
Der Inhalt dieses Artikels befasst sich mit der Implementierung der Drag-and-Drop-Funktion für HTML-Elemente in HTML5. Vor HTML5 musste man zum Implementieren von Drag & Drop js verwenden. Jetzt unterstützt HTML5 die Drag & Drop-Funktion intern, aber um etwas komplexere Funktionen zu implementieren, ist die Hilfe von js immer noch unverzichtbar. Schauen wir uns unten einige Beispiele an.
1. Erstellen Sie ein Drag-Objekt
Über das Draggable-Attribut können wir dem Browser mitteilen, welche Elemente per Drag & Drop verschoben werden müssen. Draggable hat drei Werte: true: Das Element kann gezogen werden; false: Das Element kann nicht gezogen werden; auto: Der Browser bestimmt, ob das Element gezogen werden kann.
Der Systemstandardwert ist auto, aber im automatischen Fall unterstützen Browser die Drag-and-Drop-Funktion verschiedener Elemente unterschiedlich. Beispielsweise wird das img-Objekt unterstützt, das p-Objekt jedoch nicht. Wenn Sie ein Element ziehen müssen, ist es daher am besten, Draggale auf „True“ zu setzen. Schauen wir uns unten ein Beispiel an:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#target, #src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
#target > img {
margin: 1px;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
</script>
</body>
</html>Laufeffekt:

2. Verarbeitungswiderstand Ereignisse
Lassen Sie uns nun etwas über Drag-bezogene Ereignisse lernen. Es gibt zwei Arten von Ereignissen: das Ereignis des Drag-Objekts und das Ereignis des Drop-Bereichs. Zu den Drag-Ereignissen gehören: Dragstart: Wird ausgelöst, wenn das Ziehen des Elements beginnt. Drag: Wird während des Ziehens des Elements ausgelöst. Dragend: Wird ausgelöst, wenn das Ziehen des Elements endet. Schauen wir uns unten ein Beispiel an:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#target, #src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
#target > img {
margin: 1px;
}
img.dragged {
background-color: Orange;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
src.ondragstart = function (e) {
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
e.target.classList.remove("dragged");
msg.innerHTML = "drop here";
}
src.ondrag = function (e) {
msg.innerHTML = e.target.id;
} </script></body></html>Betriebseffekt:

3. Erstellen Sie einen Lieferbereich
Schauen wir uns die Ereignisse im Zusammenhang mit dem Drop-Bereich an: Dragenter: Wird ausgelöst, wenn das Drag-Objekt in den Drop-Bereich gelangt. Dragover: Wird ausgelöst, wenn sich das Drag-Objekt innerhalb des Drop-Bereichs bewegt , verlässt aber den Drop-Bereich. Ausgelöst, wenn; Drop: Wird ausgelöst, wenn das gezogene Objekt im Drop-Bereich abgelegt wird.
Schauen wir uns ein Beispiel an:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#target, #src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
#target > img {
margin: 1px;
}
img.dragged {
background-color: lightgrey;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
var draggedID;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var newElem = document.getElementById(draggedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
draggedID = e.target.id;
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
} </script></body></html>Laufergebnisse:


4. DataTransfer verwenden
Wir verwenden DataTransfer, um Daten vom Drag-Objekt in den Drop-Bereich zu übertragen. DataTransfer verfügt über die folgenden Eigenschaften und Methoden: Typen: gibt das Format der Daten zurück; getData(
Schauen wir uns das folgende Beispiel an, das den gleichen Effekt wie Beispiel 3 erzielt:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
border: thin solid black;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
img.dragged {
background-color: Orange;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var droppedID = e.dataTransfer.getData("Text");
var newElem = document.getElementById(droppedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
e.dataTransfer.setData("Text", e.target.id);
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
} </script></body></html>5. Dateien per Drag & Drop
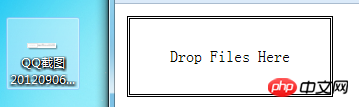
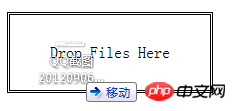
HTML5 Mit der Unterstützung der Datei-API können wir lokale Dateien betreiben. Im Allgemeinen verwenden wir die Datei-API nicht direkt. Wir können sie in Kombination mit anderen Funktionen wie Drag-and-Drop-Effekten verwenden, wie im folgenden Beispiel:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
body > * {
float: left;
}
#target {
border: medium double black;
margin: 4px;
height: 75px;
width: 200px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
table {
margin: 4px;
border-collapse: collapse;
}
th, td {
padding: 4px;
}
</style></head><body>
<p id="target">
<p id="msg">
Drop Files Here</p>
</p>
<table id="data" border="1">
</table>
<script>
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var files = e.dataTransfer.files;
var tableElem = document.getElementById("data");
tableElem.innerHTML = "<tr><th>Name</th><th>Type</th><th>Size</th></tr>";
for (var i = 0; i < files.length; i++) {
var row = "<tr><td>" + files[i].name + "</td>
<td>" + files[i].type + "</td>
<td>" + files[i].size + "</td></tr>";
tableElem.innerHTML += row;
}
e.preventDefault();
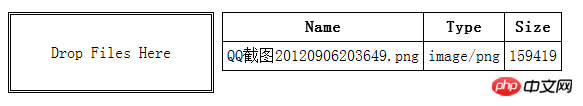
} </script></body></html>DataTransfer gibt ein FileList-Objekt zurück kann es als Datei-Array-Objekt behandeln. Datei enthält die folgenden Attribute: Name: Dateiname: Dateityp (MIME-Typ): Dateigröße.
Laufeffekt:



