
In diesem Artikel wird der Beispielcode des Eingabefelds und des Kandidatenfelds vorgestellt, der auf der js-Komponente basiert. Der Code ist einfach und leicht zu verstehen, sehr gut und hat Referenzwert Ich muss darauf verweisen
1. Kompatibel mit ie8, hauptsächlich Ereigniskompatibel mit
var EventUtil = {
on:function(elem,type,handler){
if(elem.addEventListener){
elem.addEventListener(type,handler,false);
}else if(elem.attachEvent){
elem.attachEvent("on"+type,handler);
}
},
getEvent:function(event){
return event||window.event;
},
getTarget:function(event){
return event.target||event.srcElement;
},
getCharCode:function(event){
if(typeof event.handler == "number"){
return event.charCode;
}else{
return event.keyCode;
}
}
}2 Proxy für den Inhalt im Kandidatenfeld und klicken Sie auf das Leerzeichen Verschwinden
EventUtil.on(document.body,'click',function(e){
stopPropagation(e);
if(EventUtil.getTarget(e).nodeName=='BODY'){
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
if(EventUtil.getTarget(e).nodeName == "LI"){
input.value = EventUtil.getTarget(e).innerHTML;
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
})3. Verhindern Sie Sprudeln im Kompatibilitätsmodus
function stopPropagation(e){
e = window.event||e;
if(document.all){
e.cancelBubble = true;
}else{
e.stopPropagation();
}
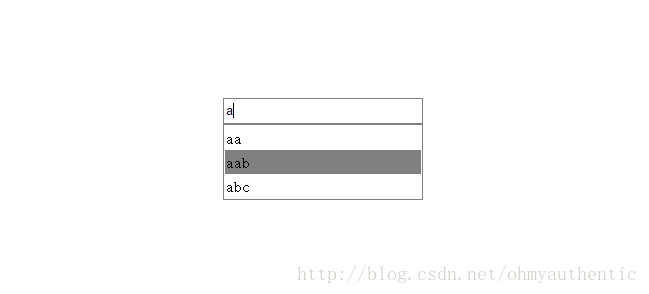
}4. Effektbild

Das obige ist der detaillierte Inhalt vonBeispielcode für die gemeinsame Nutzung von Eingabefeldern und Kandidatenfeldern bei der Entwicklung von JavaScript-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




