
CreateJS ist die CreateJS-Bibliothek, die man als Engine bezeichnen kann, die für HTML5-Spiele entwickelt wurde. Erstellen Sie HTML5-Spiele, erstellen Sie neue Spiele und stellen Sie Technologie zum Erstellen des neuesten HTML5 bereit. Auf dieser Website können Sie lernen, wie Sie plattform- und terminalübergreifende Spiele erstellen. Diese Ressourcenbibliothek zeigt Ihnen auch, wie Sie Multiplayer-Onlinespiele erstellen. CreateJS ist ein Open-Source-Toolkit, das HTML5-Spiele mit umfangreichen interaktiven Erlebnissen erstellen kann. Ziel ist es, die Entwicklungsschwierigkeiten und -kosten von HTML5-Projekten zu reduzieren und es Entwicklern zu ermöglichen, modernere interaktive Netzwerkerlebnisse auf vertraute Weise zu erstellen.
1. Rufen Sie die createjs-Homepage auf:
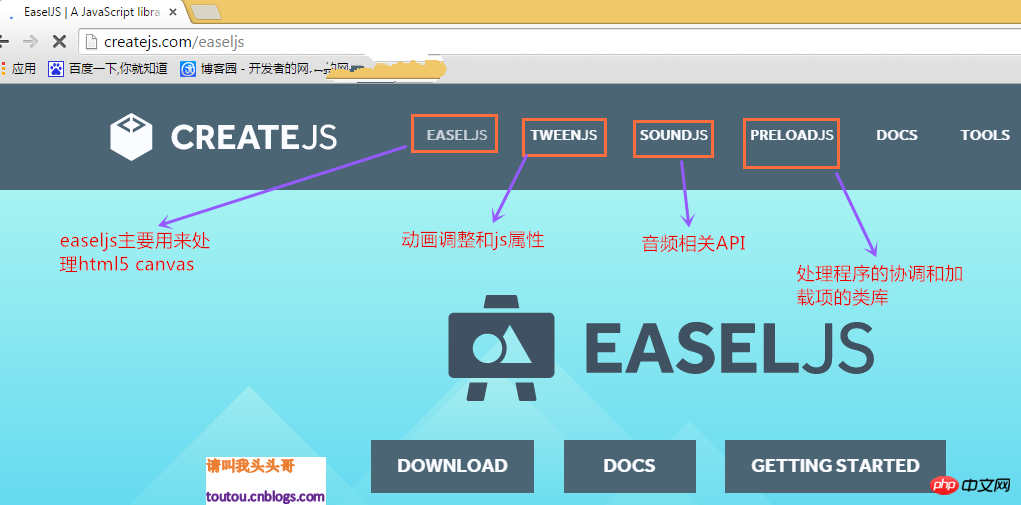
Auf der Homepage gibt es mehrere Registerkarten, darunter EASEJS und TweenJS, SoundJS, PrloadJS und ZOE (Die neueste offizielle Website scheint keine ZOE-Registerkarte zu haben)
EASEJS: wird zur Verarbeitung von HTML5-Canvas verwendet
TWEENJS: wird zur Handhabung von HTML5-Animationsanpassungen und Javascript-Attributen verwendet
SOUNDJS: wird zur Vereinfachung der Verarbeitung audiobezogener APIs verwendet
PRELOADJS: Eine Klassenbibliothek zum Verwalten und Koordinieren von Programm-Add-ons
ZOE: Ein Tool zum Exportieren von SWF-Animationen als Sprites für EaseIJS
Basierend auf diesen Bibliotheken können Sie schnell Spiele, Animationen und interaktive Anwendungen auf Basis von HTML5 entwickeln. Bitte verwenden Sie Safari, Chrome, Firefox oder IE 9+ als Betriebsumgebung. 
2. Homepage-Analyse:

