 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Beispielcode-Freigabe mit Modernizr zur Erkennung neuer Funktionen von HTML5/CSS3
Beispielcode-Freigabe mit Modernizr zur Erkennung neuer Funktionen von HTML5/CSS3
Beispielcode-Freigabe mit Modernizr zur Erkennung neuer Funktionen von HTML5/CSS3
HTML5, CSS3 und verwandte Technologien (wie Canvas und Web-Sockets) bringen sehr nützliche Funktionen, die unsere Webprogramme auf ein neues Niveau heben können. Diese neuen Technologien ermöglichen es uns, eine Vielzahl von Formularseiten zu erstellen, die nur mit HTML, CSS und JavaScript auf Tablets und Mobilgeräten ausgeführt werden können. Obwohl HTML5 viele neue Funktionen bietet, ist es unrealistisch, diese neuen Technologien zu verwenden, wenn wir nicht berücksichtigen, dass ältere Versionen von Browsern schon seit vielen Jahren verwendet werden und wir immer noch die Kompatibilitätsprobleme dieser Versionen berücksichtigen müssen. Das Problem, das dieser Artikel lösen wird, ist: Wie können wir bei der Verwendung der HTML5/CSS3-Technologie besser mit dem Problem älterer Browserversionen umgehen, die keine HTML5/CSS3-Funktionen unterstützen?
Obwohl wir unseren eigenen Code schreiben können, um festzustellen, ob der Browser bestimmte HTML5/CSS3-Funktionen unterstützt, ist der Code nicht sehr einfach. Beispiel: Schreiben Sie Code, um festzustellen, ob der Browser Canvas-Zahlung unterstützt. Unser Code ähnelt möglicherweise dem folgenden:
<script>
window.onload = () {
(canvasSupported()) {
alert('canvas supported');
}
};
canvasSupported() {
canvas = document.createElement('canvas');
(canvas.getContext && canvas.getContext('2d'));
}
</script>Wenn Sie feststellen möchten, ob lokaler Speicher verfügbar ist unterstützt. Der Code ähnelt möglicherweise dem folgenden, kann jedoch leicht zu Fehlern in Firefox führen.
<script>
window.onload = () {
(localStorageSupported()) {
alert('local storage supported');
}
};
localStorageSupported() {
{
('localStorage' window && window['localStorage'] != );
}
(e) {}
;
}
</script>Die ersten beiden Beispiele dienen dazu, jeweils eine Funktion zu überprüfen. Wenn es viele HTML5/CSS3-Funktionen gibt, müssen wir mehrere Codes schreiben, um sie zu beurteilen, aber trotzdem Diese Codes sind nicht auftragsabhängig. Mit Modernizr können Sie die oben genannten komplexen Funktionen mit sehr wenig Code implementieren. Werfen wir einen Blick auf einige wichtige Funktionen von Modernizr:
Beginnen Sie mit der Verwendung von Modernizr
Zuerst, als ich davon hörte Modernizr, ich dachte, es bedeutet modernisiert, wodurch einige neue HTML5/CSS3-Funktionen zu älteren Browsern hinzugefügt werden können. Tatsächlich tut Modernizr dies nicht, es hilft uns, Entwicklungspraktiken zu verbessern, indem es eine sehr modische Methode verwendet, um zu erkennen, ob der Browser bestimmte neue Funktionen unterstützt, und sogar zusätzliche Skripte laden kann. Wenn Sie ein Webentwickler sind, ist es eine sehr mächtige Waffe für Sie.
