
Es war einmal ein Verlierer und ein Student, als der Lehrer uns Angst machte und sagte... Die Leute nannten es eine Notlüge, aber ich habe es törichterweise geglaubt. Ich habe in meinem Abschlussjahr an der High School eine Zeit lang hart gearbeitet, aber leider spielt das Schicksal den Leuten immer einen Streich. Von da an habe ich mich von meiner Heimatstadt verabschiedet Ich betrat den Universitätscampus und kam an einen Ort, an dem Vögel keine Eier legen, sondern kacken können. Als ich zum ersten Mal an die Universität kam, verbrachte ich mein erstes Jahr im Dunst. Die Vordertür war nicht offen, aber ich blieb fast ein halbes Jahr lang im Wohnheim. Die besten Tage im College waren weit von mir entfernt. Es ist schwer, auf die Vergangenheit zurückzublicken und ich bin jetzt im Abschlussjahr. Ich bin nicht bereit, zurückzubleiben, also höre ich im Unterricht aufmerksam zu, um mit meinen Klassenkameraden zu spielen oder in die Bibliothek gehen, um HTML, CSS, Javascript und Java zu lernen, ein Leben mit vier Punkten und einer Zeile zu führen und in meinem zweiten Jahr zwei Stipendien gewonnen zu haben. Jetzt bin ich schon ein Junior im College ... die Zeit vergeht immer noch und jetzt bin ich immer noch ein Verlierer, ein hart arbeitender Student, und ich krieche gerne durch verschiedene Websites, um meine kleine Eitelkeit zu befriedigen ... Okay, die Zeit des Unsinns ist vorbei, es ist Zeit, Code zu schreiben.
Verzeih mir meinen Unsinn. Beginnen wir mit dem heutigen Thema, HTML-Parsing und Web-Crawling.
Was ist HTML, Webcrawler?
Ich werde hier nicht im Detail darauf eingehen, was HTML ist, aber was ist ein Webcrawler? Haben Sie Angst vor Fehlern im Internet? Haha, das ist so schwach, ich crawle gerne alle Arten von Websites, ich habe die offizielle Website und das akademische Managementsystem meiner Schule gecrawlt und bin ein einfacher News-Client geworden. Unter einem Webcrawler versteht man eigentlich ein Programm oder Skript, das automatisch Informationen aus dem World Wide Web crawlt, oder ein Programm, das Website-Daten dynamisch crawlt.
Wie wird HTML analysiert?
Hier analysieren wir HTML mit Jsoup, einem leistungsstarken Tool zum Parsen von HTML in Java aus einer Person im Handumdrehen eine große, gehobene Person. Die Atmosphäre ist stilvoll.
Warum HTML analysieren?
Wir alle wissen, dass es drei häufig verwendete Formen der Netzwerkdatenübertragung gibt: xml, json ([JSON-Analyse ] JSON-Parsing-Experte) und HTML fordert unser Client den Server an, und der Server gibt uns normalerweise die oben genannten drei Datenformen zurück. Wenn es sich gleichzeitig um eine individuelle Entwicklung handelt, kann die von uns entwickelte Anwendung die von uns gewünschten Daten erhalten, indem sie die Websites anderer Personen crawlt und HTML natürlich analysiert wird nicht empfohlen und es gibt zu viele. Es ist begrenzt, z. B. durch die Website eingeschränkt, schwer zu analysieren usw. Natürlich ist es nach dem Lesen dieses Artikels nicht schwer zu analysieren, haha.
Jsoup-Einführung:
jsoup ist ein Java-HTML-Parser, der eine URL-Adresse und HTML-Textinhalte direkt analysieren kann. Es bietet eine sehr arbeitssparende API, die Daten über DOM, CSS und Betriebsmethoden ähnlich wie jQuery abrufen und bearbeiten kann.
