
In HTML5 führt WebStorage Local Storage und Session Storage von HTML5 Local Storage ein. Dabei handelt es sich um Schlüssel-Wert-Paar-Speicherlösungen, die zum Speichern einer kleinen Menge an Datenstrukturen nützlich sind Aber bei einer großen Menge strukturierter Daten kann man nichts machen und es ist nicht flexibel genug.
Wir verarbeiten häufig große Mengen strukturierter Daten in der Datenbank. HTML5 führt das Konzept der Web-SQL-Datenbank ein, das SQL zur Manipulation der API verwendet der Client-Datenbank. Diese APIs sind asynchron und der in der Spezifikation verwendete Dialekt ist SQLlite. Hier tritt die Tragödie auf. Die Seite mit der Web-SQL-Datenbank-Spezifikation enthält eine solche Anweisung 🎜>
Dieses Dokument war auf dem W3C-Empfehlungspfad, aber die Spezifikationsarbeit wurde eingestellt. Die Spezifikation ist in eine Sackgasse geraten: Alle interessierten Implementierer haben das gleiche SQL-Backend (Sqlite) verwendet, aber wir benötigen mehrere unabhängige Implementierungen, um auf einem Standardisierungspfad fortzufahren .
Dieses Dokument befand sich einst in der vom W3C empfohlenen Spezifikation, aber die Spezifikationsarbeit wurde eingestellt. Wir sind in einer Sackgasse angekommen: Alle aktuellen Implementierungen basieren auf demselben SQL-Backend (SQLite), aber wir brauchen mehr unabhängige Implementierungen zur Standardisierung.
Mit anderen Worten, dies ist ein aufgegebener Standard, obwohl einige Browser ihn implementiert haben. . . . . . . Drei KernmethodenAber es schadet nicht, sie zu lernen, und wir können sie mit IndexedDB vergleichen, das derzeit vom W3C gefördert wird, um herauszufinden, warum diese Lösung aufgegeben werden sollte. Drei in der Web SQL-Datenbankspezifikation definierte Kernmethoden: openDatabase: Diese Methode verwendet eine vorhandene Datenbank oder eine neue Datenbank, umein Datenbankobjekt
Transaktion: Mit dieser Methode können wir das Commit oder Rollback der Transaktion je nach Situation steuern
Abfrage
var db = openDatabase('testDB', '1.0', 'Test DB', 2 * 1024 * 1024);
Callback-Funktion
(optional)In diesem Beispiel erstellen wir eine Tabelle und fügen drei Datenelemente in die Tabelle ein. Eine der vier Ausführungsanweisungen erscheint Fehler, die gesamte Transaktion wird zurückgesetzt
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});String
Parameter zum Ersetzen des Fragezeichens in der Abfragezeichenfolge
In der obiges Beispiel Wir haben die insert-Anweisung verwendet, schauen wir uns ein Abfragebeispiel an
db.transaction(function (context) {
context.executeSql('SELECT * FROM testTable', [], function (context, results) {
var len = results.rows.length, i;
console.log('Got '+len+' rows.');
for (i = 0; i < len; i++){
console.log('id: '+results.rows.item(i).id);
console.log('name: '+results.rows.item(i).name);
}
});
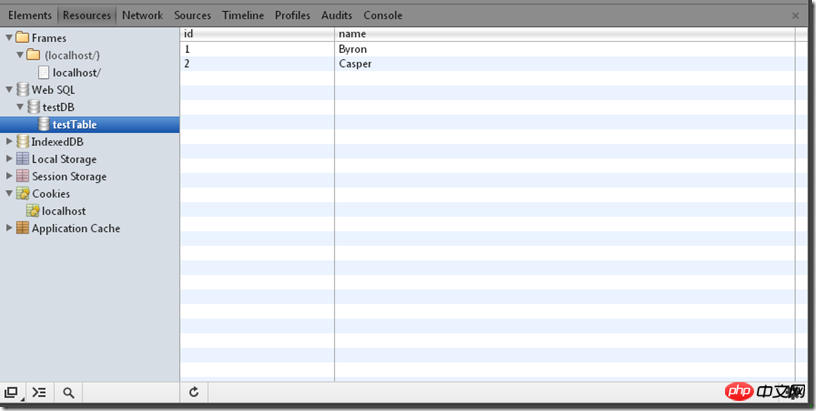
Web SQL Database
Cache und anderes HTML5 Der neu hinzugefügte Inhalt ist deutlich zu erkennen, wodurch eine Menge Debugging Codearbeit entfällt.

Das obige ist der detaillierte Inhalt vonDetails zur lokalen HTML5-Speicherung – Web SQL-Datenbank. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So beheben Sie den Discuz-Datenbankfehler
So beheben Sie den Discuz-Datenbankfehler
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Neueste Bitcoin-Kurse
Neueste Bitcoin-Kurse
 In Win11 gibt es keine WLAN-Option
In Win11 gibt es keine WLAN-Option
 So passen Sie die Mausempfindlichkeit an
So passen Sie die Mausempfindlichkeit an
 Was sind Zeichenkonstanten?
Was sind Zeichenkonstanten?
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
 So stoppen Sie setInterval
So stoppen Sie setInterval