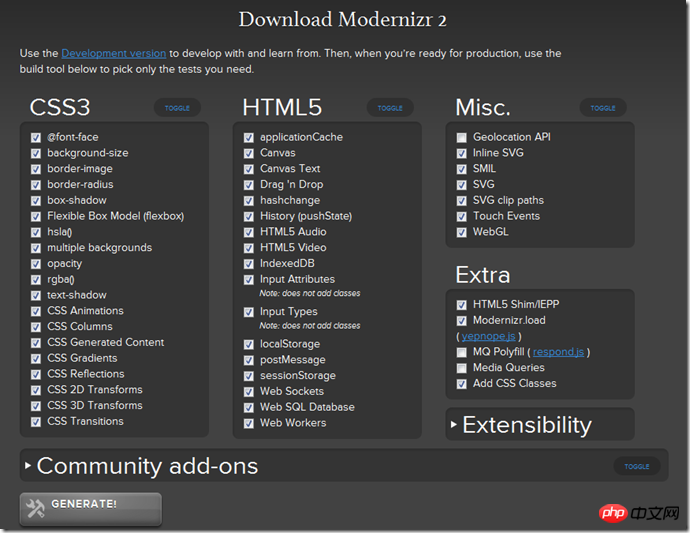
Offizielle Website von Modernizr: http://modernizr.com, Sie können zwei Arten von Skripten verwenden (Entwicklungsversion und angepasste Produktionsversion). Die Website bietet ein benutzerdefiniertes Anforderungstool, um nur die Erkennungsfunktionen zu generieren, die Sie benötigen, und nicht eine große und umfassende Version, die alles erkennen kann, was bedeutet, dass Sie Ihre Skripte minimieren können. Das Bild unten zeigt die Schnittstelle des offiziellen Website-Generierungstools. Sie können sehen, dass viele HTML5/CSS3- und verwandte Technologieerkennungsfunktionen ausgewählt werden können.

Nachdem Sie Ihr benutzerdefiniertes Skript heruntergeladen haben, können Sie es wie eine normale JS-Datei referenzieren und dann verwenden.
<script src="Scripts/Modernizr.js" type="text/javascript"></script>
Modernizr- und HTML-Elemente
Nachdem die Modernizr-Referenz hinzugefügt wurde, wird sie sofort wirksam. Bei der Ausführung wird dem HTML-Element ein Stapel von CSS-Klassennamen hinzugefügt. Diese Klassennamen markieren, welche Funktionen der aktuelle Browser unterstützt und welche nicht. Die unterstützten Funktionen zeigen den Namen der Funktion direkt als Klasse an (z Beispiel: Canvas, Websockets), die für nicht unterstützte Features angezeigte Klasse ist „no-feature name“ (zum Beispiel: no-flexbox). Der folgende Code ist der Effekt, wenn er unter Chrome ausgeführt wird:
<span style="max-width:90%"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">=" js flexbox canvas canvastext webgl no-touch geolocation postmessage <br/> websqldatabase indexeddb hashchange history draganddrop websockets <br/> rgba hsla multiplebgs backgroundsize borderimage borderradius <br/> boxshadow textshadow opacity cssanimations csscolumns cssgradients<br/> cssreflections csstransforms csstransforms3d csstransitions fontface <br/> generatedcontent video audio localstorage sessionstorage webworkers <br/> applicationcache svg inlinesvg smil svgclippaths"</span><span style="color: #0000ff;">></span>
Der folgende Code ist der Effekt, wenn er unter IE9 ausgeführt wird:
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">=" js no-flexbox canvas canvastext no-webgl no-touch geolocation <br/> postmessage no-websqldatabase no-indexeddb hashchange no-history <br/> draganddrop no-websockets rgba hsla multiplebgs backgroundsize <br/> no-borderimage borderradius boxshadow no-textshadow opacity <br/> no-cssanimations no-csscolumns no-cssgradients no-cssreflections<br/> csstransforms no-csstransforms3d no-csstransitions fontface <br/> generatedcontent video audio localstorage sessionstorage <br/> no-webworkers no-applicationcache svg inlinesvg smil svgclippaths"</span><span style="color: #0000ff;">></span>
Bei der Verwendung von Modernizr wird möglicherweise der folgende Code angezeigt (fügen Sie der Klasse einen No-Js-Namen hinzu):
<html class="no-js">
Sie können die ( http://html5boilerplate.com)-Site zum Anzeigen von HTML5-Boilerplate-bezogenen Inhalten oder (http://initializr.com) zum Anzeigen von Initializr-bezogenen Inhalten. Fügen Sie dem HTML-Element die Klasse no-js hinzu, um dem Browser mitzuteilen, ob es sich um JavaScript handelt unterstützt, wenn es nicht unterstützt wird, wird no-js angezeigt, wenn es unterstützt wird, wird no-js gelöscht. Sehr cool, oder?