Hauptfunktionen:
HTML aus einer URL, einer Datei oder einem String analysieren; DOM oder
CSS-SelektorOffizielle Website zum Herunterladen der neuesten Version: http://jsoup.org/download
jsoup-1.8.3.jar (jar, doc und Quellcode)
Weitere Informationen zu jsoup finden Sie auf der offiziellen Website: http:/ /jsoup.org
Erstellen Sie ein neues
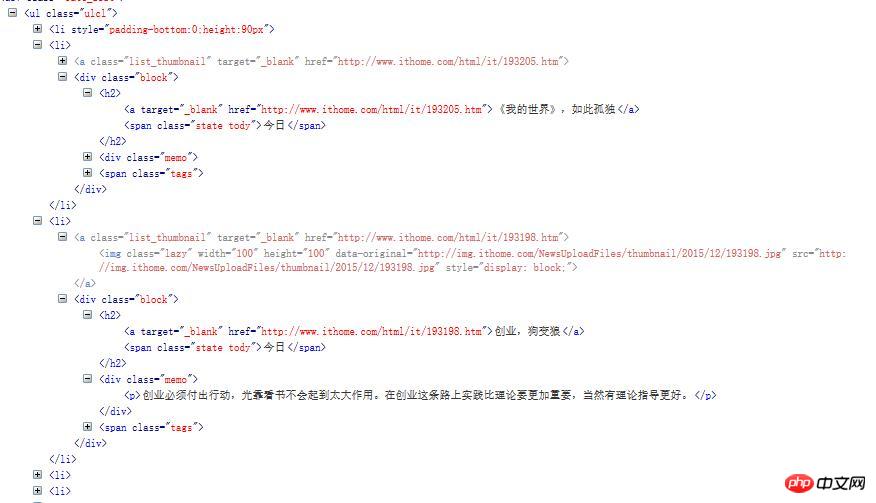
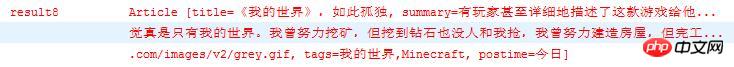
Android Sie benötigen kein Android Studio (wie), Sie können es auch verwenden. Lassen Sie uns als Testdaten diese Website crawlen: http://it.ithome.com/ Wenn Sie diese Website besuchen, können Sie sehen, dass die neueste Seite wie folgt angezeigt wird Artikel werden ständig aktualisiert. Dies ist die Seite (Teil der Seite), wenn der Artikel geschrieben wird: Unsere Aufgabe ist es, die relevanten Informationen des Artikels zu erfassen, einschließlich: Die Bild-URL auf der linken Seite des Artikels Der Titel des Artikelartikels Der Inhalt der Artikelzusammenfassung Die Schlüsselwort-Tags unten Die Veröffentlichungszeit in der oberen rechten Ecke posttime ist wie folgt: OK, nachdem wir die Informationen bestimmt haben, die wir erfassen möchten, verwenden wir das Browser-Debugging-Tool Firebug zum Öffnen und Anzeigen des Quellcodes der Seite, um den Teil der Daten zu finden, der uns wichtig ist: Abgesehen davon, dass das erste Li in dieser URL nicht die Daten sind Wir wollen, dass jeder andere Informationen über einen Artikel speichert. Wählen Sie zwei davon aus, um einen Blick darauf zu werfen. Jetzt können wir den Parsing-Code schreiben. Schritt 1: Erstellen Sie eine neue JavaBean, Article.java Schritt 2: Erstellen Sie eine Tool-Klasse, HtmlParseUtil.java, Schreiben Sie eine Methode, um eine Verbindung zum Netzwerk herzustellen und die zurückgegebene HTML-Seite zu analysieren: Fügen Sie eine Anfrage für Netzwerkberechtigung unter der Manifestdatei hinzu: Beschreibung: Nachdem das Netzwerk aufgefordert wurde, das Dokument-Objekt abzurufen (Paket nicht exportieren, es ist jsoup ), das ul-Element mit der Klasse ulcl wird über die Methode select() ausgewählt. Das erste li unter ul ist nicht das, was wir wollen und dann jedes li-Element abrufen. Wichtige Methoden zum Parsen: Document.select(String cssQuery): Holen Sie sich die E-Element-Set-Elemente durch CSS-Selektor Element.getElementsByTag(String tagName): Elemente über Tag-Namen abrufen Elemente Element.getElementsByClass(String className): Elemente abrufen durch Klassenselektor Elemente Element.getElementById(String id): Holen Sie sich das Element Element nach ID Element.attr(String attrName): Rufen Sie den Attributwert nach Attributname ab Element.text(): Rufen Sie den Text des Beschriftungselements ab Personen mit js DOM und JQuery Programmierung Erfahrung sollte Die oben genannte Methode ist leicht zu verstehen. Weitere Informationen zur Methode finden Sie in der Dokumentation der offiziellen Website von Jsoup. Schritt 3: Testen Sie die Parsing-Ergebnisse: Verwenden Sie den Android--Unit-Test : in AndroidManifest.xml fügt Instrumentierung hinzu Use-Bibliothek in AndroidManifest.xml hinzufügen Erstellen Sie eine neue Testklasse HtmlParseTest. Java Inherit AndroidTestCase Schreiben Sie eine Testmethode: Hier ist die URL Der Wert ist: „http://it.ithome.com/“ Öffnen Sie den Simulator und führen Sie die Testmethode „Run As Android JUnit Test“ aus Ergebnis der Protokollausgabe: ... Sie sehen, dass wir 20 Daten erhalten haben, schauen wir uns eines davon an Sie können sehen, dass der Artikeltitel, die Inhaltseinführung, die Bild-URL, Schlüsselwörter und der Veröffentlichungszeitpunkt analysiert werden. Die HTML-Analyse ist hier abgeschlossen. Da wir nun die Daten haben, können wir die Daten in der ListView anzeigen (die Daten werden hier nicht in der ListView angezeigt). Das ist sehr einfach. Es kann mit einem Layout und einem Adapter durchgeführt