 56 57 58 59 Die Wirkung auf dem Computer:

Die Wirkung auf dem Mobiltelefon:

Verwenden Sie dafür Bootstrap. Diese Methode erfordert das Schreiben mehrerer Zeilen (ich habe versucht, eine Zeile zu verwenden, um dies zu erreichen, aber es ist fehlgeschlagen. Eine andere Sache, die zu beachten ist, ist, dass es in der col-md-Ebene so ist Es ist am besten, keine zusätzlichen Klassen (Stile) hinzuzufügen. Wenn Sie die Elemente der inneren Ebene (Bilder und Text im obigen Beispiel) steuern müssen, z. B. das Hinzufügen von Auffüllungen usw., können Sie eine Ebene von p hinzufügen, um Stile zu schreiben.
Die zweite Methode verwendet Flex-Direction: Row-Reverse im Flex-Layout, um zu implementieren. Der Code lautet wie folgt:
1 nbsp;html> 2 3 4 <meta> 5 <meta> 6 <title>p左右交叉布局--文字和图片交叉</title> 7 8 9 <style>10 .C {11 margin: auto;12 padding: 30px 20px 40px;13 max-width: 600px;14 }15 .R {16 display: block;17 width: 100%;18 }19 @media only screen and (min-width: 768px) {20 .R {21 display: flex;22 width: 100%;23 }24 }25 .R:nth-child(even) {26 flex-direction: row-reverse;27 }28 .I, .W {29 width: 50%;30 }31 .I img {32 width: 100%;33 }34 .W {35 display: flex;36 flex-direction: column;37 font-size: 16px;38 justify-content: center;39 }40 </style>41 <p>42 </p><p>43 </p><p><img src="/static/imghw/default1.png" data-src="../images/flex/r1.jpg" class="lazy" alt="CSS-Layout-Flex implementiert die div-Kreuzanordnung und die untere Ausrichtungsmethode" ></p>44 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>45 46 <p>47 </p><p><img src="/static/imghw/default1.png" data-src="../images/flex/r1.jpg" class="lazy" alt="CSS-Layout-Flex implementiert die div-Kreuzanordnung und die untere Ausrichtungsmethode" ></p>48 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>49 50 <p>51 </p><p><img src="/static/imghw/default1.png" data-src="../images/flex/r1.jpg" class="lazy" alt="CSS-Layout-Flex implementiert die div-Kreuzanordnung und die untere Ausrichtungsmethode" ></p>52 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>53 54 55 56
Die Wirkung auf dem Computer ist wie folgt:

Die Wirkung auf dem Mobiltelefon ist wie folgt:

Sie können es mit sehen. Die Flex-Implementierung sollte flexibler sein. Der Schlüssel besteht darin, die geraden Zeilen in umgekehrter Reihenfolge anzuordnen: .R:nth-child(even ) { flex-direction: row-reverse } und dann normal auf dem Telefon anordnen .R { display: block; width: 100%;
Ich habe auch festgestellt, dass mit Flex leicht eine untere Ausrichtung von zwei ps erreicht werden kann. Der spezifische Code lautet wie folgt:.C {
display: flex;
align-items: flex-end;
}
.A {
background: rgba(255, 0, 0, 0.1);
}
.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;
}<p>
</p><p>创新</p>
<p>实验基地</p>align-items: flex-end;
Der Effekt ist wie folgt:
<style>.C {
position: relative;}.A {
display: inline-block;
background: rgba(255, 0, 0, 0.1);}.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;}.A:nth-child(even) {
bottom: 0;
position: absolute;}</style><p>
</p><p>创新</p>
<p>实验基地</p>
Das obige ist der detaillierte Inhalt vonCSS-Layout-Flex implementiert die div-Kreuzanordnung und die untere Ausrichtungsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.



