
In diesem Artikel werden hauptsächlich relevante Informationen zur Verwendung von NodeJs zum Entwickeln von WeChat-Ereignisinteraktionsbeispielen für öffentliche WeChat-Konten vorgestellt.
Für öffentliche WeChat-Konten gelten Regeln , other Alle regulären Funktionen müssen über die Schnittstelle aufgerufen werden. Beispielsweise muss die Funktion Benutzerdefiniertes Menü durch Senden einer Post-Anfrage generiert werden. In diesem Kapitel wird darüber gesprochen, wie nodejs während des gesamten Prozesses vom Folgen bis zum Entfolgen mit WeChat interagiert. Der Zugang zu diesen Funktionen ist die URL, die Sie im offiziellen Testkonto eingegeben haben (unten durch /login/wechat ersetzt).
Event-Interaktion
Nachdem Sie den QR-Code gescannt haben, um dem offiziellen WeChat-Konto zu folgen, ruft WeChat Ihre Schnittstelle auf / login/wechat und enthält einige xml-Informationen. Zuerst müssen Sie einige Signaturen erhalten und prüfen, ob sie mit dem von Ihnen eingegebenen TOKEN durch Verschlüsselung und Sortierung übereinstimmen. Analysieren Sie die XML-Datei. Wenn der Knoten XML analysiert, muss zuerst auf das Modul verwiesen werden. Führen Sie daher zunächst das XML-Parsing-Modul
//xml解析模块 var XMLJS = require('xml2js'); //解析,将xml解析为json var parser = new XMLJS.Parser(); //重组,将json重组为xml var builder = new XMLJS.Builder();
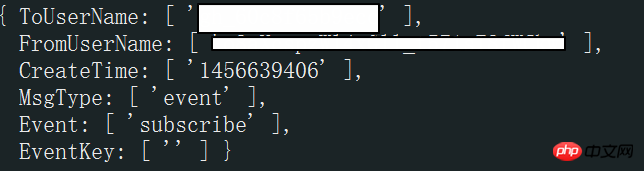
ein, um das von WeChat gesendete XML-Paket über die Überwachungsdaten der Anforderung zu erhalten. Das Folgende sind die XML-Paketdaten, die von WeChat an Ihre Backend-Schnittstelle (im vorherigen Artikel erwähnt) gesendet werden, nachdem ein neuer Benutzer dem offiziellen Konto folgt. Nach der Analyse ist die Struktur wie folgt:

tousername: Recipient [Öffentliches WeChat-Konto hier]
fromusername: Absender [User openid hier]
createTime: Sendezeit
msgtype: Nachrichtentyp [Ereignis (Antwortereignis), Text (Push-Nachricht), Bild (Push-Grafiknachricht) usw.]
Ereignis: Nachrichtenname [Hier folgen ]
Ereignisschlüssel: Benutzerdefinierter Schlüssel, der beim Einrichten der Webseite angepasst werden kann. Wir werden später im Artikel darüber sprechen a Das Datenpaket, das von WeChat an Ihre Schnittstelle gesendet wird, nachdem der Benutzer darauf geachtet hat. Was für uns oben nützlich ist, ist fromusername, die OpenID des Followers. Nachdem wir beim Folgen die OpenID des Benutzers erhalten haben, können wir die spezifische Schnittstelle verwenden, die von WeChat bereitgestellt wird (https://api.weixin.qq.com/). cgi-bin/ user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN) Rufen Sie den Avatar, das Geschlecht, den Spitznamen und andere Informationen des Benutzers ab, um eine zuverlässige Datenbank für Ihre App aufzubauen.
Hier bietet es sich an, das <🎜 in JS
Designmuster< zu verwenden 🎜> >Strategiemodus//微信事件推送的入口
app.post('/yourapi', function(req, res, next) {
//获取参数
var query = req.query;
//签名
var signature = query.signature;
//输出的字符,你填写的TOKEN
var echostr = query.echostr;
//时间戳
var timestamp = query['timestamp'];
//随机字符串
var nonce = query.nonce;
var oriArray = new Array();
oriArray[] = nonce;
oriArray[] = timestamp;
oriArray[] = appConfig.token;
//排序参数
oriArray.sort();
var original = oriArray[]+oriArray[]+oriArray[];
//加密
var scyptoString = sha(original);
//判断是否与你填写TOKEN相等
if (signature == scyptoString) {
//获取xml数据
req.on("data", function(data) {
//将xml解析
parser.parseString(data.toString(), function(err, result) {
var body = result.xml;
var messageType = body.MsgType[];
//用户点击菜单响应事件
if(messageType === 'event') {
var eventName = body.Event[];
(EventFunction[eventName]||function(){})(body, req, res);
//自动回复消息
}else if(messageType === 'text') {
EventFunction.responseNews(body, res);
//第一次填写URL时确认接口是否有效
}else {
res.send(echostr);
}
});
});
} else {
//认证失败,非法操作
res.send("Bad Token!");
}
});
//微信客户端各类回调用接口
var EventFunction = {
//关注
subscribe: function(result, req, res) {
//存入openid 通过微信的接口获取用户的信息同时存入数据库。
},
//注销
unsubscribe: function(openid, req, res) {
//删除对应id
},
//打开某个网页
VIEW: function() {
//根据需求,处理不同的业务
},
//自动回复
responseNews: function(body, res) {
//组装微信需要的json
var xml = {xml: {
ToUserName: body.FromUserName,
FromUserName: body.ToUserName,
CreateTime: + new Date(),
MsgType: 'text',
Content: '编辑@+您想说的话,我们可以收到'
}};
var reciviMessage = body.Content[]
if(/^\@.*/.test(reciviMessage)) {
xml.xml.Content = '已经收到您的建议,会及时处理!'
}<br>//将json转为xml
xml = builder.buildObject(xml);<br>//发送给微信
res.send(xml);
}
}Das obige ist der detaillierte Inhalt vonNodeJs entwickelt einen Beispielcode für die WeChat-Ereignisinteraktion im öffentlichen WeChat-Konto. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So installieren Sie den PS-Filter
So installieren Sie den PS-Filter
 Wie viel kostet ein Bitcoin in RMB?
Wie viel kostet ein Bitcoin in RMB?
 Was ist Blockchain Web3.0?
Was ist Blockchain Web3.0?
 Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?
Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?
 Wörter verschwinden nach dem Tippen
Wörter verschwinden nach dem Tippen
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
 Hat die Inflationsrate einen Einfluss auf digitale Währungen?
Hat die Inflationsrate einen Einfluss auf digitale Währungen?
 So öffnen Sie die Hosts-Datei
So öffnen Sie die Hosts-Datei




