 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Illustration der Schritte zum Festlegen des Bildlaufleistenstils in CSS
Illustration der Schritte zum Festlegen des Bildlaufleistenstils in CSS
Illustration der Schritte zum Festlegen des Bildlaufleistenstils in CSS
Da die jüngsten Projekte des Unternehmens die Verwendung von Bildlaufleisten erfordern (das Projekt läuft unter der Webkit-Plattform), habe ich das CSS der Bildlaufleiste studiert.
Die Standard-Bildlaufleiste des Browsers sieht zu albern aus, also müssen Sie es selbst tun. Ich erinnere mich, dass der IE-Browser mehrere Stile zum Festlegen von Bildlaufleisten hat, diese sind jedoch relativ nutzlos. Sie können nur Farben und dergleichen festlegen und werden vom Webkit nicht unterstützt. Ich habe zufällig gesehen, dass die Bildlaufleiste des NetEase-Postfachs sehr gut aussieht. Zuerst dachte ich, sie sei mit div simuliert, aber nachdem ich sie mir angesehen hatte, war sie genau das, was ich wollte. Sie war mit CSS eingerichtet und es war ein Webkit-Browser.

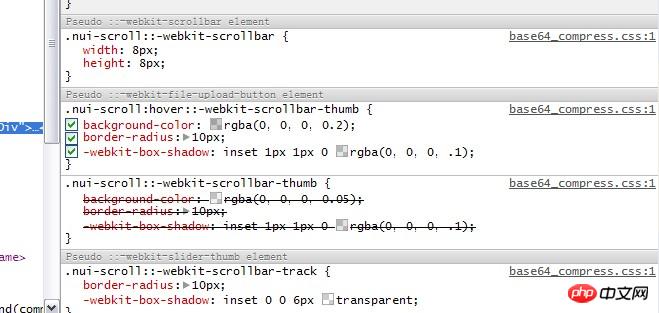
Sie müssen diese Attribute sorgfältig studieren, bevor Sie sie selbst ändern können.
Webkit-Browser-CSS-Einstellungs-Bildlaufleiste
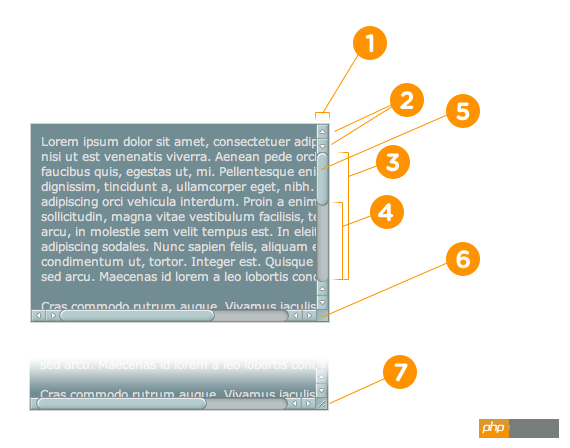
hat hauptsächlich die folgenden 7 Attribute
::-webkit-scrollbar Der gesamte Teil der Bildlaufleiste kann Breite eingestellt werden
::-webkit-scrollbar-button Schaltflächen an beiden Enden der Bildlaufleiste
::-webkit-scrollbar- Spur Äußere Schicht Spur
::-webkit-scrollbar-track-piece Innere Scrollrille
::-webkit-scrollbar-thumb Scrollen Folienblock
::-webkit-scrollbar-corner Ecke
::-webkit-resizer Definieren Sie den Stil des Drag-Blocks im untere rechte Ecke
Spezifischer Verweis auf die Legende

Das Obige sind die Haupteinstellungseigenschaften der Bildlaufleiste sowie Detailliertere CSS-Eigenschaften
:horizontale horizontale Bildlaufleiste
:vertikale vertikale Bildlaufleiste
:Dekrement wird auf Schaltflächen und innere Spurteile angewendet. Es wird verwendet, um anzugeben, ob die Schaltfläche oder die innere Spur die Position des Fensters verkleinert (z. B. über der vertikalen Bildlaufleiste, links von der horizontalen Bildlaufleiste).
