Dieses Tutorial soll ein schnelles Tutorial für Studenten bieten, die Miniprogramme erlernen möchten. Wenn Sie bereits mit Front-End-Frameworks wie React.js oder Vue.js in Berührung gekommen sind, wird dies meiner Meinung nach der Fall sein in der Lage, Miniprogramme schnell zu erlernen. Wenn Sie noch nie damit in Berührung gekommen sind, haben Sie keine Angst davor. Dieses Tutorial ist hauptsächlich für Anfänger gedacht, daher werde ich versuchen, so detailliert wie möglich zu sein. Ich glaube, dass Sie nach dem Befolgen des Tutorials mit mir auf jeden Fall lernen werden, wie man kleine Programme entwickelt.
Dieses Tutorial ist in drei Teile unterteilt:
Teil Eins: Theorie
Teil 2: Praktischer Kampf
wird Leser und Freunde dazu bringen, mit mir ein wirklich kleines Programm zu entwickeln und Spaß am Programmieren mit mir zu haben.
Teil Drei: Anhang
Einige zusätzliche Inhalte werden im Anhang erläutert.
Wenn Sie während des Lernprozesses Zweifel haben, folgen Sie bitte meinem offiziellen WeChat-Konto und stellen Sie direkt Fragen.
Erstellen Sie eine Entwicklungsumgebung
Laden Sie die neueste Version der WeChat-Applet-Entwicklungstools herunter: Download-Seite
Wählen Sie die für Ihr System geeignete Version zur Installation. Derzeit werden Windows32-, Windows64- und Mac-Systeme unterstützt
Öffnen Sie nach Abschluss der Installation das WeChat-Webentwicklertool und scannen Sie dann mit Ihrem Mobiltelefon WeChat den QR-Code, um sich anzumelden.
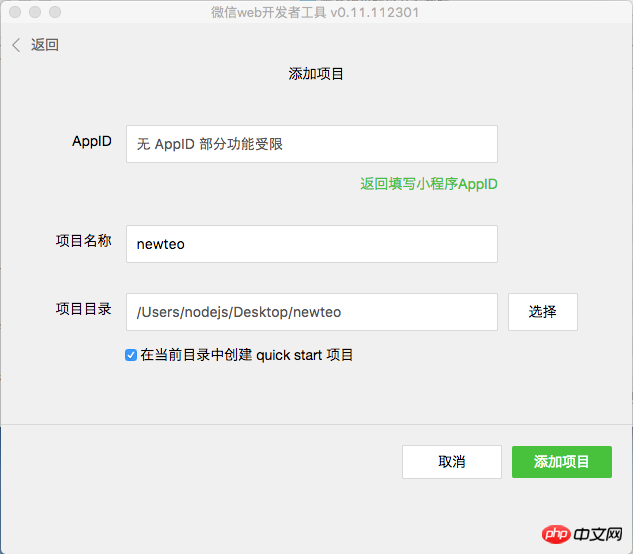
Wählen Sie, um ein Projekt hinzuzufügen. Sie sehen, dass Sie zum Hinzufügen eines neuen Miniprogrammprojekts drei Teile ausfüllen müssen: AppID, Projektname und Projektverzeichnis.
Hier wählen wir zur schnellen Entwicklung zunächst die Option „Keine AppID“ aus. Weitere Informationen zu AppID finden Sie im Anhang. Ich werde hier nicht auf Details eingehen.
Projektname ist der Name, den Sie Ihrem Projekt geben.
Das Projektverzeichnis bezieht sich auf das Verzeichnis, in dem der Code Ihres Applets abgelegt wird. Sie können einen Ordner lokal erstellen oder ein neues Projekt auf Github erstellen. Der Einfachheit halber habe ich hier einen neuen Ordner direkt auf dem Desktop erstellt.

Beachten Sie, dass das Tool nach dem Ausfüllen der Informationen standardmäßig die Option zum Erstellen eines Schnellstartprojekts im aktuellen Verzeichnis aktiviert . Wir verwenden die Standardeinstellung. Keine Notwendigkeit, sie zu ändern.