werden. Ich verstehe das nicht. Sie können fragen), damit ich selbst einen News-Client für die Website schreiben, alle Daten abrufen kann, die ich möchte, und die Freude erleben kann, die Daten anderer Leute für meinen eigenen Gebrauch zu nutzen, haha. Um es zusammenzufassen: Die Schritte für jsoup zum Parsen von HTML: Holen Sie sich das Document-Objekt: Geben Sie das Document-Objekt zurück, indem Sie eine Jsoup-Get- oder Post-Anfrage senden Konvertieren Sie die HTML-Zeichenfolge in eine Dokumentobjekt (über die Jsoup.parse()-Methode): Verwenden Sie Document.select() zur vorläufigen Filterung von Daten Verwenden Sie eine Reihe von Methoden von Element A, um die gewünschten Daten herauszufiltern Hinweis: Um den Seitenquellcode zu analysieren, müssen wir vor dem Parsen von Daten zunächst die Struktur der Seite kennen Daten, die analysiert werden sollen, sehen Sie sich die HTML-Seite an. Wie kann der Quellcode verwandte Methoden von Dokumenten, Elementen und anderen Objekten einfach aufrufen und analysieren? Das Get- und Post-Request-Netzwerk von jsoup wird in tatsächlichen Anwendungen nicht oft verwendet. Normalerweise verwende ich jsoup in Verbindung mit Volley, XUtils, Okhttp und anderen bekannten Android-Netzwerk-Frameworks, also dem Request-Netzwerk Verwenden Sie Frameworks wie Volley und Jsoup zum Parsen, zumindest mache ich das so. 



package com.jxust.lt.htmlparse;
/**
* 文章bean
* @author lt
*
*/
public class Article {
private String title; // 标题
private String summary; // 文章内容简介
private String imageUrl; // 图片url
private String tags; // 关键子
private String postime; // 发表时间
// setter...
// getter...
@Override
public String toString() {
return "Article [title=" + title + ", summary=" + summary
+ ", imageUrl=" + imageUrl + ", tags=" + tags + ", postime="
+ postime + "]";
}
}/**
* 请求网络加载数据得到文章的集合
* @param url:网站url
*/
public static List<Article> getArticles(String url){
List<Article> articles = new ArrayList<Article>();
Connection conn = Jsoup.connect(url);
try {
// 10秒超时时间,发起get请求,也可以是post
Document doc = conn.timeout(10000).get();
// 1. 只要我们关心的信息数据,这里使用css类选择器
Element ul = doc.select(".ulcl").get(0);
// 2. 得到所有的li,排除个别不是同种类型的数据
Elements lis = ul.getElementsByTag("li");
for(int i=1;i<lis.size();i++){ // 通过FileBug发现这个网页里面第一个li不是我们要的类型,所以从1开始
Article article = new Article();
Element li = lis.get(i);
// 数据1,得到图片的url,通过img标签的src属性获得
Element img = li.getElementsByTag("img").first();
// 获取标签的属性值,参数为属性名称
String imageUrl = img.attr("src");
// 数据2,得到文章的标题
Element h2 = li.getElementsByTag("h2").first();
// 取h2元素下面的第一个a标签的文本即为标题
String title = h2.getElementsByTag("a").first().text();
// 数据3,得到文章的发表时间,取h2元素下面的第一个span标签的文本即为文章发表时间
String postime = h2.getElementsByTag("span").first().text();
// 数据4,得到文章内容简介,取li下面第一个p标签的文本
String summary = li.getElementsByTag("p").first().text();
// 数据5,得到文章的关键字,取li下面的class为tags的第一个元素的所有的a标签文本
Element tagsSpan = li.getElementsByClass("tags").first();
Elements tags = tagsSpan.getElementsByTag("a");
String key = "";
for(Element tag : tags){
key+=","+tag.text();
}
// 去掉key的第一个","号
key = key.replaceFirst(",", "");
article.setTitle(title);
article.setSummary(summary);
article.setImageUrl(imageUrl);
article.setPostime(postime);
article.setTags(key);
articles.add(article);
}
} catch (Exception ex) {
ex.printStackTrace();
}
return articles;
}<uses-permission android:name="android.permission.INTERNET"/>
<instrumentation android:targetPackage="com.jxust.lt.htmlparse" android:name="android.test.InstrumentationTestRunner"></instrumentation>
<uses-library android:name="android.test.runner"/>
public void testParseHtml(){
List<Article> articles = HtmlParseUtil.getArticles(url); for(int i=0;i<articles.size();i++){
Log.e("result"+i, articles.get(i).toString());
}
}


Das obige ist der detaillierte Inhalt vonGrafische Einführung in den HTML-Parsing-Webcrawler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