Wird in Kombination mit HTML5/CSS3-Funktionen verwendet
Sie können den von Modernizr generierten Klassennamen direkt im -Element verwenden und den entsprechenden in Ihrem CSS definieren Dateieigenschaften zur Unterstützung aktueller Browser. Beispielsweise kann der folgende Code verwendet werden, um einen Schatten in Browsern anzuzeigen, die Schattenschatten unterstützen, und einen Standardrahmen in Browsern, die dies nicht unterstützen:
{:;:;:;}{:;}因为如果浏览器支持box-shadows的话,Modernizr就会将boxshadow class添加到元素,然后你可以将它管理到一个相应的p的id上。如果不支持,Modernizr就会将no-boxshadow class添加到元素,这样显示的就是一个标准的边框。这样我们就可以很方便地在支持CSS3特性的浏览器上使用CSS3新功能,不支持的浏览器上继续使用以前的方式。
Modernizr除了添加相应的class到元素以外,还提供一个全局的Modernizr JavaScript对象,该对象提供了不同的属性来表示某种新特性在当前浏览器下是否支持。例如,下面的代码可以用于判断浏览器是否支持canvas和local storag。对于多个开发人员在多版本浏览器下开发测试的时候很有好处的,大家可以统一代码。
$(document).ready( () {
(Modernizr.canvas) {
}
(Modernizr.localstorage) {
}
});全局的Modernizr对象也可以用来探测是否支持CSS3特性,下面的代码用于测试是否支持border-radius 和CSS transforms:
$(document).ready( () {
(Modernizr.borderradius) {
$('#Myp').addClass('borderRadiusStyle');
}
(Modernizr.csstransforms) {
$('#Myp').addClass('transformsStyle');
}
});其它的一些CSS3特性可以探测到结果,例如:opacity, rgba, text-shadow, CSS animations, CSS transitions, multiple backgrounds等等
使用Modernizr加载Script脚本
在某些不支持新特性的浏览器上,Modernizr不仅仅提供了上述方式告诉你,也提供了load功能允许你加载一些shim/polyfill脚本来达到支持的目的。Modernizr提供了一个脚本加载器来判断一个功能,如果不支持就加载相应的脚本。单独的脚本也可以在http://yepnopejs.com找到。
可以使用Modernizr的load()函数来动态加载脚本,该函数的test属性是表明要测试是否支持的新特性,如果测试成功支持的话,就加载yep属性设置的脚本,如果不支持就加载nope属性设置的脚本,不管是否支持,both属性里设置的脚本都会加载的。例子代码如下:
Modernizr.load({
test: Modernizr.canvas,
yep: 'html5CanvasAvailable.js’,
nope: 'excanvas.js’,
both: 'myCustomScript.js'
});在该例子里,Modernizr会判断当前浏览器是否支持canvas特性,如果支持,那就会加载html5CanvasAvailable.js和myCustomScript.js这两个脚本,如果不支持,就会加载excanvas.js(用于IE9之前的版本)脚本文件以让该浏览器支持canvas功能,然后再加载myCustomScript.js脚本。
因为Modernizr可以加载脚本,所以你还可以用于其它的用途,比如,如果你引用的第三方脚本(例如提供CDN服务的Google和Microsoft提供jquery的托管)加载失败的情况下,可以加载备用的文件。下面的代码是Modernizr提供的一个加载jquery的示例:
Modernizr.load([
{
load: '//ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.js',
complete: () {
(!window.jQuery) {
Modernizr.load('js/libs/jquery-1.6.4.min.js');
}
}
},
{
load: 'needs-jQuery.js'
}
]);该代码会首先从Google CDN加载jQuery文件,如果下载或加载失败,complete函数就会执行,首先判断jQeury对象是否存在,如果不存在,Modernizr就会加载定义好的本机js文件,如果连 complete里的文件都加载不成功,就会加载needs-jQuery.js文件。
总结:
如果你正在使用最新的HTML5/CSS3来构建你的程序,Modernizr绝对是一个必需的工具。使用它你可以节约很多代码以及测试工作量,甚至可以对一些不支持新特性的浏览器通过额外加载脚本的形式来实现相应的新特性。
Das obige ist der detaillierte Inhalt vonBeispielcode-Freigabe mit Modernizr zur Erkennung neuer Funktionen von HTML5/CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1383
1383
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