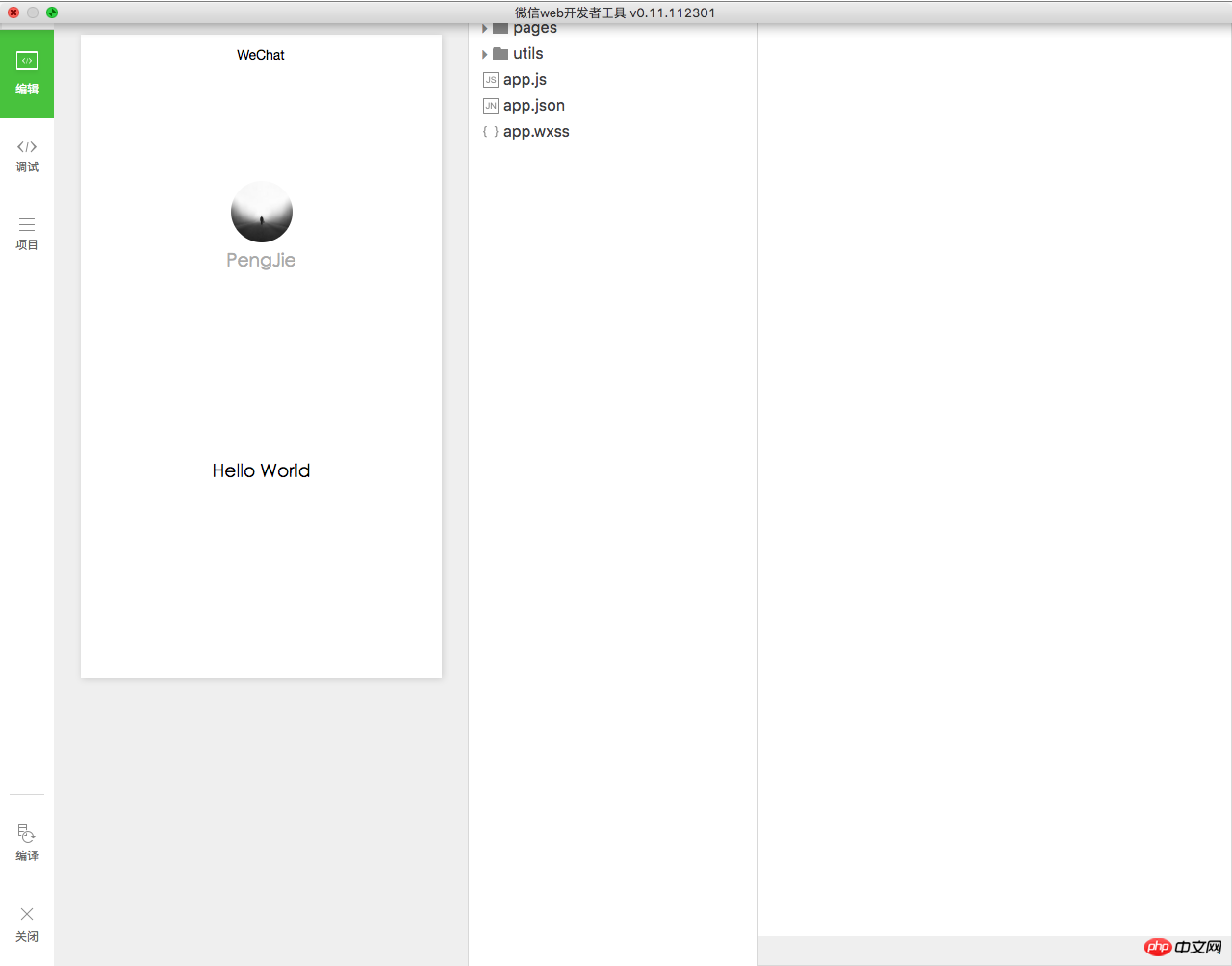
Wenn alles gut geht, sollten Sie nach dem Klicken auf „Element hinzufügen“ etwa das Bild unten sehen.

An diesem Punkt wurde die Umgebung für die Entwicklung von Miniprogrammen eingerichtet. Dieser Abschnitt endet hier. Im nächsten Abschnitt stellen wir vor, wie man Miniprogramme konfiguriert.