:Inkrementieren Dekrementieren ist ähnlich, Wird verwendet, um die Schaltfläche oder die innere Spur anzugeben. Ob die Spur die Position des Ansichtsfensters erhöht (z. B. unterhalb der vertikalen Bildlaufleiste und rechts von der horizontalen Bildlaufleiste).
:starte auch Pseudoklasse Gilt für Schaltflächen und Schieberegler. Hiermit wird definiert, ob das Objekt vor dem Slider platziert wird.
:end ähnelt der Start-Pseudoklasse und gibt an, ob das Objekt hinter dem Schieberegler platziert ist.
:double-button Diese Pseudoklasse wird für Schaltflächen und innere Spuren verwendet. Wird verwendet, um zu bestimmen, ob eine Schaltfläche zu einem Schaltflächenpaar gehört, das sich am selben Ende der Bildlaufleiste befindet. Bei Innenschienen gibt dies an, ob sich die Innenschiene neben einem Tastenpaar befindet.
:single-button ähnelt der Double-button-Pseudoklasse. Bei Schaltflächen wird damit ermittelt, ob sich eine Schaltfläche unabhängig in einem Abschnitt der Bildlaufleiste befindet. Bei Innenspuren gibt es an, ob sich die Innenspur neben einer Einzeltaste befindet.
:no-button wird für die innere Spur verwendet und gibt an, ob die innere Spur bis zum Ende der Bildlaufleiste scrollen soll, beispielsweise wenn an beiden Enden der Bildlaufleiste keine Schaltflächen vorhanden sind.
:corner-present wird für alle Bildlaufleistenspuren verwendet und gibt an, ob die abgerundeten Ecken der Bildlaufleiste angezeigt werden.
:window-inactive wird für alle Bildlaufleistenspuren verwendet und gibt an, ob ein Seitencontainer (Element), auf den die Bildlaufleiste angewendet wird, derzeit aktiviert ist. (In neueren Versionen von Webkit kann diese Pseudoklasse auch für das Pseudoelement ::selection verwendet werden. Das Webkit-Team plant, sie zu erweitern und zu einer Standard-Pseudoklasse zu machen.)
Schreiben Sie eine Beispieldemo (bitte im Webkit-Browser ansehen), man kann nicht einfach reden, ohne zu üben. CSS ist auch sehr einfach.
/* 设置滚动条的样式 */::-webkit-scrollbar {width: 12px;}/* 滚动槽 */::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);border-radius: 10px;}/* 滚动条滑块 */::-webkit-scrollbar-thumb {border-radius: 10px;background: rgba(0,0,0,0.1);-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);}::-webkit-scrollbar-thumb:window-inactive {background: rgba(255,0,0,0.4);}CSS-Bildlaufleisteneinstellung unter IE
Unter IE ist es relativ einfach, es gibt weniger benutzerdefinierte Elemente, alle sind Farben.
scrollbar-arrow-color: color; /*Die Farbe des dreieckigen Pfeils*/
scrollbar-face-color: color; /* Die Farbe der dreidimensionalen Bildlaufleiste (einschließlich der Hintergrundfarbe des Pfeilteils)*/
scrollbar-3dlight-color: color; /*Die Farbe des hellen Rand der dreidimensionalen Bildlaufleiste*/
scrollbar-highlight-color: color; /*Bildlaufleisten-Hervorhebungsfarbe (linker Schatten?)*/
scrollbar-shadow-color: color ; /*Farbe des Schattens der dreidimensionalen Scrollbar*/
scrollbar-darkshadow-color: color /*; Farbe des äußeren Schattens der dreidimensionalen Bildlaufleiste*/
scrollbar-track-color: color; /*Hintergrundfarbe der dreidimensionalen Bildlaufleiste*/
scrollbar-base-color:color; /*Scrollbar-Basisfarbe*/
Das obige ist der detaillierte Inhalt vonIllustration der Schritte zum Festlegen des Bildlaufleistenstils in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1390
1390
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



