So passen Sie die Anmeldeschnittstelle in FineReport an
Wenn ich mich bei der Plattform anmelde, möchte ich nicht die standardmäßige integrierte Anmeldeschnittstelle verwenden. Ich möchte den Anmeldevorgang über eine angepasste Anmeldeschnittstelle implementieren unten:

Melden Sie sich bei der Schnittstelle an, erhalten Sie die Benutzernamen- und Passwortwerte und Senden Sie sie an das Meldesystem. Der Meldedienst greift mit diesen beiden Parametern auf die Authentifizierungsadresse zu.
Angepasste Anmeldeschnittstelle
Anmeldeschnittstelleneinstellungen
Benutzerdefinierte HTML-Anmeldeseite: Benennen Sie sie login.html und speichern Sie sie unter %FR_HOME%WebReport. Der Code lautet wie folgt:
<span style="font-family: 'Microsoft YaHei', 微软雅黑, SimHei, tahoma, arial, helvetica, sans-serif; font-size: 14px;"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function doSubmit() {
var username = FR.cjkEncode(document.getElementById("username").value); //获取输入的用户名
var password = FR.cjkEncode(document.getElementById("password").value); //获取输入的参数
jQuery.ajax({
url:"http://localhost:8075/WebReport/ReportServer?op=fs_load&cmd=sso",//单点登录的管理平台报表服务器
dataType:"jsonp",//跨域采用jsonp方式
data:{"fr_username":username,"fr_password":password},//获取用户名密码
jsonp:"callback",
timeout:5000,//超时时间(单位:毫秒)
success:function(data) {
if (data.status === "success") {
window.location=data.url;//认证成功跳转页面,因为ajax不支持重定向所有需要跳转的设置
//登录成功
} else if (data.status === "fail"){
alert("用户名或密码错误");//登录失败(用户名或密码错误)
}
},
error:function(){
alert("超时或服务器其他错误");// 登录失败(超时或服务器其他错误)
}
});
}
</script>
</head>
<body>
<p>请登录</p>
<form name="login" method="POST">
<p>
用户名:
<input id="username" type="text" />
</p>
<p>
密 码:
<input id="password" type="password" />
</p>
<input type="button" value="登录" onclick="doSubmit()"/>
</form>
</body>
</html></span>Dosubmit() ist der Hauptcode Eine logische Beurteilung implementiert den logischen Implementierungsprozess der Übergabe des entsprechenden Werts an den Berichtsdienst.
Anmeldeschnittstelle aufrufen
Beim System anmelden, Management System>Appearance Configuration auswählen, im auswählen Optionen für die Anmeldeseite Legen Sie die Anmeldeseite fest und geben Sie den Pfad der benutzerdefinierten Anmeldeseite ein: login.html, wie unten gezeigt:

Zusammenfassung
Wenn der Benutzer beispielsweise ein eigenes System hat, erbt er FR in sein bestehendes System, das über ein eigenes System verfügt Ich hoffe, dass ich mich beim Anmelden in meinem eigenen System beim Bericht anmelden kann (dh der eingegebene Benutzername und das Kennwort werden auch zur Authentifizierung an den Berichtsdienst gesendet), sodass dies beim Zugriff auf den Bericht der Fall ist Sie müssen sich nicht erneut anmelden, d 🎜>
2. Fügen Sie finereport.js in den Seitenkopf login.jsp ein3. Definieren Sie Funktionen wie dosubmit im JavaScript der login.jsp-Seite . Erhalten Sie den eingegebenen Benutzernamen und das Passwort in dosubmit und authentifizieren Sie sich über iframe oder Ajax.
4. Legen Sie die benutzerdefinierte Anmeldeseitenadresse im FineReport-Plattformsystem als Anmeldeadresse Ihres Systems fest.
Wenn sich das OA-System oder Berichtssystem und das Projektsystem nicht auf demselben Server befinden, kann ein domänenübergreifendes asynchrones Single Sign-On mit Ajax durchgeführt werden.
Sitzung
WertübergabeFür Java-System , die Benutzername und Passwort können in die Sitzung eingefügt werden, und der Bericht kann in dieselbe Umgebung integriert werden. Der Bericht kann die Benutzernamen- und Passwortwerte automatisch zur Überprüfung abrufen.
Standard-Anmeldeschnittstelle wiederherstellenWenn Sie die Standard-Anmeldeschnittstelle des Systems wiederherstellen möchten, nachdem Sie die Anmeldeschnittstelle im Entscheidungssystem geändert haben , wie soll man das erreichen?
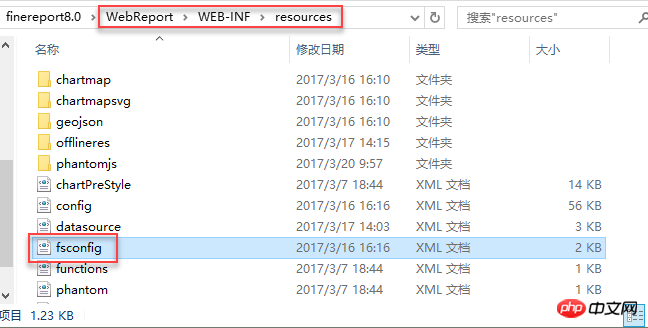
1) Öffnen Sie das
Installationsverzeichnis %FR_HOME%WebReportWEB-INFresources und suchen Sie nach fsconfig.xml
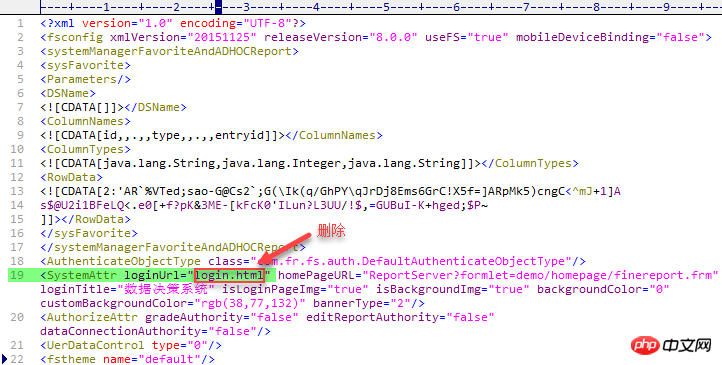
2) Löschen Sie das loginUrl -Attribut Klicken Sie mit der rechten Maustaste auf die Datei fsconfig.xml, wählen Sie Editor, um sie zu öffnen, löschen Sie das loginUrl-Attribut in der Datei wie folgt, löschen Sie login.htm: Schließen Sie zu diesem Zeitpunkt unbedingt den Designer, öffnen Sie ihn erneut und rufen Sie das Datenentscheidungssystem auf erneut, um zur Standard-Anmeldeoberfläche zurückzukehren. Wenn Sie nach der Wiederherstellung der Standard-Anmeldeschnittstelle die Anmeldeschnittstelle erneut einrichten müssen, können Sie sich mit einem Administratorkonto anmelden und es einrichten. 

Das obige ist der detaillierte Inhalt vonSo passen Sie die Anmeldeschnittstelle in FineReport an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.