Konfigurieren des Applets
In diesem Abschnitt stellen wir die Konfiguration des Applets vor. Schauen wir uns zunächst an, wie die vom Projekt automatisch generierte Datei app.json aussieht.
Tatsächlich können hier fünf Teile konfiguriert werden, nämlich Seiten, Fenster, TarBar, NetworkTimeout und Debug
Seiten: definiert, aus welchen Seiten dieses Applet besteht.
Wenn Sie in Zukunft Seiten hinzufügen oder reduzieren müssen, müssen Sie diese hier festlegen. Es gibt mehrere Seiten im Seitenarray.
Sie können sehen, dass es sich bei „pages“ um ein Array handelt und das erste Element des Arrays die erste Seite des Miniprogramms ist. Sie können versuchen, die Protokollseite nach vorne zu verschieben, um sie anzuzeigen Der Effekt ist Dies ist ein netter kleiner Tipp, den man beim Entwickeln haben sollte.
Ein weiterer Trick, den ich mit Ihnen teilen möchte, ist, dass wir beim Hinzufügen einer neuen Seite keinen Ordner manuell erstellen und dann eine neue xxx.josn erstellen müssen. Diese vier Dateien sind xxx.js, xxx.wxml und xxx.wxss. Wir müssen nur eine Seite, die Sie erstellen möchten, zum Seitenarray hinzufügen und dann Strg + S drücken, um sie zu speichern! Ist es nicht cool?
{
"pages":[
"pages/logs/logs",
"pages/index/index"
],
...
}Nach dem Login kopieren
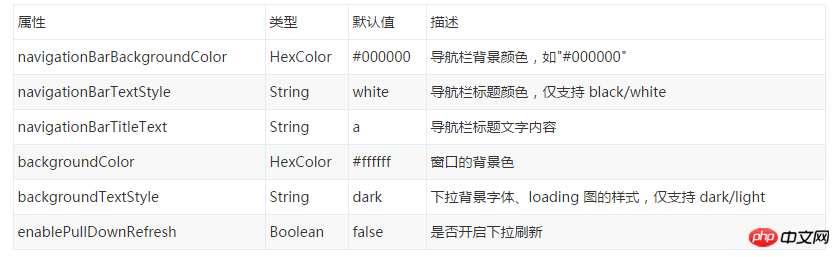
Fenster: Definiert die Konfigurationsinformationen des Fensters. [td]

{
"tabBar": {
"backgroundColor": "#fbfbfb",
"borderStyle": "white",
"selectedColor":"#50e3c2",
"color": "#aaa",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/homeHL.png"
},{
"pagePath": "pages/me/me",
"text": "我",
"iconPath": "images/me.png",
"selectedIconPath": "images/meHL.png"
}]
}
}Nach dem Login kopieren
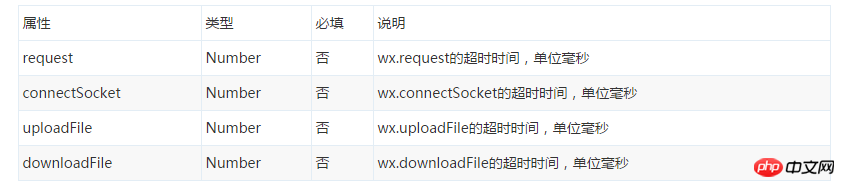
networkTimeout: wird verwendet, um das Timeout für verschiedene Netzwerkanfragen festzulegen.
Wenn Sie sich über die Funktion dieser networkTimeout-Konfiguration nicht im Klaren sind, ignorieren Sie sie einfach. Auf die tatsächliche Entwicklung hat dies keinen Einfluss.
[td]

Der folgende Code ist nur ein Beispiel
{
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5000,
"downloadFile": 5000
},
"debug": true
}Nach dem Login kopieren
Debuggen
Sie können den Debugmodus in den Entwicklertools im Konsolenbereich des Entwicklers aktivieren Tools, Debugging-Informationen werden in Form von Informationen bereitgestellt, einschließlich Seitenregistrierung, Seitenweiterleitung, Datenaktualisierung und Ereignisauslösung. Es kann Entwicklern dabei helfen, einige häufig auftretende Probleme schnell zu lokalisieren.
