 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Beispiel für die Entwicklung kleiner Toilettenradarprogramme
Beispiel für die Entwicklung kleiner Toilettenradarprogramme
Beispiel für die Entwicklung kleiner Toilettenradarprogramme
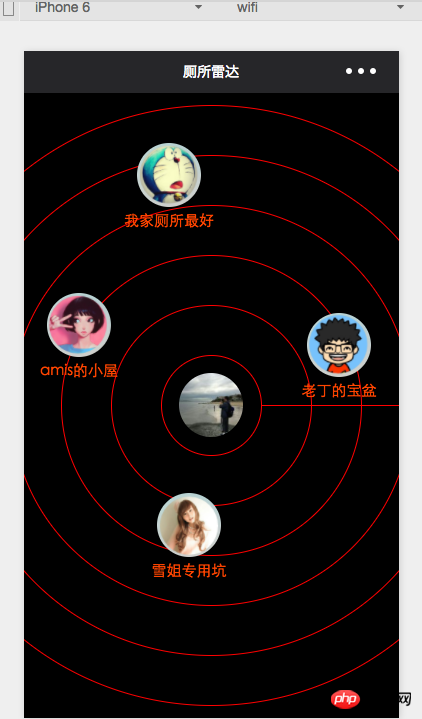
Notfall~ Sie können die Toilette nicht finden? Ein Blitz aus heiterem Himmel, ein Hosenknall? Das ist es~~ Kommen Sie und nutzen Sie das Toilettenradar~~~. Als ausgezeichneter Poster, Fatty, habe ich nicht nur den Code geschrieben, sondern auch über die Anzahl der Anzeigen nachgedacht. „Je schneller du die Toilette findest, desto schneller stellst du dich an.“
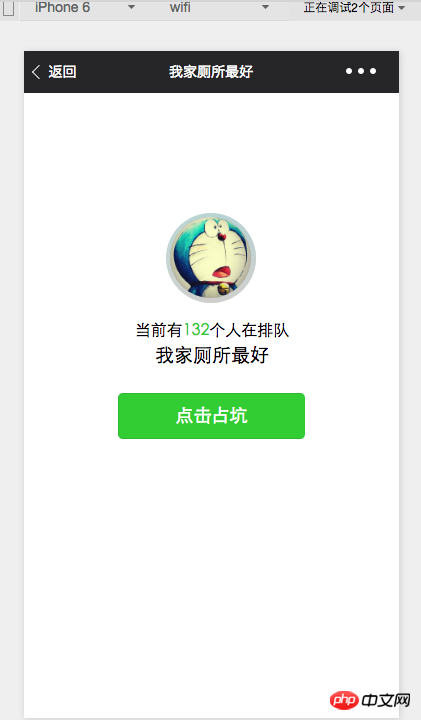
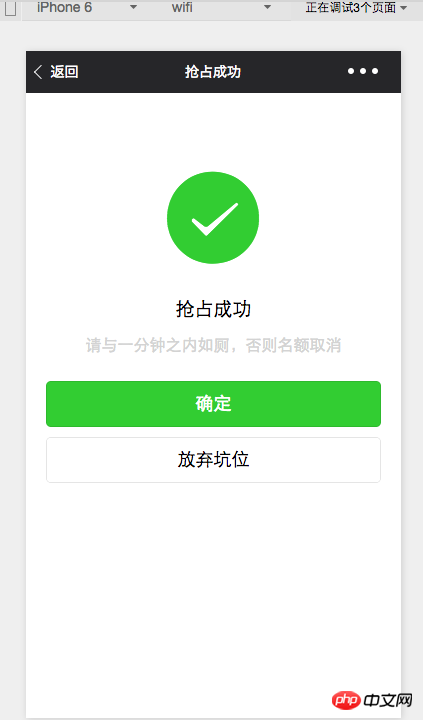
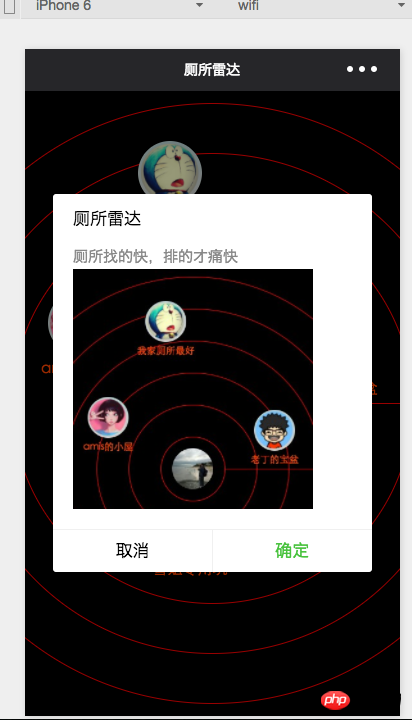
Ich habe im Übungsbereich ein „Toilettenradar“ gesehen und es ausprobiert. Es diente hauptsächlich dazu, die „grundlegende Verwendung von Steuerelementen“ und die „Interaktion zwischen Seiten“ des Miniprogramms zu üben, aber es bereitete mir immer noch Kopfschmerzen war besser als beim letzten Mal. Die Demo „Stein, Papier, Schere“ ist viel besser, HOHO. (PS: Es gibt mehrere Seiten. Fügen Sie einfach zuerst den Code der Homepage ein. Freunde, die ihn sehen möchten, können ihn herunterladen und dann können wir miteinander kommunizieren. Kommentare wurden geschrieben. Ach übrigens, eine neue Sharing-Funktion wurde auch hinzugefügt. Die Werbewörter wurden natürlich auch in das Teilen geschrieben)
Das Bild ist direkt unten:




js:
//index.js
var app = getApp()
var winHeight = 0
var winWidth = 0
Page({
data: {
//背景图片,现在没有
img:'/pages/image/123.png',
//确定左边距距离,上边距距离,厕所title,头像
dataArr:[{'left':200,'top':100,'title':'我家厕所最好','img':'/pages/image/1.png'},
{'left':20,'top':400,'title':'amis的小屋','img':'/pages/image/2.png'},
{'left':540,'top':440,'title':'老丁的宝盆','img':'/pages/image/3.png'},
{'left':240,'top':800,'title':'雪姐专用坑','img':'/pages/image/4.png'}]
},
//进页面后获取数据
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
console.log(userInfo)
//更新数据
that.setData({
userInfo:userInfo
})
})
//获取数据
wx.getSystemInfo({
