 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Einführung in die Verwendung der HTML-Parsing-Komponente HtmlAgilityPack
Einführung in die Verwendung der HTML-Parsing-Komponente HtmlAgilityPack
Einführung in die Verwendung der HTML-Parsing-Komponente HtmlAgilityPack
HtmlAgilityPack ist eine Open-Source-Analyse der HTML-Element--Klassenbibliothek. Das größte Merkmal ist, dass es HMTL über XPath. Wenn Sie bereits C# zur Bedienung von XML verwendet haben, werden Sie sich mit der Verwendung von HtmlAgilityPack wohl fühlen. Die neueste Version ist 1.4.6. Die Download-Adresse lautet wie folgt: http://htmlagilitypack.codeplex.com/
Das Folgende ist ein einfaches Beispiel, um die Verwendung von HtmlAgilityPack vorzustellen. Für
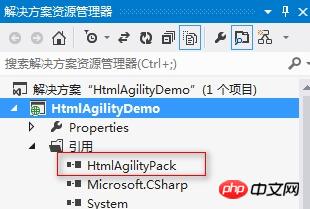
Wenn ein von Asp.Netentwickeltes Website-Programm die Anmeldung simulieren muss, muss es zusätzlich zur Kenntnis der Namens Attribut-Werte des Benutzernamen-Textfelds und des Passwort-Textfelds auch wissen um den VIEWSTATE und EVENTVALIDATION der Seite zu kennen. Die Werte der beiden versteckten -Steuerelemente und das Namensattribut der Submit--Schaltfläche . Sehen wir uns an, wie man HtmlAgilityPack verwendet, um dies zu erhalten Mehrwert. 1. Fügen Sie einen Verweis auf HtmlAgilityPack.dll im Projekt hinzu
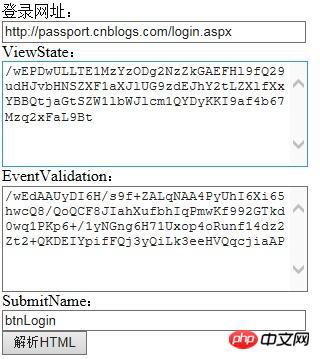
 2. Fügen Sie mehrere Textfeldsteuerelemente und ein Schaltflächensteuerelement in die Aspx-Seite ein
2. Fügen Sie mehrere Textfeldsteuerelemente und ein Schaltflächensteuerelement in die Aspx-Seite ein
 3. Die Hintergrundereignisse der Schaltfläche sind wie folgt
3. Die Hintergrundereignisse der Schaltfläche sind wie folgt
protected void btnHtml_Click(object sender, EventArgs e)
{ if (tbUrl.Text.Length > 0)
{
HtmlWeb htmlWeb = new HtmlWeb();
HtmlDocument htmlDoc = htmlWeb.Load(this.tbUrl.Text);
HtmlNode htmlNode = htmlDoc.DocumentNode.SelectSingleNode("//input[@id='VIEWSTATE']");
string viewStateValue = htmlNode.Attributes["value"].Value;
htmlNode = htmlDoc.DocumentNode.SelectSingleNode("//input[@id='EVENTVALIDATION']");
string eventValidation = htmlNode.Attributes["value"].Value;
htmlNode = htmlDoc.DocumentNode.SelectSingleNode("//input[@type='submit']");
string submitName = htmlNode.Attributes["name"].Value;
tbViewState.Text = viewStateValue;
tbEventValidation.Text = eventValidation;
tbSubmitName.Text = submitName;
}
}
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der HTML-Parsing-Komponente HtmlAgilityPack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





