
Erklärung: Bei diesem Artikel handelt es sich um einen Originalartikel. Wenn Sie ihn erneut drucken müssen, geben Sie bitte die Quelle WAxes an, vielen Dank!
Kürzlich habe ich HTML5 gelernt und Canvas-Spiele und dergleichen erstellt. Ich habe festgestellt, dass WebSocket neben dem leistungsstarken Tool Canvas auch sehr hilfreich ist Nützlich in HTML5. Es kann verwendet werden, um interaktive Spiele mit zwei Bildschirmen zu erstellen. Was ist ein interaktives Spiel mit zwei Bildschirmen? Es dient der Steuerung von PC-Webspielen über mobile Geräte. In diesem Fall wird Echtzeitkommunikation verwendet, und WebSocket ist zweifellos am besten geeignet. WebSocket hat viele Vorteile gegenüber HTTP. Der Hauptgrund ist, dass WebSocket nur eine TCP-Verbindung aufbaut und Daten aktiv an den Client weiterleiten kann. Außerdem verfügt es über schlankere Protokollheader, um die Datenübertragungsmenge zu reduzieren. Daher ist WebSocket derzeit das beste Protokoll für Echtzeitkommunikation.
Was die Wahl der Serversprache betrifft, NodeJs, erstens, weil ich eine Front-End-Person bin und mit Javascript vertraut bin, werde ich im Vergleich zu anderen Back-End-Sprachen natürlich NodeJs bevorzugen Zweitens ist der ereignisgesteuerte Ansatz von NodeJs selbst gut darin, Verbindungen mit einer großen Anzahl von Clients aufrechtzuerhalten. Also habe ich mich für NodeJs entschieden.
Die Implementierung des Servers ist sehr einfach. Installieren Sie zunächst ein NodeJs-Modul namens nodejs-websocket. Geben Sie direkt in die NodeJs-Befehlszeile ein: npm install nodejs-websocket und drücken Sie die Eingabetaste, um es zu installieren . , und dann können Sie mit dem Aufbau des Servers beginnen, da wir nicht viel Arbeit selbst leisten müssen:
【Servercode], bestimmen Sie anhand der Nachricht vom Client, welches Spiel1 und welches Spiel2 ist, und speichern Sie das Verbindungsobjekt.
var ws = require("nodejs-websocket");
console.log("开始建立连接...")var game1 = null,game2 = null ,
game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
} if(str==="game2"){
game2 = conn;
game2Ready = true;
} if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")[game1-Code]: Holen Sie sich den Inhalt der drei Boxen durch Anklicken und übertragen Sie ihn auf den Server
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style></head><body>
<p id="mess">正在连接...</p>
<p class="kuang">
<p class="value" id="value1">小明小明</p>
<p class="value" id="value2">大胸大胸</p>
<p class="value" id="value3">小张小张</p>
</p>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
} </script></body></html>[game2-Code] 】: Erhalten Sie die vom Dienst gesendete Nachricht und zeigen Sie
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
</style></head><body>
<p id="mess"></p>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"<br>"
}
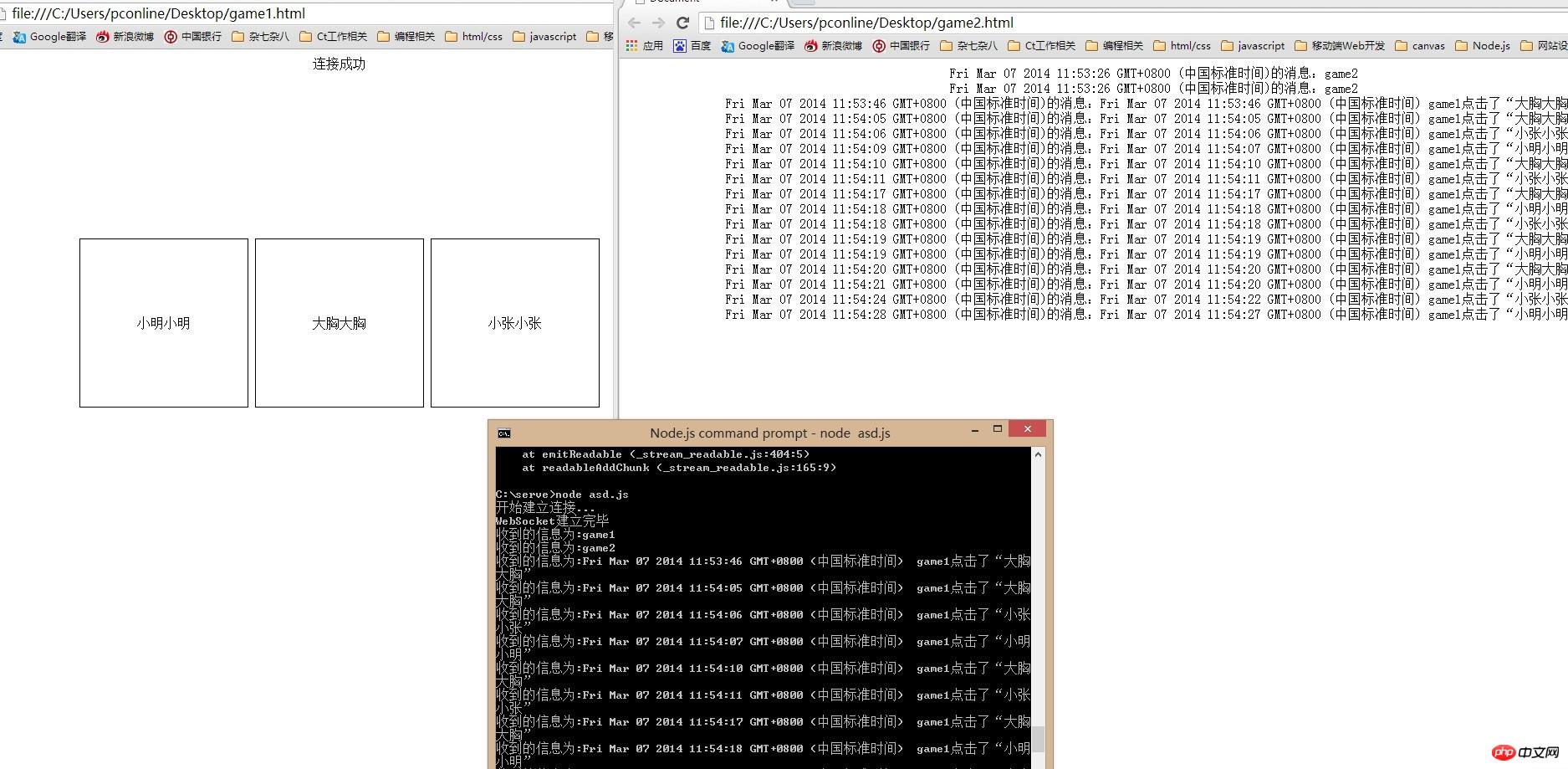
} </script></body></html> laufenden Screenshot an: 
Das obige ist der detaillierte Inhalt vonBeispielcode-Freigabe für HTML5+NodeJs zur Implementierung von WebSocket-Instant Messaging. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist NodeJS?
Was ist NodeJS?
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Notepad ist das Beste
Notepad ist das Beste
 So konvertieren Sie HTML in das TXT-Textformat
So konvertieren Sie HTML in das TXT-Textformat
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 Welche Beschäftigungsrichtungen gibt es in Java?
Welche Beschäftigungsrichtungen gibt es in Java?
 Ali-Symbol
Ali-Symbol