success: function(res) {
console.log(res)
winHeight = res.windowHeight;
winWidth = res.windowWidth;
}
})
// 使用 wx.createContext 获取绘图上下文 context
var context = wx.createContext()
context.arc(winWidth/2, winHeight/2, 50, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 100, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 150, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 200, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 250, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 300, 0, 2 * Math.PI, true)
context.setStrokeStyle('red')
context.setLineWidth(1)
context.stroke()
// 调用 wx.drawCanvas,通过 canvasId 指定在哪张画布上绘制,通过 actions 指定绘制行为
wx.drawCanvas({
canvasId: 'radar',
actions: context.getActions() // 获取绘图动作数组
})
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: '厕所雷达', // 分享标题
desc: '厕所找的快,排的才痛快', // 分享描述
path: 'path' // 分享路径
}
}
})
wxml:
<!--index.wxml-->
<canvas canvas-id="radar">
<image class="userinfo" src="{{userInfo.avatarUrl}}"></image>
<block wx:for="{{dataArr}}">
<navigator url="../logs/logs?title={{item.title}}&img={{item.img}}">
<view class="toiletView" style="left:{{item.left}}rpx;top:{{item.top}}rpx" bindtap="toiletDetails" id="{{index}}">
<image class="toiletView-image" src="{{item.img}}"></image>
<text class="toiletView-text">{{item.title}}</text>
</view>
</navigator>
</block>
</canvas>
wxss:
/**index.wxss**/
page{
background: black;
height: 100%;
}
canvas{
width: 100%;
height: 100%;
}
.userinfo {
position:absolute;
top: 561rpx;
left:311rpx;
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.toiletView{
position:absolute;
width: 180rpx;
height: 180rpx;
}
.toiletView-image{
position:absolute;
left: 13px;
top: 0px;
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.toiletView-text{
position:absolute;
bottom: 10rpx;
font-size: 30rpx;
color: orangered;
width: 180rpx;
text-align: center;