如果开启 debug 模式见上面代码
好了,五个部分介绍完了,希望各位在学习完这一节后可以尽情探索,修改各种配置看看效果,毕竟这样印象会更加深刻。
下一节我们将讲到小程序的项目结构。
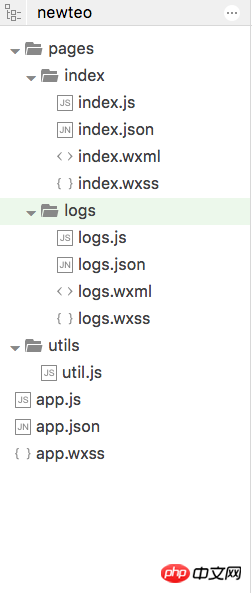
项目结构

pages
这个文件夹用来存放小程序的页面,可以看到,其中的每个文件夹就表示一个页面,比如,要定义index的页面如何表现,就在index文件夹中的四个文件中定义。
一个页面由四个文件组成,分别是 xxx.js, xxx.json, xxx.wxml, xxx.wxss
比如,logs.json 文件就配置了logs这个页面的 导航栏的标题~
{
"navigationBarTitleText": "查看启动日志"
}Nach dem Login kopieren
注意:json 文件中不能有任何注释,不然会报错。
xxx.wxml kann als eine Variante von HTML angesehen werden, die auch die Syntax von XML hat.
xxx.wxss kann als CSS betrachtet werden.
Was hier verstanden werden muss, ist, dass die Entwicklung kleiner Programme tatsächlich mithilfe der Technologie zur Entwicklung von Webseiten entwickelt wird, was unsere Lernkosten erheblich senkt Front-End-Personal. Gleichzeitig sollten Sie jedoch auch beachten, dass es sich bei diesem Produkt nicht um HTML5 handelt, obwohl es sehr ähnlich ist, und dass Sie während des Entwicklungsprozesses auf viele Fallstricke stoßen werden.
utils
Die utils.js in diesem Ordner wird hauptsächlich zum Definieren einiger öffentlicher Funktionen verwendet.
Wir können darin auch eine neue api.js-Datei erstellen, um die Adresse unseres Servers zu abstrahieren.
app.js
Dieser Teil des Inhalts wird auch im nächsten Abschnitt besprochen!
app.json
Über die Funktion dieser Datei haben wir bereits im vorherigen Abschnitt gesprochen die gesamte kleine Konfigurationsdatei des Programms.
app.wxss
Was hier definiert wird, ist das Stylesheet des gesamten Miniprogramms
页面生命周期
终于到了小程序最核心,最关键的部分了,这也是我们理论篇的最后一节,那么我们开始吧!
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
App({
onLaunch: function() {
// Do something initial when launch.
},
onShow: function() {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
globalData: 'I am global data'
})Nach dem Login kopieren
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})Nach dem Login kopieren
此时,相信你对小程序开发的理论知识已经有一定了解了。
如果觉得比较模糊,第二部分的实战篇就是为了让我们能够结合理论来进行实践。
如果你比较自信,你也可以直接看这个实战项目的源代码。
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der Registrierung und Vorschau auf die Entwicklung des WeChat-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!






 So erstellen Sie eine Datenbank in MySQL
So erstellen Sie eine Datenbank in MySQL
 Offizielle Website der Okex-Handelsplattform-App
Offizielle Website der Okex-Handelsplattform-App
 Ouyi-Handelsplattform-App
Ouyi-Handelsplattform-App
 So registrieren Sie sich für Firmen-Alipay
So registrieren Sie sich für Firmen-Alipay
 Verwendung der Sortierfunktion c++sort
Verwendung der Sortierfunktion c++sort
 So konvertieren Sie HTML in das TXT-Textformat
So konvertieren Sie HTML in das TXT-Textformat
 Was sind digitale Währungsbörsen?
Was sind digitale Währungsbörsen?
 Was ist es
Was ist es
 So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können
So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können




