Detaillierte Einführung in die Grundstruktur und Tags von HTML
Grundlegende HTML-Kompositionsstruktur und Tags
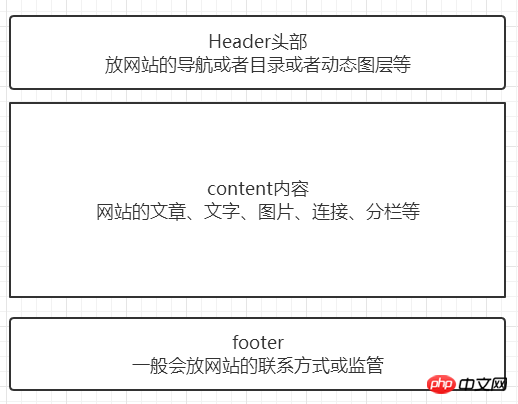
Tatsächlich kann die Kompositionsstruktur mit einem Bild kurz wie folgt verstanden werden

Die aktuelle Struktur allgemeiner Websites ist nicht sehr klar und einfach
Lassen Sie uns zuerst über den Header sprechen

Ist das nicht klarer? Die Navigationsspalte ist ein schneller Eintrag, um Benutzer zum Anzeigen des Inhalts der Website zu führen Um Sojasauce zu kaufen, wird über dem Kopf des Supermarkts ein Klassifizierungsbereich angebracht, z. B. Dinge des täglichen Bedarfs, Kleidung, Küchenutensilien usw.
Dann gehen Sie die Klassifizierung durch Um herauszufinden, wo die Artikel, die Sie kaufen möchten, klassifiziert sind, müssen Sie nur noch herausfinden, was Sie an Sojasauce kaufen möchten. Ist das leichter zu verstehen?
Dann schauen wir uns weiter den Inhalt an. Wie der Name schon sagt, handelt es sich um eine Darstellung des Textes in Kombination mit Bildern und anderen Inhalten sind wie folgt:

So wird der Inhalt angezeigt: Jeder weiß, dass Starbucks ein Ort zum Kaffeetrinken ist . Aber der spezifische Kaffee, den Sie trinken, hängt von Ihrer Wahl ab. Gehen Sie zur Rezeption, um die Kaffeesorten und -preise zu sehen.
Mein persönliches Verständnis des Unterschieds zwischen Hörer und Inhalt ist, dass es sich um eine Übersicht handelt Obwohl auch Inhalte implementiert werden können, werden weitere Inhalte auf ein bestimmtes Attribut Und Adresse
Lassen Sie uns abschließend über die Fußzeile sprechen, auch Footmark genannt

Dies sind die Kontaktinformationen und die Aufsicht der oben aufgeführten Websites usw. Es handelt sich beispielsweise um dasselbe wie ein Autoführerschein, d. h. es sind die Aufsicht des Fahrzeugverwaltungsbüros und Ihre Kontaktinformationen erforderlich .
Nachdem Sie dies vorgestellt haben, haben Sie einen allgemeinen Eindruck von der Struktur der Webseite?
Als nächstes sprechen wir über die Tags der HTML-Webseite
Ein sehr Eine einfache Möglichkeit, die Tags der Webseite anzuzeigen, besteht darin, mit der rechten Maustaste auf eine leere Stelle auf der Webseite zu klicken, um den Quellcode anzuzeigen

Sehen Sie viel Code, der aus besteht? Wenn ein Schrägstrich vorhanden ist, kann dies auch als Abschluss bezeichnet werden verstanden als
Schauen wir uns den entsprechenden Beziehungstitel an. Die allgemeine Situation ist wie folgt. Die Korrespondenz ist wie folgt: Natürlich gibt es sie Auch andere Schreibweisen des Titels werden vorerst nicht berücksichtigt im Inhalt Einige der Beziehungen entsprechen wie folgt:

 Wir betrachten das TagDie innere und äußere Beziehung ist die sogenannte Verschachtelung
Wir betrachten das TagDie innere und äußere Beziehung ist die sogenannte Verschachtelung
p>
Die Tags werden nacheinander geschichtet Es ist die Verschachtelung von Tags, also ist das äußerste p der Vorsitzende, h2 der General Manager und derjenige auf derselben Ebene wie er, ul ist auch der General Manager, li und p sind die Abteilungsleiter, eine solche hierarchische Beziehung
Zum Beispiel sind Sie der Vorsitzende von Unternehmen A und der Vorsitzende von Unternehmen B kennt sich. Zu diesem Zeitpunkt benötigt die gewünschte Kopie jemanden von einem von ihnen seine Abteilungen, um es Ihnen über die Zusammenarbeit vorzulegen, dann muss B
die Angelegenheit wie folgt benachrichtigen: p>h2> ul>li oder p Dann wissen die Mitarbeiter, dass der Chef Text schreiben möchte. Senden Sie die Kopie einfach direkt an unseren Crawler BeautulSoup folgt auch dieser Logik zum Crawlen
den gewünschten Inhalt, d. h. den Inhalt über die Tag-Ebene finden.
Dieses Mal werde ich es kurz vorstellen und es in Zukunft weiter aktualisieren.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Grundstruktur und Tags von HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