}Das obige ist der detaillierte Inhalt vonBeispiel für die Entwicklung kleiner Toilettenradarprogramme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen. Mit der Beliebtheit von Miniprogrammen und der Erweiterung ihres Anwendungsbereichs stellen Benutzer höhere Anforderungen an die Funktionen und Sicherheit von Miniprogrammen sind ein wichtiger Teil der Gewährleistung der Sicherheit von Miniprogrammen. Durch die Verwendung von PHP zur Berechtigungsverwaltung und Benutzerrolleneinstellung in Miniprogrammen können Benutzerdaten und Privatsphäre wirksam geschützt werden. Im Folgenden wird erläutert, wie diese Funktion implementiert wird. 1. Implementierung des Berechtigungsmanagements Unter Berechtigungsmanagement versteht man die Gewährung unterschiedlicher Betriebsberechtigungen basierend auf der Identität und Rolle des Benutzers. in klein
 PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHPs Seitensprung- und Routing-Management bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen beginnen immer mehr Entwickler, PHP mit der Entwicklung von Miniprogrammen zu kombinieren. Bei der Entwicklung kleiner Programme sind Seitensprung und Routing-Management sehr wichtige Teile, die Entwicklern dabei helfen können, Umschalt- und Navigationsvorgänge zwischen Seiten zu erreichen. Als häufig verwendete serverseitige Programmiersprache kann PHP gut mit Miniprogrammen interagieren und Daten übertragen. Werfen wir einen detaillierten Blick auf die Seitensprung- und Routing-Verwaltung von PHP in Miniprogrammen. 1. Seitensprungbasis
 So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So entwickeln und veröffentlichen Sie Miniprogramme in Uni-App Mit der Entwicklung des mobilen Internets sind Miniprogramme zu einer wichtigen Richtung in der Entwicklung mobiler Anwendungen geworden. Als plattformübergreifendes Entwicklungsframework kann Uni-App die gleichzeitige Entwicklung mehrerer kleiner Programmplattformen wie WeChat, Alipay, Baidu usw. unterstützen. Im Folgenden wird detailliert beschrieben, wie Sie mit Uni-App kleine Programme entwickeln und veröffentlichen, und es werden einige spezifische Codebeispiele bereitgestellt. 1. Vorbereitung vor der Entwicklung kleiner Programme Bevor Sie mit der Entwicklung kleiner Programme mit uni-app beginnen, müssen Sie einige Vorbereitungen treffen.
 PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung des mobilen Internets sind Miniprogramme zu einem wichtigen Bestandteil des Lebens der Menschen geworden. Als leistungsstarke und flexible Backend-Entwicklungssprache wird PHP auch häufig bei der Entwicklung kleiner Programme eingesetzt. Allerdings waren Sicherheitsfragen schon immer ein Aspekt, der bei der Programmentwicklung berücksichtigt werden muss. Dieser Artikel konzentriert sich auf den PHP-Sicherheitsschutz und die Angriffsprävention bei der Entwicklung von Miniprogrammen und stellt einige Codebeispiele bereit. XSS (Cross-Site-Scripting-Angriff) verhindert XSS-Angriffe, wenn Hacker bösartige Skripte in Webseiten einschleusen
 PHP-Daten-Caching und Caching-Strategien in der Entwicklung kleiner Programme
Jul 05, 2023 pm 02:57 PM
PHP-Daten-Caching und Caching-Strategien in der Entwicklung kleiner Programme
Jul 05, 2023 pm 02:57 PM
PHP-Daten-Caching und Caching-Strategien bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen achten immer mehr Entwickler darauf, wie sie die Leistung und Reaktionsgeschwindigkeit von Miniprogrammen verbessern können. Eine der wichtigen Optimierungsmethoden besteht darin, durch Daten-Caching häufige Zugriffe auf die Datenbank und externe Schnittstellen zu reduzieren. In PHP können wir verschiedene Caching-Strategien verwenden, um das Daten-Caching zu implementieren. In diesem Artikel werden die Prinzipien des Daten-Caching in PHP vorgestellt und Beispielcodes für mehrere gängige Caching-Strategien bereitgestellt. 1. Daten-Caching-Prinzip Daten-Caching bezieht sich auf das Speichern von Daten im Speicher
 Implementierungsmethode des in PHP entwickelten Dropdown-Menüs im WeChat-Applet
Jun 04, 2023 am 10:31 AM
Implementierungsmethode des in PHP entwickelten Dropdown-Menüs im WeChat-Applet
Jun 04, 2023 am 10:31 AM
Heute lernen wir, wie man das in PHP entwickelte Dropdown-Menü im WeChat-Applet implementiert. Das WeChat-Applet ist eine leichte Anwendung, die Benutzer direkt in WeChat verwenden können, ohne sie herunterladen und installieren zu müssen, was sehr praktisch ist. PHP ist eine sehr beliebte Back-End-Programmiersprache und eine Sprache, die gut mit WeChat-Miniprogrammen funktioniert. Werfen wir einen Blick darauf, wie man mit PHP Dropdown-Menüs in WeChat-Miniprogrammen entwickelt. Zuerst müssen wir die Entwicklungsumgebung vorbereiten, einschließlich PHP, WeChat-Applet-Entwicklungstools und Server. dann wir
 PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Jul 04, 2023 pm 11:01 PM
PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Jul 04, 2023 pm 11:01 PM
Einführung in PHP-Seitenanimationseffekte und Interaktionsdesign bei der Entwicklung von Miniprogrammen: Ein Miniprogramm ist eine Anwendung, die auf einem mobilen Gerät ausgeführt wird und ein ähnliches Erlebnis wie native Anwendungen bieten kann. Bei der Entwicklung von Miniprogrammen kann PHP als häufig verwendete Back-End-Sprache Miniprogrammseiten Animationseffekte und interaktives Design hinzufügen. In diesem Artikel werden einige häufig verwendete PHP-Seitenanimationseffekte und Interaktionsdesigns vorgestellt und Codebeispiele angehängt. 1. CSS3-Animation CSS3 bietet eine Fülle von Eigenschaften und Methoden zur Erzielung verschiedener Animationseffekte. Und zwar im Kleinen
 UniApp implementiert eine Analyse des Entwicklungs- und Startprozesses von ByteDance-Miniprogrammen
Jul 06, 2023 pm 05:01 PM
UniApp implementiert eine Analyse des Entwicklungs- und Startprozesses von ByteDance-Miniprogrammen
Jul 06, 2023 pm 05:01 PM
Analyse des Entwicklungs- und Einführungsprozesses von ByteDance-Applets, die von UniApp implementiert werden. Als aufstrebende Methode zur Entwicklung mobiler Anwendungen erfreuen sich ByteDance-Applets in der Branche zunehmender Beliebtheit. Bevor wir das Bytedance-Miniprogramm entwickeln, müssen wir verstehen, wie UniApp zur Implementierung des Entwicklungs- und Startprozesses verwendet wird. 1. Einführung in UniApp UniApp ist ein auf Vue.js basierendes Framework, das HTML5, App und kleine Programme als einheitliches Entwicklungsframework für mehrere Terminals verwendet. Durch das Schreiben eines Codesatzes kann es auf mehreren Plattformen gleichzeitig ausgeführt werden , einschließlich Schriftarten.



