 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detaillierte Erläuterung der RGBA-Kompatibilitätsverarbeitungsmethode
Detaillierte Erläuterung der RGBA-Kompatibilitätsverarbeitungsmethode
Detaillierte Erläuterung der RGBA-Kompatibilitätsverarbeitungsmethode
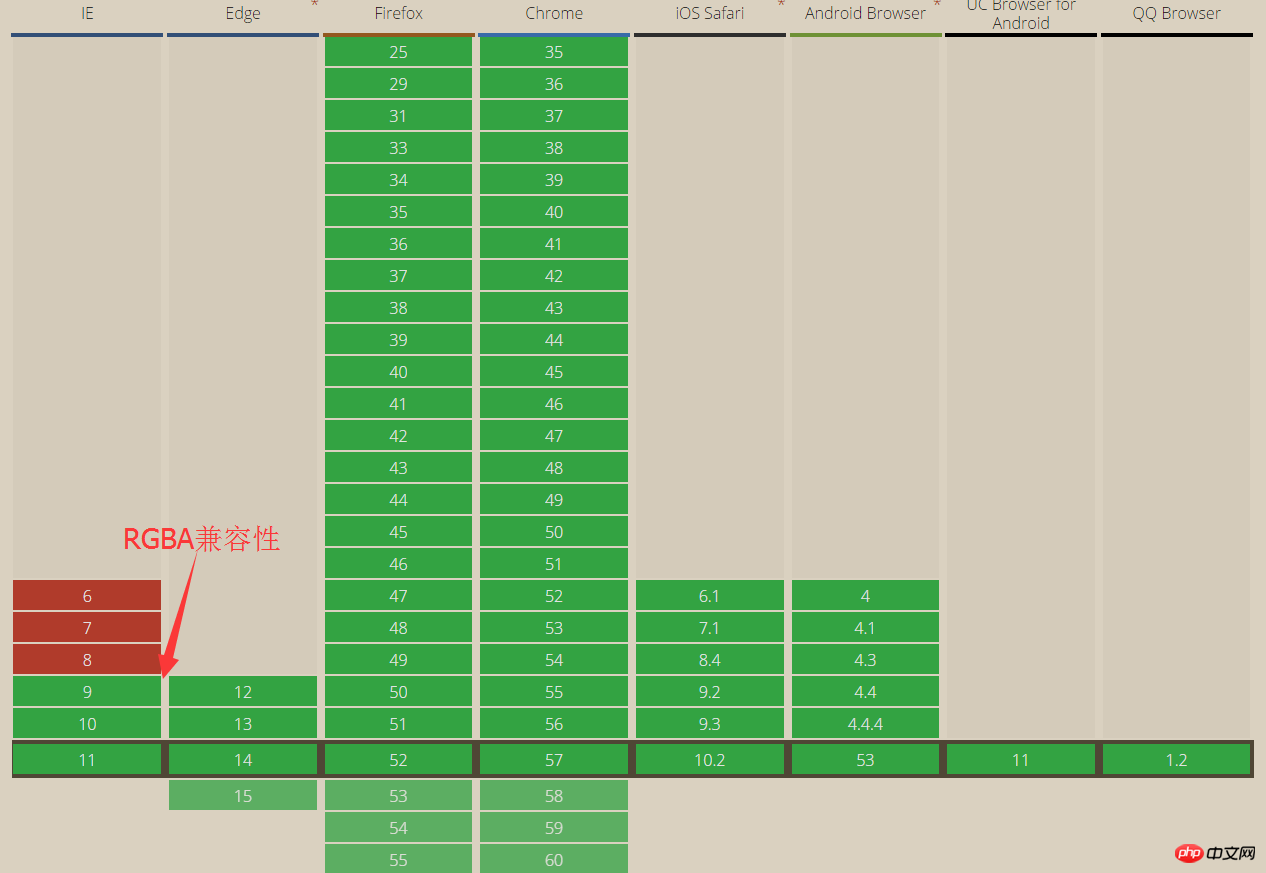
Laut caniuse (http://caniuse.com/#search=rgba) ist RGBA mit Browsern ab IE9 und höher kompatibel.

Beispielcode:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>rgba 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div>
rgba
</div>
</body>
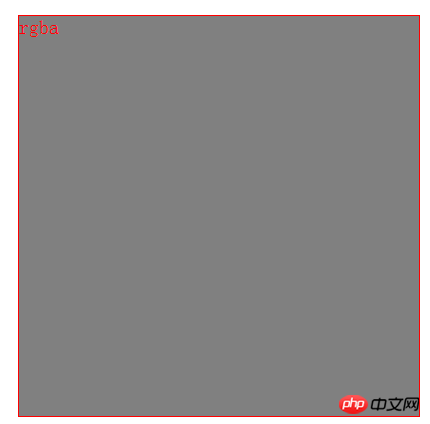
</html>Chrome-Browsereffekt:

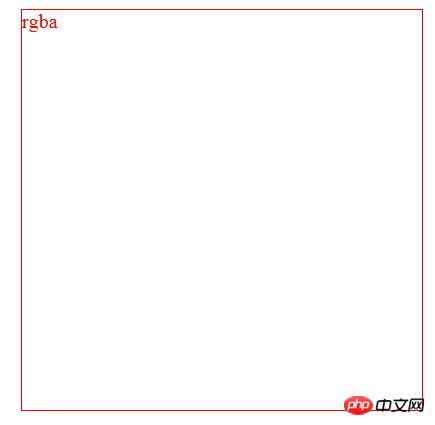
IE8-Browsereffekt (kein Hintergrund):

Rgba-Kompatibilitätsverarbeitung:
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: rgba(0, 0, 0, 0.5);
/*下一句关键设置*/
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
}Filterattribut festlegen Der Zweck ist Wird ausgeführt, wenn die Transparenz der vorherigen Zeile nicht funktioniert. Filter: progid:DXImageTransform.Microsoft.gradient wird zum Erstellen von Farbverläufen verwendet, hier ist jedoch kein Farbverlauf erforderlich, sodass beide Farben auf die gleiche Farbe eingestellt sind.
Diese Farbe „#7f000000“ besteht aus zwei Teilen.
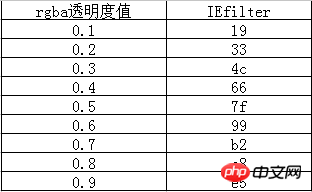
Der erste Teil ist 7f nach der Zahl #. Ist der IEfilter-Wert der RGBA-Transparenz 0,5? Jede Zahl von 0,1 bis 0,9 entspricht einem IEfilter-Wert. Die entsprechende Beziehung ist wie folgt:

Das heißt: Der durch Alpha*255 erhaltene Wert kann in Hexadezimal umgewandelt werden.
Der zweite Teil besteht aus den sechs Ziffern nach 7f , einem hexadezimalen Farbwert, der beispielsweise dem entsprechenden Wert in der RGB-Funktion entspricht zu rgb(255.255.255) #ffffff.
Zusammenfassung: Damit ist die RGBA-Kompatibilitätsverarbeitung für IE8 und niedrigere IE-Browser abgeschlossen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der RGBA-Kompatibilitätsverarbeitungsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...





