 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Einführung in die Methode der Batch-Erstellung von Arrays in JavaScript (Bild)
Detaillierte Einführung in die Methode der Batch-Erstellung von Arrays in JavaScript (Bild)
Detaillierte Einführung in die Methode der Batch-Erstellung von Arrays in JavaScript (Bild)
JavaScriptEs gibt viele Möglichkeiten, Arrays stapelweise zu erstellen. Um ihre Leistung zu messen, habe ich verschiedene Methoden verwendet, um ein Array mit einer Länge von 100.000 zu erstellen, und die Schlüssel und Werte sind gleich . Heute werde ich einen Blick auf die Methoden zum Erstellen von Arrays in Stapeln werfen, die auf js
basieren. Javascript verfügt über viele Methoden zum Erstellen von Arrays in Stapeln, um deren Leistung zu messen , habe ich verschiedene Methoden verwendet, um ein Array mit einer Länge von 100.000 zu erstellen. Ein Array mit gleichen Schlüsseln und Werten. Gleichzeitig habe ich die folgende Funktion definiert, um die Zeit zu messen, die zum Erstellen eines Arrays benötigt wird:
function t(fn) {
var start = Date.now();
fn.call(this);
var end = Date.now();
return (end - start) + 'ms';
}Im Folgenden sind einige häufig verwendete Methoden zum Erstellen von Arrays und deren Zeit aufgeführt Nehmen Sie:
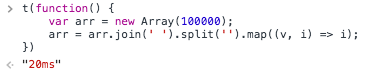
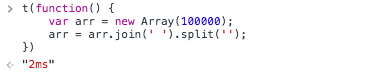
Verbinden und teilen verwenden

Diese Methode verbraucht viel Zeit für den Karten-Vorgang , entferne es. Nach der Karte dauert es nur 2 ms

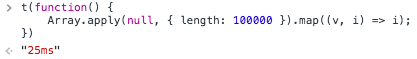
Anwenden verwenden

Hier ein { Länge: 100000} Pseudo-Array, NodeListe und Argumente sind Pseudo-Arrays (Array-ähnliches Objekt). Sie sind keine Arrays im eigentlichen Sinne, sondern mit Ein Objekt, das „lengthattribute“ und auch „indexattribute“ hat, kann die Methoden des Arrays nicht direkt verwenden, aber apply und call können dieses Pseudo akzeptieren Array. Das Array.prototype.slice(arguments), das wir normalerweise verwenden, basiert auf diesem Prinzip.
Hier wird ein Pseudo-Array mit einer Länge von 100.000 an die Array-Funktion übergeben, ein Array mit einer Länge von 100.000 erstellt und dann wird die Karte verwendet, um den Wert zuzuweisen. Einige Schüler fragen sich vielleicht: Warum nicht direkt Array (100000) verwenden, um ein Array zu generieren? Dies liegt daran, dass jeder Wert des durch Array (100000) generierten Arrays undefiniert ist und nicht über die Karte durchlaufen werden kann.
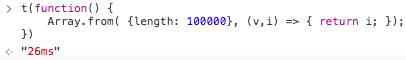
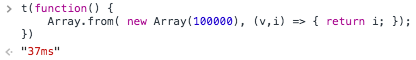
Verwenden Sie Array.from()
Dies ist eine neue Methode in ES6, die Pseudo-Arrays direkt in Arrays konvertieren kann

Wenn Sie das Pseudo-Array durch ein Array ersetzen, sinkt die Geschwindigkeit stark.

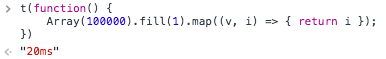
Verwenden Sie Array.fill()
Füllen Sie zuerst das Array mit Array.fill() und weisen Sie dann Werte zu eine nach der anderen durch die Karte

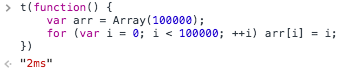
Verwenden Sie eine for-Schleife

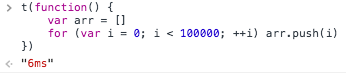
Ich sagte, ich sei schockiert zu diesem Zeitpunkt und denke immer noch darüber nach, ob es weniger 0 gibt. Ich bin nicht zufrieden und möchte es mit Push versuchen

Ich habe festgestellt, dass Push auch sehr schnell ist. .
Nach dem Vergleich habe ich festgestellt, dass die ursprüngliche direkte Zuweisung der for-Schleife am schnellsten ist und die anderen Methoden alle ungefähr die gleiche Geschwindigkeit haben.
Aber die for-Schleife ist wirklich mühsam zu schreiben. Es sind drei Sätze erforderlich, um etwas zu tun, das in einem Satz erledigt werden kann.
Wenn also keine großen Anforderungen an die Leistung bestehen (schließlich wird es in der tatsächlichen Entwicklung kein Array mit einer Größe von 100.000 geben), ist es am bequemsten, apply und Array.from zu verwenden.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Methode der Batch-Erstellung von Arrays in JavaScript (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