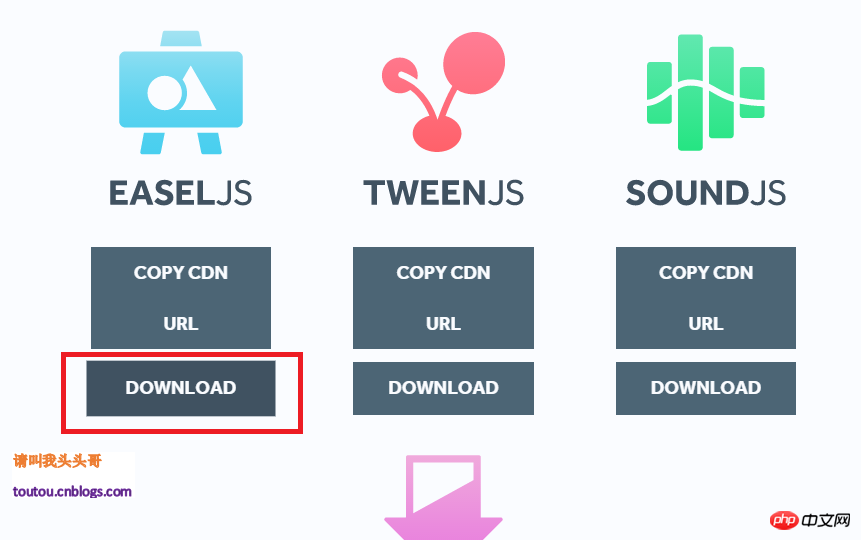
3. Rufen Sie die Download-Seite auf

Da in diesem Blog hauptsächlich Canvas, die Engine für die HTML5-Spieleentwicklung, vorgestellt wird, laden wir einfach EASEJS herunter.
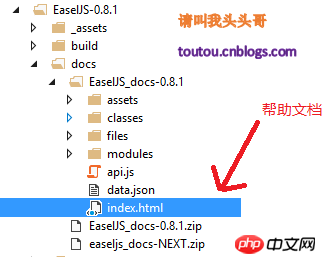
4. Hilfedokument:

Das Hilfedokument enthält viele Einführungen zu Klassen sowie Methoden der entsprechenden Klassen, Attribute und Ereignis Einführung. Aber es ist auf Englisch und ich habe noch keine bessere chinesische Version gefunden. ps: Wenn Ihr Englisch schlecht ist, können Sie es nur mit Web-Tools gewaltsam übersetzen. Informationen zu spezifischen Web-Tool-Übersetzungsmethoden finden Sie in meinem vorherigen Blog: Kostenloses Webseiten-Übersetzungs-Plug-in für Google/Microsoft/Bing
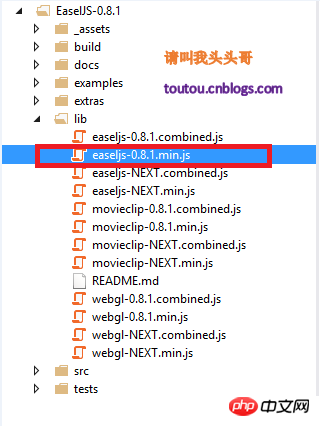
5. Haupt-JS vorstellen:

Diese Datei ist die js-Datei, die wir importieren müssen.
vEinfache Demo
1.html-Code:
<!DOCTYPE html>
<html xmlns="
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>First Canvas for CNBlogs</title>
<script src="EaselJS-0.8.1/lib/easeljs-0.8.1.min.js"></script></head><body>
<canvas id="canvas" width="500" height="500"></canvas>
<script src="Scripts/Index.js"></script></body></html>2.js-Code:
var canvas;var stage;var txt;var count = 0;
window.onload = function () {
canvas = document.getElementById("canvas"); // 创建一个舞台对象
stage = new createjs.Stage(canvas);
txt = new createjs.Text("Hello CNBlogs->", "20px Arial", "#ff7700");
stage.addChild(txt);
createjs.Ticker.addEventListener("tick", tick);
}function tick(e)
{
count++;
txt.text = "Hello CNBlogs->" + count + "☺";
stage.update();
}3. Laufeffekt:

vMaus über Spezialeffekte
1.html-Code:
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>First Canvas for CNBlogs</title>
<script src="EaselJS-0.8.1/lib/easeljs-0.8.1.min.js"></script></head><body>
<canvas id="canvas" style="border:1px #000 solid;" width="1000" height="500"></canvas>
<script src="Scripts/Flash.js"></script></body></html>2.js-Code:
var canvas;var stage;var img = new Image();var sprite;
window.onload = function () {
canvas = document.getElementById("canvas"); // 创建一个舞台对象
stage = new createjs.Stage(canvas);
stage.addEventListener("stagemousedown", clickCanvas);
stage.addEventListener("stagemousemove", moveCanvas); var data = {
images: ["cnblogsLogo.png"],
frames: { width: 20, height: 20, regX: 10, regY: 10 }
}
// 关于EaselJS的一些属性或者方法大家可以根据对应的api文档熟悉熟悉。
//例如Sprite可以在这里找到
// file:.../EaselJS-0.8.1/docs/EaselJS_docs-0.8.1/classes/Sprite.html
sprite = new createjs.Sprite(new createjs.SpriteSheet(data));
createjs.Ticker.setFPS(20);
createjs.Ticker.addEventListener("tick", tick);
}function tick(e) {
var t = stage.getNumChildren();
for (var i = t-1; i >0; i--) {
var st = stage.getChildAt(i);
// 设置单位帧的位置
st.vY += 2;
st.vX += 1;
st.x += st.vX;
st.y += st.vY;
// 设置大小变形
st.scaleX = st.scaleY = st.scaleX + st.vS;
// 设置透明度
st.alpha += st.vA;
if (st.alpha <= 0 || st.y > canvas.height) {
// 如果超标则移除当前的
stage.removeChildAt(i);
}
}
// 每做一次操作,需要对舞台一次更新
stage.update(e);
}function clickCanvas(e) {
// 设置鼠标点击出现的图案多
addS(Math.random() * 200 + 100, stage.mouseX, stage.mouseY, 2);
}
function moveCanvas(e) {
// 设置鼠标经过出现的图案少
addS(Math.random() * 2 + 10, stage.mouseX, stage.mouseY, 1);
}
// addS方法中所有小数或者随机数都是可以根据具体需求随意设置的,
function addS(count,x,y,speed) {
for (var i = 0; i < count; i++) {
// 关于sprite.clone方法文档的介绍是,返回的是序列的实例,
// 所以每个实例对象都可以用这个方法控制
var sp = sprite.clone(); // 设置图标出现位置
sp.x = x;
sp.y = y; // 利用随机数控制图标随机亮度
sp.alpha = Math.random() * 0.5 + 0.5; // 设置大小
sp.scaleX = sp.scaleY = Math.random() + 0.3; // 设置曲线
var a = Math.PI * 2 * Math.random(); //设置速度
var v = (Math.random() - 0.5) * 30 * speed;
sp.vX = Math.cos(a) * v;
sp.vY = Math.sin(a) * v;
sp.vS = (Math.random() - 0.5) * 0.2; // scale
sp.vA = -Math.random() * 0.05 - 0.01;// alpha
stage.addChild(sp);
}
}3. Laufeffekt:

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die HTML5-Spieleentwicklungs-Engine zum ersten Mal in CreateJS (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 http500-Lösung
http500-Lösung
 Einführung in die Verwendung der Python-Programmierung
Einführung in die Verwendung der Python-Programmierung
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 App Store kann nicht geöffnet werden
App Store kann nicht geöffnet werden
 Was bedeutet Bildschirmaufzeichnung?
Was bedeutet Bildschirmaufzeichnung?
 Wie Clearfix das Clearing von Floats implementiert
Wie Clearfix das Clearing von Floats implementiert
 Was ist mit der Auslösung des Luftschalters falsch?
Was ist mit der Auslösung des Luftschalters falsch?