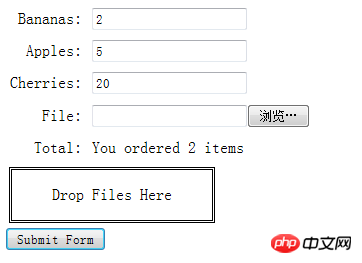
6. Dateien hochladen
Hier ist ein Beispiel für das Hochladen von Dateien durch Ziehen von Ajax.
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
.table {
display: table;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
padding: 5px;
}
.label {
text-align: right;
}
#target {
border: medium double black;
margin: 4px;
height: 50px;
width: 200px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
</style></head><body>
<form id="fruitform" method="post" action="/UploadHandler.ashx">
<p class="table">
<p class="row">
<p class="cell label">
Bananas:</p>
<p class="cell">
<input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell label">
Apples:</p>
<p class="cell">
<input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell label">
Cherries:</p>
<p class="cell">
<input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell label">
File:</p>
<p class="cell">
<input type="file" name="file" /></p>
</p>
<p class="row">
<p class="cell label">
Total:</p>
<p id="results" class="cell">
0 items</p>
</p>
</p>
<p id="target">
<p id="msg">
Drop Files Here</p>
</p>
<button id="submit" type="submit">
Submit Form</button>
</form>
<script type="text/javascript">
var target = document.getElementById("target");
var httpRequest;
var fileList;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
fileList = e.dataTransfer.files;
e.preventDefault();
}
document.getElementById("submit").onclick = function handleButtonPress(e) {
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
if (fileList) {
for (var i = 0; i < fileList.length; i++) {
formData.append("file" + i, fileList[i]);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST", form.action);
httpRequest.send(formData);
} function handleResponse() {
if (httpRequest.readyState == 4 && httpRequest.status == 200) {
var data = JSON.parse(httpRequest.responseText);
document.getElementById("results").innerHTML = "You ordered " + data.total + " items";
}
}
</script>
</body>
</html>Effekt:

Einige der oben genannten Beispiele können in verschiedenen Browsern unterschiedliche Ausführungseffekte haben, mit Ausnahme von Beispiel 5 und 6 unterstützt nicht mehrere Dateien, andere Beispiele laufen normal. Sie können die Demo herunterladen.
Das obige ist der detaillierte Inhalt vonHTML5-Anleitung (3) – Drag-and-Drop-Funktion implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So geben Sie den Drucker in Win10 frei
So geben Sie den Drucker in Win10 frei
 Lösung zur Verlangsamung der Zugriffsgeschwindigkeit bei der Anmietung eines US-Servers
Lösung zur Verlangsamung der Zugriffsgeschwindigkeit bei der Anmietung eines US-Servers
 Einführung in Crawler-Tools
Einführung in Crawler-Tools
 wenn was bedeutet es
wenn was bedeutet es
 So beheben Sie einen CPU-Lüfterfehler
So beheben Sie einen CPU-Lüfterfehler
 So ändern Sie das CAD-Layout von Weiß auf Schwarz
So ändern Sie das CAD-Layout von Weiß auf Schwarz
 Empfohlene Tools zur Festplattenerkennung
Empfohlene Tools zur Festplattenerkennung




